Lược đồ – Tại sao bạn CẦN Yoast SEO để làm điều đó đúng!
Lược đồ – Tại sao bạn CẦN Yoast SEO để làm điều đó đúng! – Bạn có thể đã nghe nói rằng bạn cần dữ liệu có cấu trúc trên trang web của mình. Google không chỉ hiểu nội dung của bạn tốt hơn mà còn tăng cơ hội nhận được những kết quả phong phú đó. Trong Yoast SEO, chúng tôi xuất lược đồ dưới dạng biểu đồ. Điều này có nghĩa là tất cả đều gắn kết với nhau và mối quan hệ giữa các yếu tố khác nhau là rõ ràng. Nhưng tại sao điều đó lại quan trọng? Chúng ta hãy có một cái nhìn!
Lược đồ – Tại sao bạn CẦN Yoast SEO để làm điều đó đúng! là gì? Bài viết dưới đây sẽ giải thích cho bạn:
Lược đồ là một ngôn ngữ phổ biến giúp bạn giải thích cho các công cụ tìm kiếm nội dung của bạn nói về điều gì. Nếu bạn cung cấp thông tin đầu vào phù hợp thì một công cụ lược đồ, chẳng hạn như Yoast SEO của chúng tôi, có thể xuất thông tin đó theo đúng cách để công cụ tìm kiếm hiểu những gì bạn đang hiển thị trên trang web của mình.
Ví dụ: với lược đồ, bạn có thể cho Google biết: đây là một cuốn sách, có tựa đề này, được viết bởi tác giả này. Điều này giúp Google hiểu các trang web dễ dàng hơn, xếp hạng chúng cho truy vấn phù hợp hoặc thậm chí đánh dấu chúng dưới dạng kết quả nhiều định dạng.

-
Nhưng biểu đồ lược đồ là gì?
Các tính năng lược đồ trong Yoast SEO, Yoast SEO Premium và các tiện ích bổ sung của nó làm được điều gì đó đặc biệt so với các công cụ lược đồ khác. Họ không chỉ đưa ra lược đồ chính xác mà còn liên kết nó lại với nhau thành một biểu đồ. Các công cụ của chúng tôi kết nối tất cả các phần lược đồ trên một trang và hiển thị mối quan hệ giữa chúng với nhau.
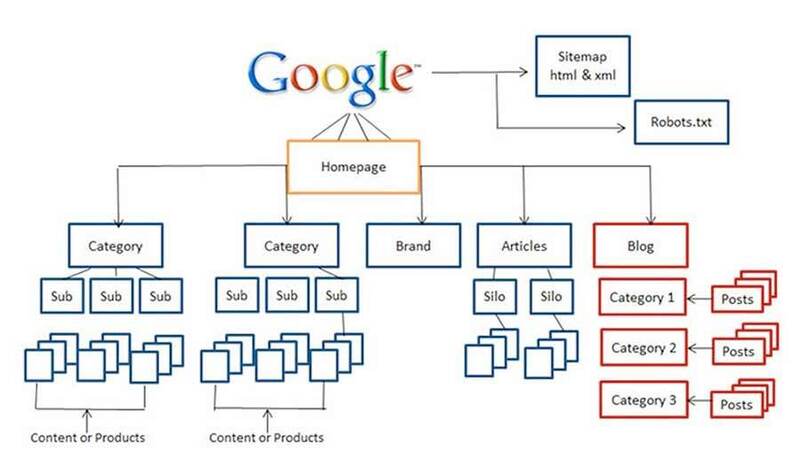
Điều này nghe có vẻ khá trừu tượng phải không? Đây là một ví dụ. Dưới đây, bạn có thể xem lược đồ của bài đăng trên blog về cấu trúc trang web của chúng tôi nếu chúng tôi chạy nó thông qua tính năng trực quan hóa lược đồ tuyệt vời của Classy Schema
Như bạn có thể thấy, bài đăng về cấu trúc trang web là một bài viết được viết bởi tôi, Marieke van de Rakt, người làm việc cho Tổ chức Yoast (được thành lập bởi Joost de Valk và một phần của Newfold Digital). Trang web của Yoast là yoast.com.
Bạn thậm chí có thể thấy trong BreadcrumbList nơi có thể tìm thấy bài viết này trên trang web (Trang chủ → Blog SEO → thẻ Cấu trúc trang web). Ngoài ra, bạn có thể xem các hình ảnh trên trang có liên quan như thế nào với các mục khác: hình đại diện của tôi được kết nối với tôi, hình ảnh nổi bật có liên quan đến bài đăng trên blog, v.v.

-
Trực quan hóa các phần Lược đồ rời rạc trên một trang
Đây là lược đồ của một trang sản phẩm ngẫu nhiên mà chúng tôi đã chạy qua cùng một công cụ. Như bạn có thể thấy, có rất nhiều mảnh vỡ trôi nổi tự do. Rõ ràng, sản phẩm này là Áo phông Apex, nhưng nó có liên quan như thế nào với tất cả các Áo phông Apex khác? Công cụ lược đồ có xuất ra cùng một lược đồ sản phẩm nhiều lần không? Hoặc các sản phẩm có liên quan đến sản phẩm chính nhưng mối quan hệ không rõ ràng?
Có rất nhiều công cụ đưa ra một loại lược đồ cụ thể. Họ tập trung vào một loại, chẳng hạn như lược đồ cho sản phẩm hoặc lược đồ cho tin tuyển dụng. Những công cụ này chỉ đưa ra nhiều đoạn lược đồ khác nhau. Và mặc dù họ có thể triển khai đoạn đó một cách chính xác nhưng rất có thể Google không hiểu mối quan hệ giữa các phần khác nhau của lược đồ. Mọi chuyện có liên quan như thế nào? Làm thế nào tất cả được gắn kết với nhau?

-
Kiểm tra đầu ra lược đồ của riêng bạn!
Những ví dụ này có khiến bạn tò mò về lược đồ của bạn trông như thế nào không? Chúng ta hiểu! Chỉ cần truy cập ClassySchema.org và nhấp vào trình xem dữ liệu có cấu trúc. Cách dễ nhất để kiểm tra trang của bạn là nhấp vào Tìm nạp từ một URL và dán URL bạn muốn kiểm tra vào đó:
Nhấp vào Tìm nạp nội dung và hình ảnh trực quan như bạn thấy ở trên sẽ xuất hiện. Bây giờ bạn có thể dễ dàng kiểm tra xem lược đồ của bạn đã được kết nối chưa. Nếu không, có thể bạn không chỉ khó hiểu mối quan hệ giữa các mảnh mà còn có thể đối với Google cũng vậy!
-
Tại sao điều quan trọng là phải gắn kết mọi thứ lại với nhau?
Tất nhiên, nghe có vẻ tuyệt vời khi Yoast SEO gắn kết mọi thứ lại với nhau. Và nó tạo ra những hình ảnh trực quan đẹp mắt. Nhưng biểu đồ không chỉ mang lại hình ảnh trực quan thú vị mà còn có thể giúp tăng khả năng hiển thị của bạn trên các công cụ tìm kiếm. Làm sao?
Vâng, như đã giải thích ở trên, lược đồ được xây dựng để giúp Google tìm ra nội dung trên một trang. Nhưng nếu bạn không cho Google biết mọi thứ có liên quan như thế nào thì Google không thể kết nối các dấu chấm. Trên thực tế, họ thậm chí có thể mắc lỗi và hiển thị sai đoạn trích trên công cụ tìm kiếm!
Hãy minh họa điều này bằng một ví dụ. Nếu bạn nhìn vào biểu đồ với những chiếc áo phông ở trên, bạn sẽ thấy từng mảnh riêng lẻ. Nhưng chúng ta không biết sản phẩm chính của trang đó là gì. Và Google cũng không. Kết quả là Google có thể:
Hiển thị sản phẩm có liên quan dưới dạng kết quả nhiều định dạng, điều này sẽ dẫn đến trải nghiệm người dùng lạ. Điều gì sẽ xảy ra nếu bạn truy cập vào một sản phẩm khác với sản phẩm bạn đã nhấp vào?
Hoàn toàn không hiển thị kết quả nhiều định dạng vì họ không biết nên hiển thị kết quả nào. Điều này hoàn toàn có thể xảy ra, như Google tuyên bố trong nguyên tắc kỹ thuật của họ “Hiện tại, kết quả nhiều định dạng về sản phẩm chỉ hỗ trợ các trang tập trung vào một sản phẩm duy nhất”. Vì vậy, nếu không rõ sản phẩm nào là sản phẩm chính, Google có thể không hiển thị sản phẩm nào.

-
Kết luận: Trang web của bạn xứng đáng có một biểu đồ lược đồ
Nếu bạn muốn nổi bật trong kết quả tìm kiếm, bạn cần dữ liệu có cấu trúc với lược đồ. Nhưng việc thêm những phần nhỏ của lược đồ là không đủ. Nếu bạn liên kết chúng lại với nhau trong biểu đồ, Google có thể dễ dàng hiểu được nội dung của bạn. May mắn thay, Yoast SEO, Yoast SEO Premium và các tiện ích bổ sung của nó sẽ tự động thực hiện việc này. Bạn không cần phải làm gì cả. Chỉ cần đảm bảo điền vào mọi thứ chúng tôi yêu cầu bạn. Nếu bạn muốn triển khai dữ liệu có cấu trúc đúng cách, chúng tôi luôn sẵn sàng hỗ trợ bạn!
Bạn muốn tìm hiểu thêm về lược đồ, dữ liệu có cấu trúc và kết quả nhiều định dạng? Hãy xem hướng dẫn trực quan này.
Xem thêm: Ứng dụng google tag manager – 1 bước đột phá cho marketer không cần code


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp