Sử dụng child theme trong WordPress như thế nào?
Nếu bạn đã từng sử dụng WordPress để xây dựng các website thì việc biết đến và sử dụng Child Theme trong wordpress là hết sức cần thiết. Child Theme là một theme con được tạo ra và được kế thừa toàn bộ các đặc điểm, chức năng của theme cha (Parent Theme).
Khi bạn muốn chỉnh sửa, thay đổi các chức năng để phù hợp với yêu cầu công việc là tất yếu. Tuy nhiên những chỉnh sửa này có thể sẽ mất nếu bạn sửa trực tiếp và khi theme update. Việc khôi phục và gỡ lỗi là khá khó khăn. Mục đích của việc sử dụng Child Theme là giúp bạn chỉnh sửa theme theo ý muốn mà không mất các tuỳ biến này khi theme được cập nhật.
Khi bạn sử dụng child theme thì các file trong thư mục child theme sẽ được thực thi. Nếu thư mục child theme không có file đó thì file bên parent Theme sẽ được thực thi.
Cách tạo child theme
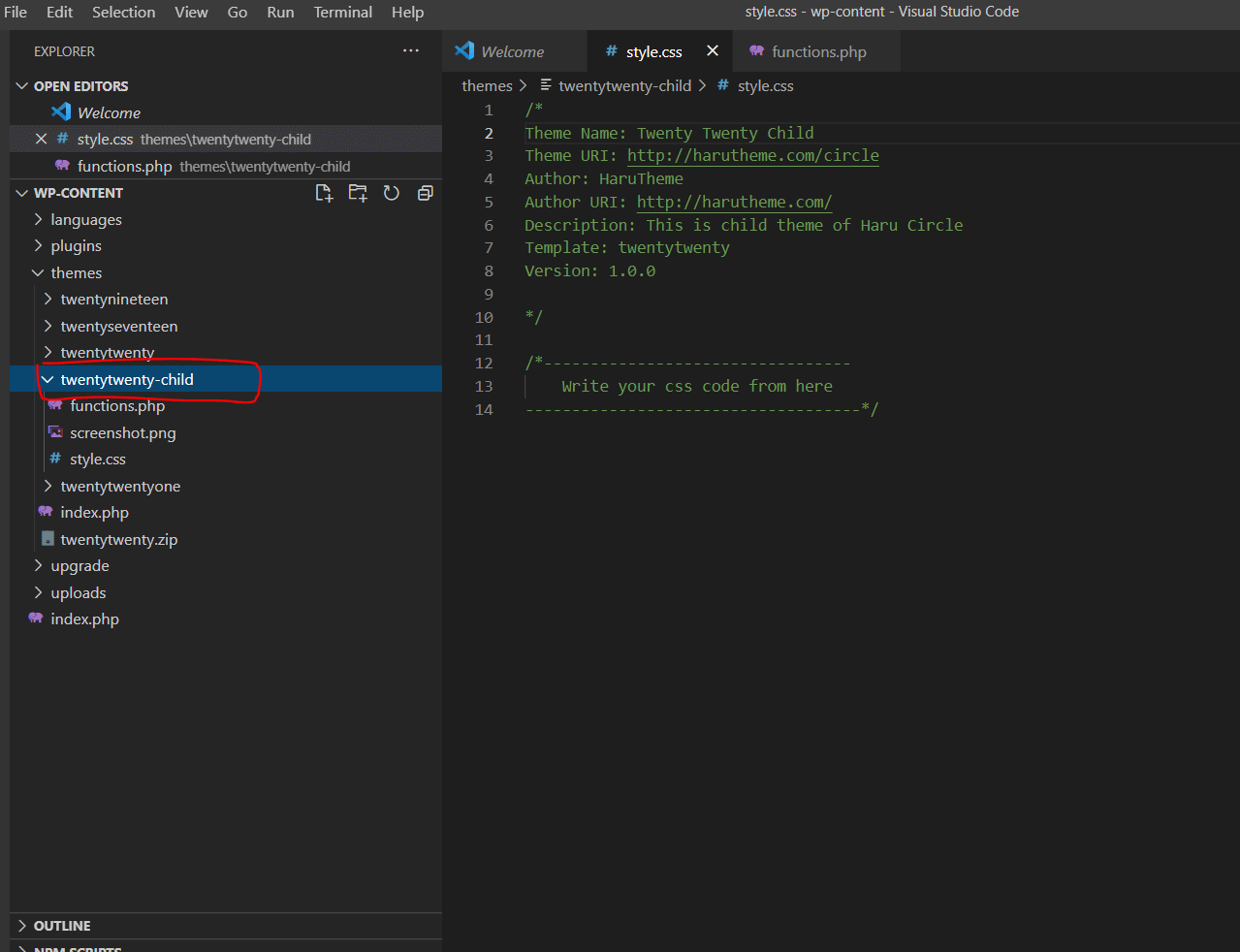
Đầu tiên bạn chọn theme muốn có child theme ở đây mình ví dụ sử dụng twentytwenty
2 file bắt buộc phải có đó là style.css và functions.php
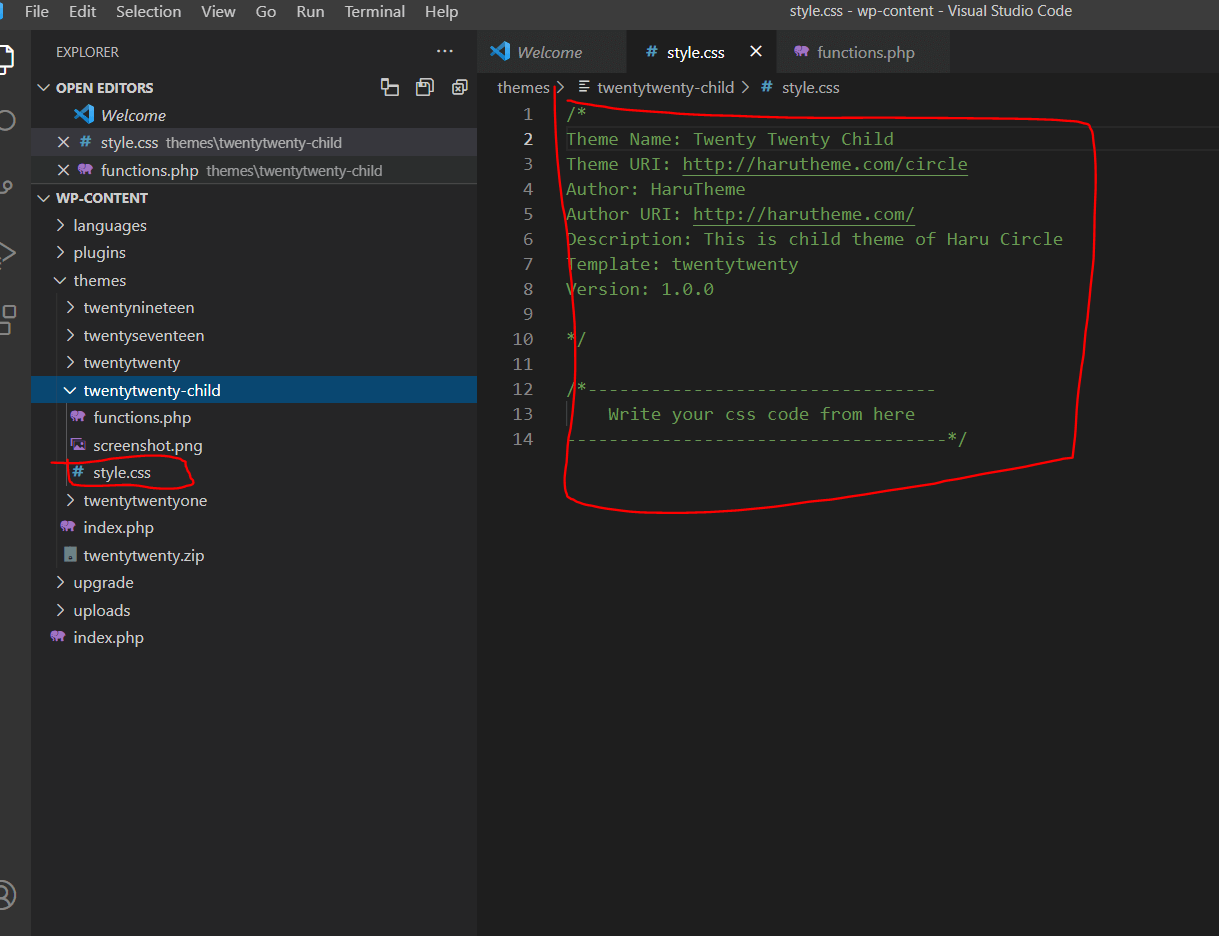
Dưới đây là cài đặt cho file style.css:
+ Theme Name : là tên xuất hiện trong phần giao diện ở đây mình để là Twenty Twenty Child.
+ Template: là tên của theme parent ở đây là twentytwenty.


Lời kết
Nếu các bạn thấy hay và có ích thì có thể theo dõi Congtyannhien để biết thêm nhiều kiến thức mới nhé.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Congtyannhien
Cảm ơn các bạn đã đọc bài viết này !


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp