1. Hook nằm ở phía trên cùng – header
Ở header của Flatsome có một hook tên là
- Phía trước Header là: flatsome_before_header.
- Phía sau Header là: flatsome_after_header.
Dưới đây là ví dụ, các bạn sẽ hiểu được phần nào. Mình viết trong file functions.php nhé:
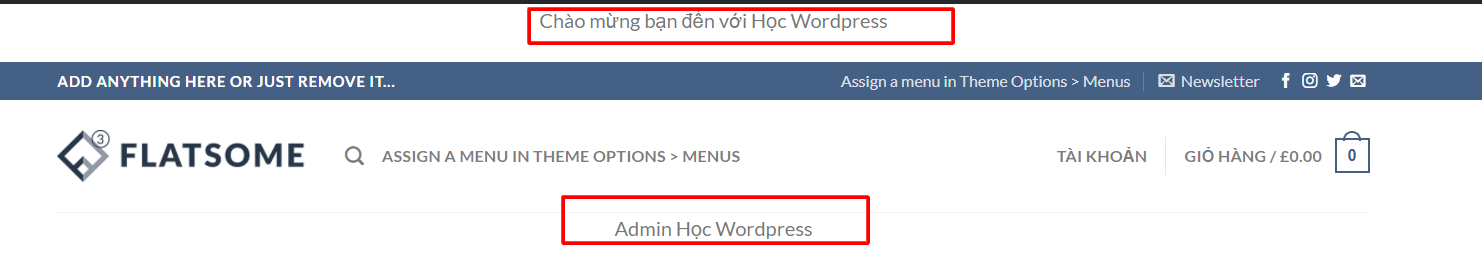
function topheader(){
echo “<p style=’text-align:center’>Chào mừng bạn đến với Học Wordpress</p>”;
}
add_action(‘flatsome_before_header’,’topheader’);
function bottomheader(){
echo “<p style=’text-align:center’>Admin Học Wordpress</p>”;
}
add_action(‘flatsome_after_header’,’bottomheader’)
và đây là hình ảnh:

2. Hook nằm ở vị trí dưới – footer
Tương tự như header đó là các hook:
flatsome_after_header,flatsome_before_footer mình không nhắc lại nữa nhé.
3.Hook woocommerce_product_description_heading
Đoạn code này giúp bạn thêm vào phần mô tả sản phẩm trong woocommerce.
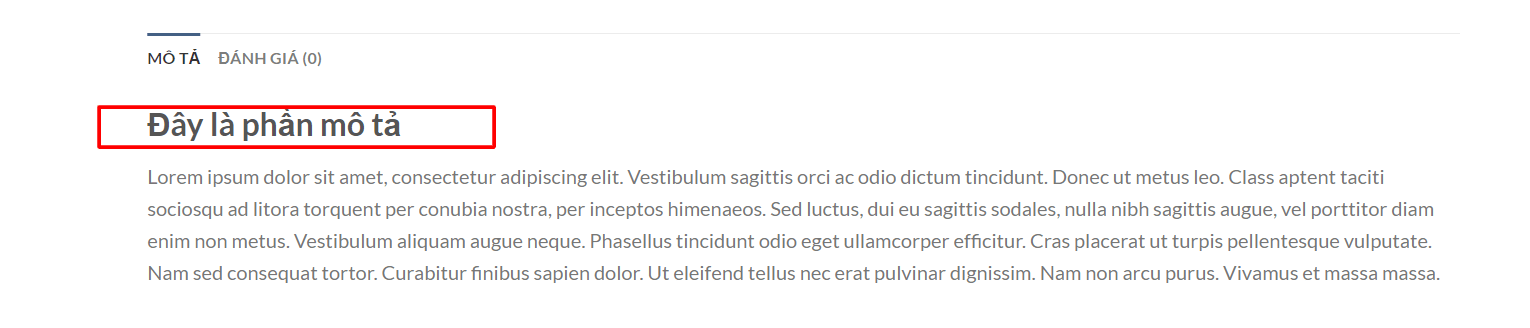
function add_heading_custom($heading){
return $heading = ‘Đây là phần mô tả ‘;
}
add_filter(‘woocommerce_product_description_heading’,’add_heading_custom’,100);

4.Hook flatsome_before_product_page
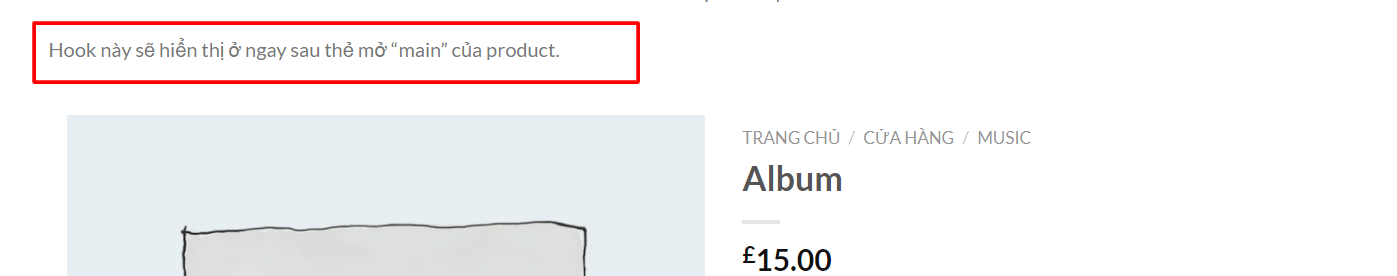
Hook này sẽ hiển thị ở ngay sau thẻ mở “main” của product.
function add_text_flatsome_before_product_page(){
echo ‘<div class=”row”> Hook này sẽ hiển thị ở ngay sau thẻ mở “main” của product.</div>’;
}
add_action(‘flatsome_before_product_page’,’add_text_flatsome_before_product_page’);

5.Hook flatsome_after_product_page
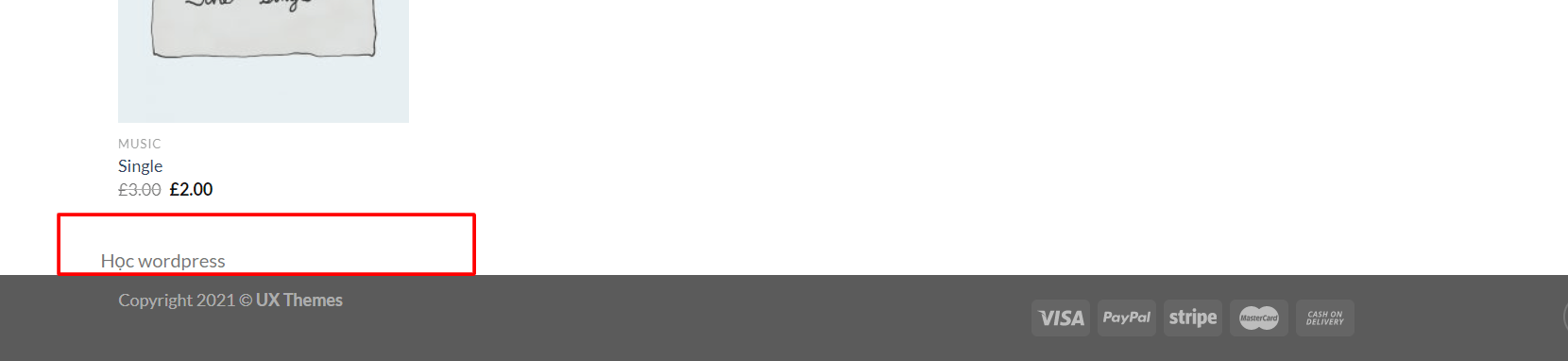
Hook này sẽ hiển thị ở ngay sau thẻ đóng “main” của product.
function add_text_flatsome_after_product_page(){
echo ‘<div class=”row”> Hook này sẽ hiển thị ở ngay sau thẻ mở “main” của product.</div>’;
}
add_action(‘flatsome_after_product_page’,’add_text_flatsome_after_product_page’);

Lời kết
Trên đây là một số hook cơ bản của Flatsome.
Nếu các bạn thấy hay có thể theo dõi chúng tôi để biết thêm nhiều kiến thức hơn nữa nhé.
Hãy follow để nhận được những bài viết mới nhất : Congtyannhien

