Tối ưu website với ItemList Schema trên Rank Math PRO
Bạn có biết rằng việc sử dụng Schema Markup, đặc biệt là ItemList Schema, có thể giúp website của bạn nổi bật trên trang kết quả tìm kiếm của Google? Hãy cùng Rank Math khám phá sức mạnh của ItemList Schema và cách ứng dụng nó hiệu quả cho website của bạn.

ItemList Schema là gì?
Nói một cách dễ hiểu, ItemList Schema được sử dụng để đánh dấu một danh sách các mục, bất kể là danh sách phim, sản phẩm, ứng dụng, bài hát… Miễn là tất cả các mục trong danh sách đều thuộc cùng một loại Schema. Bạn có thể tìm hiểu sâu hơn về định nghĩa đầy đủ của ItemList Schema trên Schema.org.
Khi nào nên sử dụng ItemList Schema?
ItemList Schema đặc biệt hữu ích cho hai loại trang:
Trang tóm tắt liên kết đến nhiều trang chi tiết: Mỗi mục trên trang tóm tắt sẽ có một đoạn mô tả ngắn và liên kết đến trang chi tiết riêng biệt, nơi tập trung vào mục đó. Khi sử dụng ItemList Schema trong trường hợp này, trang tóm tắt và tất cả các URL mục bạn liên kết đến phải là các trang riêng biệt trên cùng một tên miền.
Danh sách tất cả trong một trang: Tất cả các mục trong danh sách sẽ được hiển thị trên cùng một trang, với URL của mỗi mục được đánh dấu bằng một anchor text.

Sự khác biệt giữa ItemList Schema và Carousel Schema?
Mặc dù có nhiều điểm tương đồng, khác với Carousel Schema ở chỗ Google sử dụng đoạn mã rich snippet riêng cho Carousel Schema để đánh dấu các mục thuộc loại dữ liệu cụ thể như:
- Khóa học
- Phim
- Công thức nấu ăn
- Nhà hàng
- Sử dụng ItemList Schema với Rank Math PRO
Với Rank Math PRO, bạn có thể dễ dàng thêm vào các trang danh mục, thẻ tag, sản phẩm… bằng cách sử dụng Trình tạo Schema.

Các bước thêm ItemList Schema:
- Kích hoạt Schema Module: Truy cập Bảng điều khiển Rank Math → SEO Rank Math → Bảng điều khiển và bật Schema Module.
- Chỉnh sửa trang lưu trữ: Mở trang danh mục, thẻ tag hoặc bất kỳ trang lưu trữ nào bạn muốn sử dụng ItemList Schema.
- Điều hướng đến Trình tạo Schema: Cuộn xuống cuối trang chỉnh sửa, bạn sẽ thấy hộp Rank Math Meta. Nếu không thấy, hãy vào SEO Rank Math → Tiêu đề & Meta → Danh mục (hoặc phân loại bạn đang làm việc) và bật tùy chọn “Thêm Điều khiển SEO”. Trong hộp Meta, điều hướng đến tab “Schema” và nhấp vào “Trình tạo Schema”.
- Chọn Carousel Schema: Trong danh sách các loại Schema, chọn “Carousel Schema”.
- Lưu Schema: Trình tạo Schema cho Carousel Schema sẽ mở ra. Tại đây, bạn có thể thêm các yếu tố của riêng mình vào ItemList Schema bằng cách nhấp vào “Trình chỉnh sửa nâng cao”. Hoặc bạn có thể để mặc định là biến “%itemlistloop%”, Rank Math sẽ tự động bao gồm tất cả các bài đăng sẽ được hiển thị trên trang lưu trữ của bạn. Nhấp vào “Lưu cho Thuật ngữ này” để lưu Schema cho phân loại cụ thể. Để sử dụng lại Schema này trên nhiều phân loại, hãy nhấp vào “Lưu dưới dạng Mẫu”.
- Tự động thêm ItemList Schema với Schema Template trên Rank Math PRO
Để đơn giản hóa việc thêm ItemList Schema vào tất cả các trang danh mục, thẻ tag hay bất kỳ trang lưu trữ nào, Rank Math PRO cung cấp tính năng Schema Template vô cùng tiện lợi.

Các bước thêm ItemList Schema với Schema Template:
- Điều hướng đến Schema Templates: Truy cập Bảng điều khiển WordPress → SEO Rank Math → Schema Templates → Thêm Schema mới. Hoặc nếu bạn đã tạo Schema Template từ bước trước, hãy bỏ qua bước này.
- Tạo Carousel Schema Template: Trong Trình tạo Schema, chọn loại “Carousel Schema”.
- Chỉnh sửa Carousel Schema: Bạn có thể sử dụng “Trình chỉnh sửa nâng cao” để tùy chỉnh Carousel Schema, hoặc để mặc định là biến “%itemlistloop%” để Rank Math tự động xử lý ItemList Schema trong các trang phân loại của bạn.
- Thiết lập điều kiện hiển thị cho Carousel Schema: Trong tab “Điều kiện hiển thị”, bạn có thể đặt Schema Template hiển thị trên các trang Lưu trữ. Ví dụ, bạn có thể chọn “Tất cả Danh mục” để Schema Template được sử dụng trên tất cả các trang danh mục. Nếu chọn “Tất cả Lưu trữ”, Schema Template sẽ được sử dụng trên tất cả các trang lưu trữ, bao gồm danh mục, thẻ tag, định dạng bài đăng, trang tác giả và các phân loại tùy chỉnh khác trên website của bạn.
Cuối cùng, nhấp vào nút “Lưu” để lưu các thay đổi.
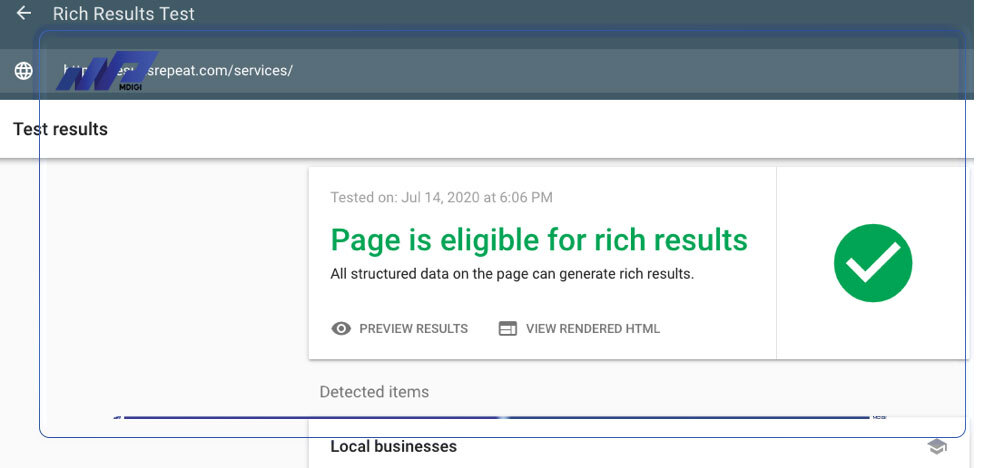
Kiểm tra kết quả:
Bạn có thể kiểm tra Schema của mình bằng Công cụ Kiểm tra Kết quả Giàu của Google để đảm bảo mọi thứ hiển thị như mong đợi.
Hỗ trợ:
Nếu bạn có bất kỳ câu hỏi nào, đừng ngần ngại liên hệ với đội ngũ hỗ trợ của Rank Math.
ItemList Schema là một yếu tố quan trọng trong việc tối ưu hóa website cho công cụ tìm kiếm. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về ItemList Schema và cách sử dụng nó hiệu quả với Rank Math PRO. Chúc bạn thành công!
Xem thêm: Bạn có mong muốn website và nội dung của mình được quan tâm – Google đang tìm kiếm bạn đấy

