Hiển thị website xoay vòng trên Google: Bí mật từ Rank Math PRO
Bạn có muốn website của mình hiển thị website xoay vòng trên trang kết quả tìm kiếm với giao diện thu hút và ấn tượng? Bí mật nằm ở “Carousel Schema” – một đoạn mã giúp website của bạn hiển thị dưới dạng danh sách có thể cuộn ngang trên thiết bị di động, tạo hiệu ứng “hiển thị website xoay vòng” độc đáo.
Bài viết này sẽ “giải mã” Carousel Schema và hướng dẫn bạn cách sử dụng tính năng tuyệt vời này với Rank Math PRO – “trợ thủ đắc lực” cho website WordPress. Nếu bạn chưa cài đặt Rank Math PRO, hãy nhanh tay lựa chọn gói thành viên phù hợp và bắt đầu hành trình chinh phục Google ngay hôm nay!

Carousel Schema – “Vũ khí bí mật” cho website
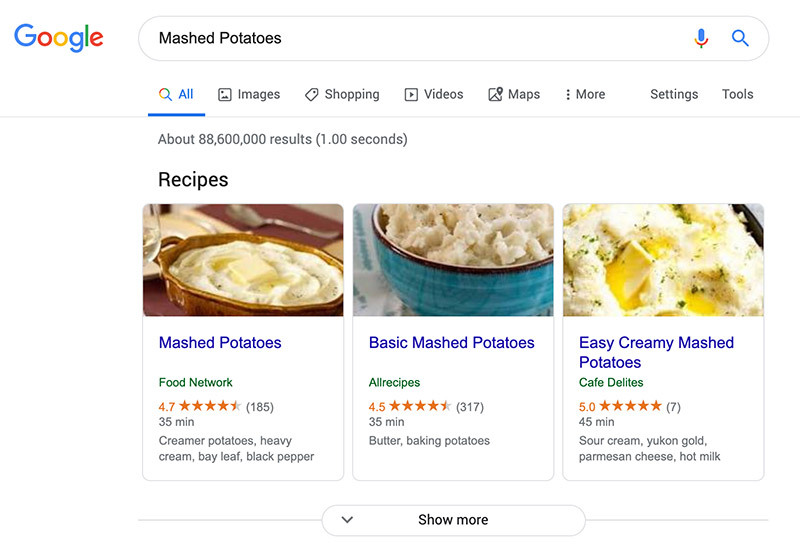
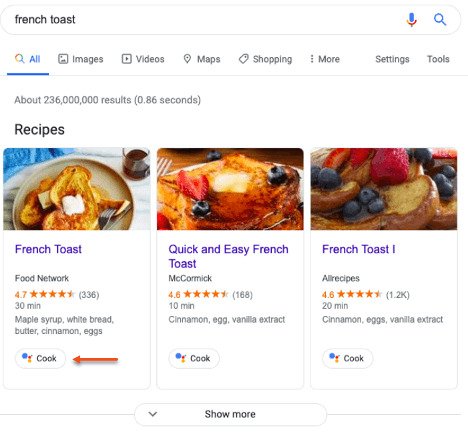
Carousel Schema là “chìa khóa” giúp website của bạn hiển thị website xoay vòng trên Google, thu hút người dùng ngay từ cái nhìn đầu tiên. Loại kết quả tìm kiếm này mang đến cái nhìn trực quan, ấn tượng và tăng tỷ lệ nhấp chuột đáng kể.
Tuy nhiên, để khai thác tối đa sức mạnh của Carousel Schema, bạn cần nắm rõ những nguyên tắc sau:
Chỉ áp dụng cho 4 loại Schema: Course (Khóa học), Recipe (Công thức), Restaurant (Nhà hàng), Movie (Phim).
Phù hợp với 2 loại trang: Trang tóm tắt liên kết đến nhiều trang chi tiết và trang danh sách tất cả trong một.
Trang tóm tắt: Cổng thông tin đến nội dung chi tiết
Trang tóm tắt thường liệt kê nhiều mục (khóa học, công thức, nhà hàng, phim) cùng loại, mỗi mục sẽ có một đoạn giới thiệu ngắn gọn kèm liên kết đến trang chi tiết. Ví dụ điển hình cho loại trang này là trang danh mục (trang lưu trữ) trên website của bạn, liên kết đến từng khóa học/công thức/nhà hàng/phim cụ thể.
Trang danh sách tất cả trong một: “Bách khoa toàn thư” thu gọn
Khác với trang tóm tắt, trang danh sách tất cả trong một sẽ hiển thị thông tin đầy đủ của tất cả các mục trên cùng một trang. Liên kết của mỗi mục sẽ trỏ đến phần nội dung tương ứng trên trang đó. Ví dụ tiêu biểu cho loại trang này là một bài đăng/trang liệt kê top 10 bộ phim hay nhất, 15 khóa học tốt nhất,…

“Phù phép” Carousel Schema cho bài viết/trang
Sau khi đã hiểu rõ tiềm năng của Carousel Schema, hãy cùng khám phá cách ứng dụng “bí kíp” này cho bài viết/trang của bạn.
Điều kiện tiên quyết là bạn cần kích hoạt Schema Module trong bảng điều khiển Rank Math (trong khu vực quản trị WordPress của website), nằm trong Rank Math SEO → Dashboard.
Với Rank Math PRO, việc thêm Carousel Schema vào bài viết/trang trở nên cực kỳ đơn giản. Tính năng này sẽ tự động được kích hoạt khi bạn sử dụng nhiều Schema cùng loại. Ví dụ, khi bạn sử dụng Course Schema cho hai khóa học khác nhau, Rank Math sẽ tự động thêm Carousel Schema vào trang đó, bên cạnh Course Schema.
Bạn có thể kiểm tra Schema của trang trên công cụ Rich Result Testing của Google để đảm bảo dữ liệu có cấu trúc đã được triển khai chính xác.

Biến hóa trang danh mục với Carousel Schema
Bạn có thể thêm Carousel Schema vào trang danh mục/thẻ/bất kỳ trang phân loại nào bằng cách sử dụng Schema Generator của Rank Math.
Hãy cùng theo dõi các bước chi tiết dưới đây để tích hợp Carousel Schema vào trang phân loại (với các mục cùng loại Schema):
Chỉnh sửa trang lưu trữ
Đầu tiên, hãy mở trang danh mục, thẻ hoặc bất kỳ trang lưu trữ nào mà bạn muốn sử dụng Carousel Schema.
Điều hướng đến Schema Generator
Khi cuộn xuống dưới trang, bạn sẽ thấy hộp Rank Math Meta quen thuộc ở cuối trang. Nếu hộp Meta không hiển thị trên màn hình chỉnh sửa, hãy điều hướng đến Rank Math SEO → Titles & Meta → Categories (đối với các phân loại khác, bạn có thể chọn từ các tab ở bên trái) và bật tùy chọn Add SEO Controls.
Tiếp theo, trong hộp Meta, hãy chuyển đến tab Schema và nhấp vào Schema Generator. Nếu tab Schema không khả dụng trên hộp Meta, bạn có thể điều hướng đến Rank Math SEO → Titles & Meta → Categories (chọn phân loại bạn đang làm việc) và đảm bảo tùy chọn Remove Snippet Data đã bị tắt.
Chọn Carousel Schema
Từ danh sách các loại Schema khả dụng, hãy chọn Carousel Schema.

Lưu Schema
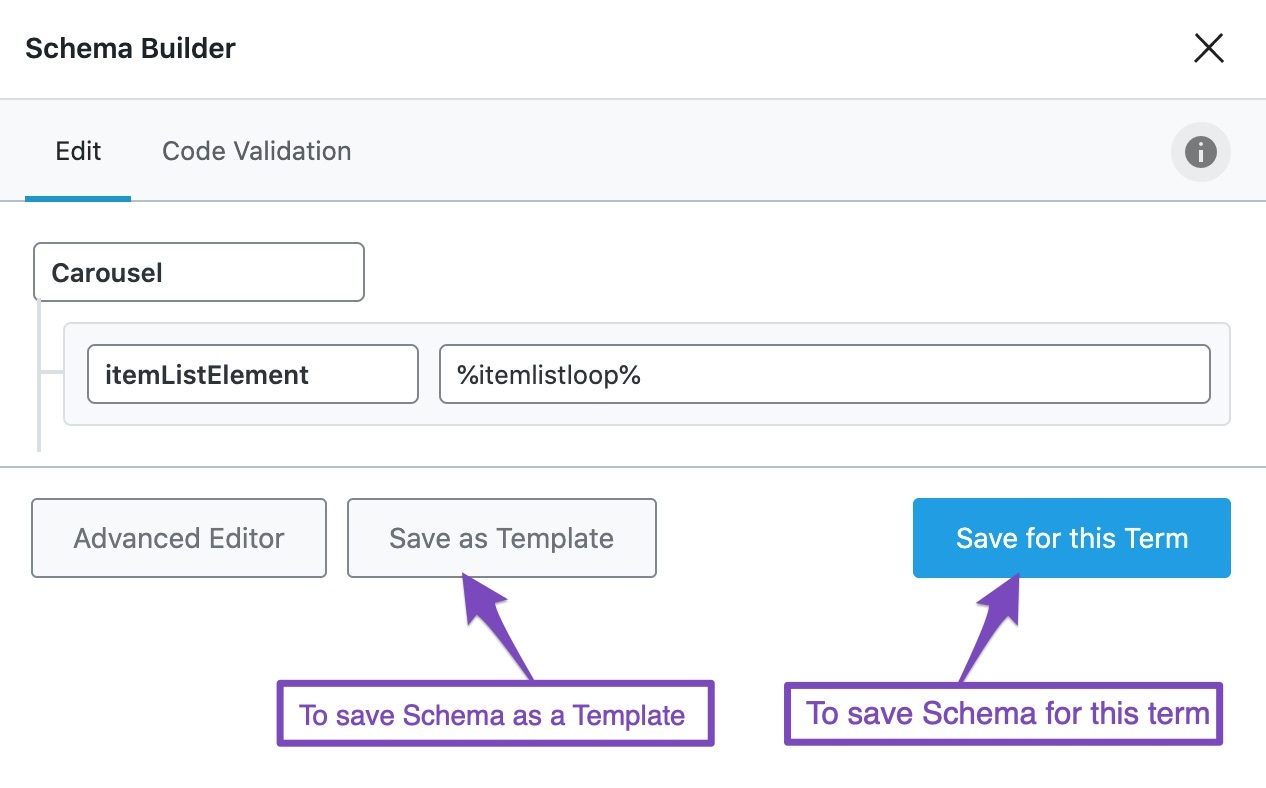
Giờ đây, Schema Builder cho Carousel Schema sẽ mở ra. Tại đây, bạn sẽ thấy tùy chọn để thêm itemListElement. Theo mặc định, nó được đặt thành biến %itemlistloop%, bao gồm tất cả các bài đăng của bạn được hiển thị trên trang lưu trữ.
Nếu muốn thêm các phần tử của riêng bạn vào ItemList Schema, bạn có thể nhấp vào Advanced Editor để thực hiện thay đổi.
Sau đó, nhấp vào nút Save for this Term để lưu Schema cho cụm từ phân loại cụ thể này. Để sử dụng lại/thêm Schema này cho nhiều cụm từ phân loại khác nhau, bạn có thể nhấp vào nút Save as Template.
Sau khi lưu Schema, bạn có thể kiểm tra xem Schema đã được triển khai chính xác trên các trang lưu trữ của mình hay chưa bằng cách sử dụng công cụ Rich Results Testing của Google.
Lời kết
Vậy là xong! Nếu bạn còn bất kỳ câu hỏi nào về cách sử dụng Carousel Schema với Rank Math, đừng ngần ngại liên hệ trực tiếp với nhóm hỗ trợ của chúng tôi, chúng tôi luôn sẵn sàng trợ giúp.

