Nâng tầm SEO địa phương: Hướng dẫn thêm nhiều thành phố vào khu vực phục vụ trên website của bạn!
Bạn muốn Google hiểu rõ hơn về phạm vi hoạt động của doanh nghiệp? Bí mật nằm ở Local Business Schema – một dạng Schema Markup cho phép bạn “giao tiếp” trực tiếp với công cụ tìm kiếm, khẳng định loại hình tổ chức và lĩnh vực kinh doanh của mình.
Một trong những thuộc tính quan trọng nhất của Local Business Schema chính là “areaServed”, cho phép bạn xác định chính xác khu vực địa lý mà dịch vụ hoặc sản phẩm của bạn có thể tiếp cận. Nhờ đó, Google sẽ dễ dàng giới thiệu doanh nghiệp của bạn đến đúng đối tượng khách hàng tiềm năng đang tìm kiếm trong khu vực.
Vậy làm thế nào để thêm nhiều thành phố vào khu vực “areaServed” trên website? Bài viết này sẽ hướng dẫn bạn cách thực hiện điều đó một cách chi tiết và dễ hiểu nhất!
Bước Chân Đơn Giản, Hiệu Quả Lớn: Hướng Dẫn Chi Tiết Thêm Nhiều Thành Phố Vào Khu Vực “areaServed”

Bước 1: Tạo Vị Trí Trên Rank Math Cho Một Địa Điểm Của Doanh Nghiệp
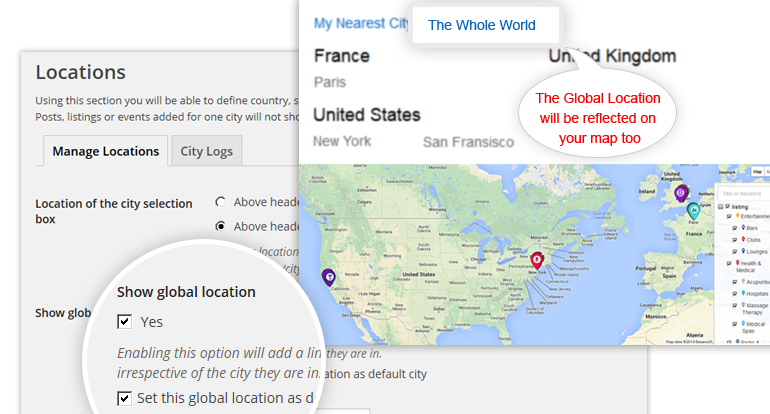
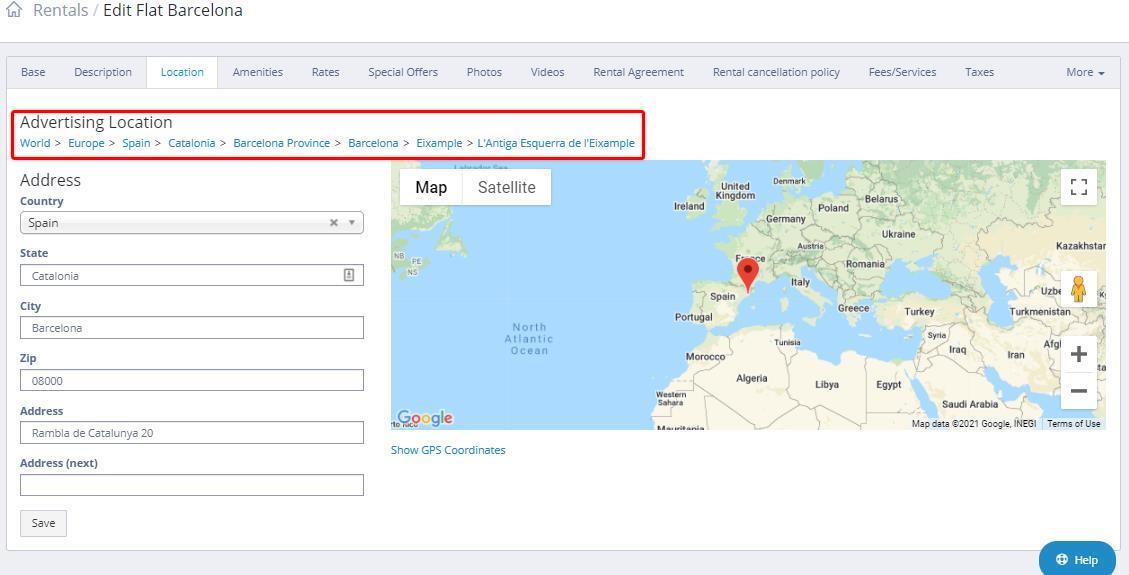
Đầu tiên, hãy truy cập Schema Generator và chọn Local Business. Tại đây, bạn có thể thêm khu vực phục vụ và chọn múi giờ tương ứng cho địa điểm kinh doanh của mình.
Bước 2: Lưu Bài Viết Và Sao Chép Schema Từ Mã Nguồn Trang
Sau khi hoàn thành bước 1, hãy lưu bài viết. Tiếp theo, nhấp chuột phải vào trang và chọn “Xem Nguồn Trang” để hiển thị mã nguồn. Sao chép đoạn mã Schema từ nguồn trang này.

Bước 3: Dán Mã Vào Trình Soạn Thảo Văn Bản
Mở một trình soạn thảo văn bản bất kỳ (như Notepad) và dán đoạn mã Schema vừa sao chép vào.

Bước 4: Chỉnh Sửa Trường “areaServed”
Thay thế nội dung trong trường “areaServed” bằng danh sách các địa điểm mà bạn muốn thêm nhiều thành phố vào khu vực này. Bạn có thể tham khảo ví dụ trong bài viết gốc để biết cách thực hiện.
Bước 5: Nhập Mã Schema Vào Bài Viết/Trang Mới
Tạo một bài viết/trang mới. Truy cập Schema Generator → Import, chọn JSON-LD/Custom Code từ danh sách. Dán mã Schema đã chỉnh sửa vào khu vực Custom JSON-LD code và nhấn “Process Code”. Sau đó, bạn có thể thay đổi tên địa điểm trong Schema Builder của LocalBusiness Schema và lưu lại.

Bước 6: Kiểm Tra Schema
Sử dụng Google Rich Results Testing Tool để kiểm tra bài viết sau khi lưu và đảm bảo trường “areaServed” đã được cập nhật chính xác.
Chúc mừng! Bạn đã hoàn tất việc thêm nhiều thành phố vào khu vực phục vụ trên website của mình. Nếu còn bất kỳ thắc mắc nào, đừng ngần ngại liên hệ với đội ngũ hỗ trợ của chúng tôi.
Xem thêm: Dễ dàng đưa dữ liệu của bạn lên Google với Dataset Schema

