6 sai lầm cấu trúc trang web bạn cần tránh!
Chỉ một sai sót nhỏ bé cũng có thể dẫn đến những sai lầm cấu trúc trang web lớn. Đừng lo lắng! Bài viết hôm nay sẽ đưa ra 6 sai lầm cấu trúc trang web phổ biến cùng cách giải quyết hiệu quả, giúp bạn tối ưu hoá SEO và hấp dẫn người dùng!
Cấu trúc trang web tốt là điều thiết yếu nếu bạn thật sự chú trọng đến SEO và trải nghiệm người dùng. Tuy nhiên, việc thiết lập và bảo trì một cấu trúc web hoàn hảo không hề đơn giản, đặc biệt là khi trang web của bạn đang hoạt động với khối lượng nội dung lớn.
“Giấu nhẹm” những nội dung quan trọng
Những bài viết quan trọng nhất, hay được gọi là cornerstone content, không bao giờ bị “lãng quên” trên website của bạn. Đây là những bài viết phản ánh rõ ràng nhất sứ mạng và chủ đề của trang web, là niềm tự hào của bạn.
Tuy nhiên, nhiều người đã bỏ qua liên kết với những bài viết tương tự, dẫn đến một sai lầm cấu trúc trang web lớn. Việc bỏ qua liên kết nội bộ sẽ khiến cho công cụ tìm kiếm thất bại trong việc tìm kiếm và xác định nội dung của những bài viết này.
Hậu quả là Google sẽ xem nội dung ít quan trọng hơn và đánh giá thấp hơn.
Giải pháp: Luôn đảm bảo liên kết với những cornerstone content trong các bài viết liên quan. Công cụ liên kết nội bộ của Yoast SEO có thể giúp bạn chọn những bài viết liên quan trong khi viết.
Bên cạnh đó, cần đảm bảo rằng bài viết liên quan được nhìn thấy và hiển thị đầy đủ cho người dùng. Lý tưởng nhất, người dùng chỉ cần một đến hai lần click chuột trên trang web để truy cập vào cornerstone content.

Sai lầm cấu trúc trang web – Bỏ qua Breadcrumbs
Mặc dù Breadcrumbs có tầm quan trọng đến trải nghiệm người dùng và SEO, nhiều người vẫn bỏ qua điều này trên trang web của mình.
Đây là một sai lầm cấu trúc trang web đáng tiếc, vì Breadcrumbs tìm thấy vị trí của một trang web trong cấu trúc tổng quan của website, giúp người dùng thuận tiện điều hướng.
Hơn nữa, Breadcrumbs cũng giúp các công cụ tìm kiếm phân tích cấu trúc trang web của bạn rất hiệu quả.
Giải pháp: Có nhiều cách để thêm Breadcrumbs trên trang web. Nếu bạn sử dụng WordPress, vui lòng sử dụng plugin Breadcrumb hoặc để Yoast SEO thực hiện việc đó giúp bạn! Plugin của chúng tôi sẽ làm mọi điều có thể để thêm Breadcrumbs vào trang web và tối ưu hoá chúng trên Google.

Sai lầm cấu trúc trang web – Danh mục rất rộng
Theo quy tắc chung, các danh mục trên website của bạn nên có kích cỡ xấp xỉ như nhau. Tuy nhiên, thực tiễn cho thấy con người luôn có khuynh hướng viết về một chủ đề nhiều hơn những chủ đề xung quanh mình không hề hay biết.
Điều này dẫn đến việc một danh mục trở nên “phình to” hơn so với những danh mục còn lại, khiến trang web mất cân đối. Hơn nữa, các bài viết thuộc danh mục càng to sẽ ít được đánh giá cao hơn do phải cạnh tranh với nhiều nội dung thuộc chủ đề.
Giải pháp: Nên thu nhỏ danh mục khi bạn nhận thấy nó đang trở nên quá to so với những danh mục khác. Để khắc phục sai lầm cấu trúc trang web trên, nên liên tục thay đổi kích cỡ của từng danh mục, đặc biệt là khi bạn viết nhiều bài blog.

Sai lầm cấu trúc trang web – Tạo thẻ tag
Hãy thận trọng khi tạo thẻ tag và đảm bảo chèn thẻ cho bài viết thật hợp lý. Nhiều người thích tạo thẻ tag càng chi tiết càng tốt. Tuy nhiên, nếu mỗi bài viết nhận được một hoặc nhiều thẻ tag duy nhất mới, bạn đang tiến rất xa.
Cách tiếp cận này không thực sự giúp tạo cấu trúc, vì các bài viết không được tập hợp lại hoặc liên kết với nhau. Vì vậy, nên tư duy các thẻ tag theo nghĩa rộng lớn hơn và đảm bảo nhiều bài viết bây giờ (hoặc sau này) có liên quan với thẻ tag mới.
Giải pháp: Luôn sử dụng thẻ tag một cách hiệu quả. Đảm bảo rằng mỗi thẻ tag được sử dụng nhiều lần và các thẻ tag giúp liên kết các bài viết có liên quan với nhau.
Bạn cũng nên đảm bảo rằng người dùng có thể nhìn thấy các thẻ tag, lý tưởng nhất là tại đầu hoặc cuối bài viết. Thẻ tag có ích khi người dùng cần tìm hiểu thêm về cùng một chủ đề và có thể giúp bạn tối ưu hoá SEO.

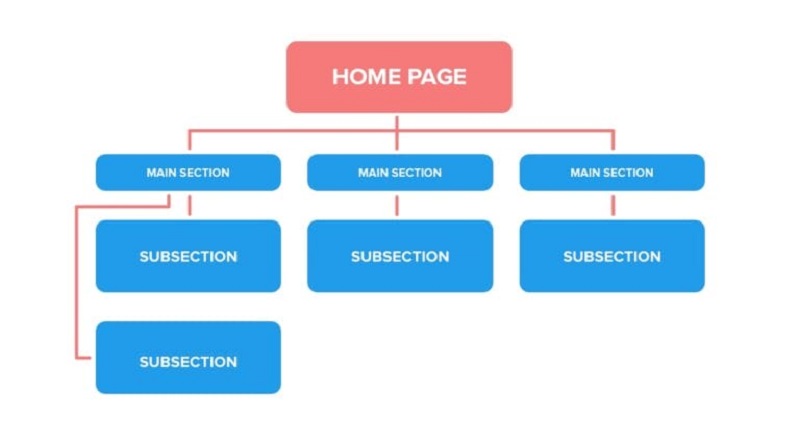
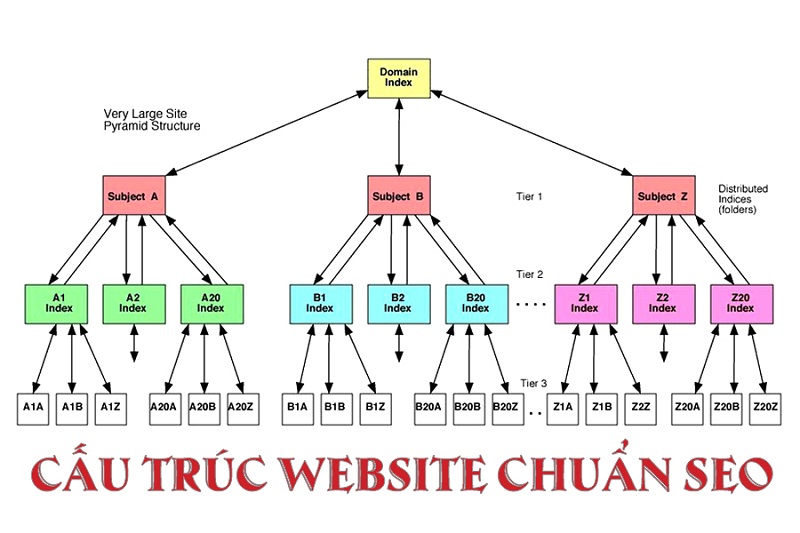
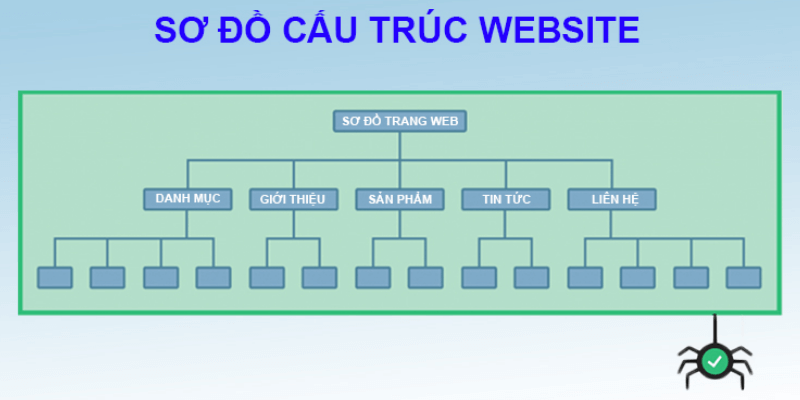
Sai lầm cấu trúc trang web – không tưởng tượng cấu trúc trang web
Một sai lầm cấu trúc trang web phổ biến khác là không tưởng tượng cấu trúc trang web. Khách truy cập mong muốn dễ dàng nhìn thấy nội dung trên website của bạn. Các chuyên mục khác của blog cũng nên có chỗ trong menu trên trang chủ.
Tuy nhiên, không tạo quá nhiều chuyên mục, nếu không menu sẽ trở nên rối. Menu cũng nên có tầm nhìn tổng thể tốt và phản ánh cấu trúc của trang web. Lý tưởng nhất, menu giúp khách truy cập hình dung cách website của bạn đang tổ chức.
Giải pháp: Dành thời gian tối ưu menu để tạo một cái nhìn tổng thể gọn gàng và đẹp mắt trên trang web. Mặc dù menu có thể tuỳ thuộc vào mỗi website, nhưng đánh dấu những trang bạn thực sự cần thêm vào menu và cố gắng không thêm vào nhiều trang khác.
Bên cạnh đó, cũng nên tìm hiểu xem điều gì khách truy cập đang tìm kiếm và cách bạn có thể giúp họ điều hướng trên trang web. Bằng cách chú trọng tới Giao diện người dùng (UX), quá trình tạo cấu trúc trang web dễ dàng đối với người dùng sẽ trở nên dễ dàng hơn bao giờ hết.
Sai lầm cấu trúc trang web – không liên kết với các trang con
Menu gọn nhẹ và tối giản hỗ trợ tốt cho giao diện người dùng tuy nhiên cũng xảy ra sai lầm cấu trúc trang web là chưa thể liên kết trực tiếp người dùng với toàn bộ các trang của bạn. Đó là khi các mẫu bài viết phân cấp phát huy tác dụng.
Chúng giúp bạn tạo các cấp bậc khác nhau trong trang, với trang cha nằm trên cùng, có thể là các trang con bên dưới và cũng có thể là các trang con của trang con. Tuy nhiên, điều cần thiết là hãy cung cấp cấu trúc này tới người dùng thông qua cách liên kết giữa các trang con, điều mà nhiều người hay không làm!
Giải pháp: Sử dụng liên kết giữa các trang con từ trang cha để giúp người dùng điều hướng trang web. Bên cạnh đó, có thể liên kết giữa các trang con của cùng một trang cha nếu chúng có liên kết với nhau.
Điều này không những giúp người dùng thấy được quan hệ giữa các trang mà còn giúp các bộ máy tìm kiếm thấy được những liên kết quan trọng giữa các trang phân cấp bạn đang đề cập. Việc liên kết giữa các trang phân cấp giờ đây sẽ trở nên vô cùng dễ dàng với các cấu trúc liên kết nội bộ mới trong Yoast SEO Premium.
Sửa chữa những sai lầm cấu trúc trang web!
Cấu trúc trang web là một phần quan trọng của bất cứ chiến dịch SEO nào. Cấu trúc website giúp Google thấy rằng bài đăng trên trang là tốt nhất. Với cấu trúc trang web phù hợp, bạn có thể ảnh hưởng đến xếp hạng của các bài đăng trên kết quả tìm kiếm.
Đồng thời, trang web cũng giúp người dùng điều hướng dễ dàng giữa các trang khác nhau trên website. Vì vậy, điều cần thiết là hãy thực hiện nó ngay từ đầu.
Đặc biệt một khi bạn thêm nhiều thông tin, hãy để mắt kiểm tra cấu trúc của trang web khỏi bất cứ sai lầm cấu trúc trang web hoặc sự cố nào có thể nảy sinh. Hãy cố gắng kiểm soát mọi điều!
Bạn có gặp thêm sai lầm cấu trúc trang web nào mà chúng tôi không nhắc đến? Hãy nói với chúng tôi trong phần phản hồi!
Xem Thêm: Phân loại nội dung: Thẻ và danh mục – Sự khác biệt tinh tế


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp