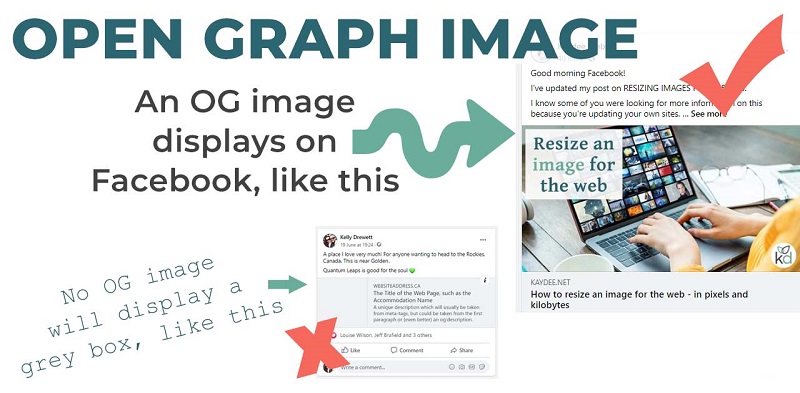
Hình ảnh đồ thị mở – Xem trước trên mạng xã hội không được hiển thị
Bạn có thể gặp phải tình huống Hình ảnh đồ thị mở/Hình ảnh xem trước trên mạng xã hội cho các bài đăng và trang trên trang web của bạn không hiển thị khi bạn chia sẻ trang web của mình.
Trước khi xem xét lý do tại sao lại như vậy, hãy cùng tìm hiểu cách bạn có thể đặt Hình ảnh đồ thị mở và ID ứng dụng Facebook bằng Rank Math.
Đặt hình ảnh đồ thị mở mặc định bằng cách sử dụng Rank Math
Bạn có thể đặt hình thu nhỏ Open Graph dự phòng tại Bảng điều khiển WordPress → Xếp hạng Toán học → Tiêu đề & Meta → Toàn cầu → Hình thu nhỏ OpenGraph.
Nhấp vào nút Thêm hoặc Tải lên tệp và sau đó đặt hình ảnh đồ thị mở của bạn. Cuối cùng bấm vào Lưu thay đổi.
Điều này bổ sung cho các cài đặt bài đăng/trang riêng lẻ nơi bạn luôn có thể dễ dàng đặt Hình ảnh Open Graph/Social Preview tùy chỉnh chỉ bằng cách tải lên một hình ảnh nổi bật:
Và/hoặc bằng cách mở Rank Math trong thanh bên WordPress Block Editor và thêm một thông qua tab Xã hội, như hiển thị bên dưới:

Đặt hình ảnh đồ thị mở cho trang chủ bằng cách sử dụng Rank Math
Mặc dù phương pháp trước đó cho phép bạn đặt Hình thu nhỏ đồ thị mở mặc định cho tất cả các trang trên trang web của bạn, nhưng Rank Math bao gồm một tùy chọn chuyên dụng để đặt Hình thu nhỏ đồ thị mở cho trang chủ của bạn.
Bắt đầu bằng cách kiểm tra xem trang chủ của bạn được đặt để hiển thị trong Cài đặt → Đọc → Trang chủ của bạn hiển thị là gì.
Nếu trang chủ của bạn được đặt để hiển thị các bài đăng mới nhất của bạn thì bạn có thể thay đổi hình thu nhỏ Open Graph của trang chủ trong Xếp hạng SEO → Tiêu đề & Meta → Trang chủ → Hình thu nhỏ trang chủ cho Facebook.
Trong trường hợp một trang riêng lẻ được đặt làm trang chủ thì bạn có thể chỉnh sửa trang đó trong WordPress Editor và đặt hình thu nhỏ Open Graph trong Rank Math Metabox của trang đó, như được hiển thị trong phần trước.

Định cấu hình ID ứng dụng Facebook trong Rank Math
ID ứng dụng Facebook là một trong những thẻ cơ bản mà Facebook khuyên bạn nên sử dụng trên tất cả các loại nội dung.
Nhưng cần lưu ý, thẻ này đã được sử dụng cho Facebook Insights, cho phép người dùng xem và truy cập số liệu phân tích về lưu lượng truy cập vào trang web của bạn từ Facebook.
Vì Facebook Insights không còn khả dụng nên bạn có thể bỏ qua việc thêm thẻ này nhưng trình gỡ lỗi chia sẻ vẫn tiếp tục đưa ra cảnh báo về việc không thêm ID ứng dụng.
Bạn có thể cân nhắc việc tạo một ứng dụng mới hoặc sử dụng ID ứng dụng mặc định của Facebook (966242223397117) để xóa cảnh báo khỏi trình gỡ lỗi chia sẻ.
Để đặt ID ứng dụng Facebook của bạn, hãy truy cập Bảng điều khiển WordPress → Xếp hạng SEO toán học → Tiêu đề & Meta → Meta xã hội. Tại đây bạn có thể đặt ID ứng dụng Facebook trong trường Ứng dụng Facebook.
Sau khi bạn đã thêm ID ứng dụng Facebook, hãy nhấp vào nút Lưu thay đổi ở cuối trang để Xếp hạng Toán học để cập nhật thẻ Open Graph.

Tại sao đồ thị mở – hình ảnh xem trước trên mạng xã hội không xuất hiện
Các tùy chọn xã hội có thể khó hiểu và khó định cấu hình, nhưng kết quả của chúng rất lớn. Có một số lý do khiến Facebook (hoặc bất kỳ mạng xã hội nào khác như WhatsApp) không chọn hình ảnh đồ thị mở của bạn và các thẻ xã hội khác.
Chúng tôi sẽ liệt kê chúng bên dưới để bạn có thể kiểm tra xem cái nào áp dụng trong trường hợp của bạn:
Đã thêm hình ảnh chia sẻ trên Facebook/Twitter
Đầu tiên, bạn cần kiểm tra xem bạn đã thêm hình ảnh đồ thị mở chia sẻ Facebook/Twitter thông qua Rank Math Meta Box chưa, như hiển thị bên dưới.
Kích thước hình ảnh & định dạng hình ảnh đồ thị mở
Nếu bạn đã thêm hình ảnh đồ thị mở, hãy kiểm tra kỹ kích thước và định dạng của hình ảnh đồ thị mở được tải lên.
Facebook hiện chỉ hỗ trợ các định dạng ảnh jpeg, png và gif. Rank Math còn hỗ trợ định dạng ảnh WebP cho Facebook Open Graph.
Vì vậy, nếu bạn đang cố thêm hình ảnh đồ thị mở ở định dạng WebP, Facebook và các nền tảng truyền thông xã hội tương tự có thể nhận ra chúng.
Nếu bạn đang sử dụng bất kỳ định dạng hình ảnh nào khác ngoài những định dạng này, hình ảnh đồ thị mở có thể không được hiển thị khi chia sẻ trên mạng xã hội.
Tương tự, kích thước hình ảnh đồ thị mở được đề xuất là 1200px X 630px. Nếu kích thước của hình ảnh đồ thị mở quá nhỏ hoặc quá lớn so với kích thước hình ảnh được đề xuất thì các mạng xã hội riêng lẻ có thể không đọc chính xác hình ảnh của bạn.
Trong những trường hợp này, mạng xã hội sẽ chọn các hình ảnh đồ thị mở khác trên trang của bạn đáp ứng các kích thước này (nếu có) thay vì hình ảnh đồ thị mở xem trước trên mạng xã hội mà bạn mong muốn.
URL có thể truy cập được
Sau đó, bạn cần kiểm tra xem URL trang và hình ảnh Open Graph có truy cập được hay không. Nếu vì lý do nào đó, máy chủ của bạn phản hồi với lỗi 403 Forbidden hoặc các lỗi khác thì Facebook và các nền tảng truyền thông xã hội khác có thể không thu thập được dữ liệu và truy cập nội dung trang của bạn.
Để kiểm tra xem URL của bạn có truy cập được hay không, hãy mở trình kiểm tra URL rồi thêm URL trang và URL hình ảnh Open Graph.
Nhấp vào nút Kiểm tra trạng thái và bây giờ bạn có thể kiểm tra xem URL của bạn có trả về mã trạng thái HTTP 200 hay không.

Kiểm tra nguồn trang
Tiếp theo, bạn phải kiểm tra nguồn trang của URL được đề cập. Nhấp chuột phải vào trang của bạn và nhấp vào Xem nguồn trang. Sau đó kiểm tra xem bạn có thể tìm thấy thẻ og:image được thêm vào mã nguồn hay không.
Nếu không tìm thấy thẻ og:image, điều đó có nghĩa là Rank Math bị vô hiệu hóa hoặc không thể in các thẻ xã hội của bạn. Khi bạn đã kiểm tra xem Rank Math có được bật hay không.
Bạn phải kiểm tra lý do tại sao nó không thể in nội dung xã hội bằng cách làm theo hướng dẫn khắc phục sự cố này. Hãy cẩn thận và làm theo đúng hướng dẫn.
Cũng có thể thẻ og:image có thể bị trùng lặp do xung đột với các plugin khác hoặc với chủ đề của bạn.
Điều này có thể khiến mạng xã hội nhầm lẫn về hình ảnh đồ thị mở chính xác được chọn. Bạn có thể làm theo hướng dẫn khắc phục sự cố của chúng tôi để xác định mọi xung đột plugin hoặc chủ đề có thể xảy ra.
Og:image Được tìm thấy ở cuối mã nguồn
Giả sử thẻ og:image được tìm thấy ở bước trước, chúng tôi có thể tiến hành bước tiếp theo để tìm ra sự cố.
Nếu bạn đang sử dụng tính năng rút gọn trên trang web của mình và plugin bộ nhớ đệm đang nhập quá nhiều CSS nội tuyến vào nguồn trang thì thẻ Open Graph có thể bị đẩy quá sâu xuống mã nguồn trang của bạn.
Nếu đây là bộ đệm, bạn phải di chuyển CSS nội tuyến của mình sang một tệp vì Facebook và các mạng xã hội khác sẽ chỉ tìm kiếm thẻ Open Graph trong 60 KB đầu tiên của nguồn trang của bạn.
Nếu họ không tìm thấy, họ sẽ cho rằng bạn chưa thêm họ. Họ không muốn lãng phí tài nguyên của mình khi thu thập dữ liệu các trang lớn để tìm thẻ Open Graph.
Nén Gzip
Tùy chọn bộ đệm của trình duyệt gzip trong hầu hết các plugin bộ đệm như W3 Total Cache được biết là không hoạt động tốt với tính năng phát hiện Đồ thị mở của Facebook. Nếu bạn đã kích hoạt nó, hãy tắt nó đi.
Tùy chọn cho W3 Total Cache có tại Bảng điều khiển WordPress → Hiệu suất → Bộ đệm của trình duyệt → nén HTTP (gzip).
Sau đó, xóa bộ nhớ cache của trang web và máy chủ của bạn (bao gồm cả Cloudflare – nếu được bật). Sau khi hoàn tất, bạn có thể kiểm tra lại.
Nhấp vào nút Scrape Again:
Bây giờ bạn sẽ thấy các thẻ Open Graph được cập nhật, bao gồm cả hình ảnh đồ thị mở.
Kết luận
Và thế là xong. Chúng tôi hy vọng bài viết đã giúp bạn giải quyết vấn đề. Trong trường hợp, Nếu các bước trên không giải quyết được vấn đề của bạn, vui lòng liên hệ trực tiếp với nhóm hỗ trợ của chúng tôi từ đây và chúng tôi sẽ rất sẵn lòng trợ giúp.
Xem Thêm: Trang thay thế có thẻ canonical phù hợp trong google search console

