Cách thêm tab cho sản phẩm WooCommerce
Mặc định, trong trang sản phẩm của woocommerce sẽ có 3 tabs khác nhau giúp bạn hiển thị các thông tin liên quan đến sản phẩm. Chúng bao gồm: Description (mô tả), Additional Information (thông tin bổ sung) và Reviews (đánh giá).Sẽ như thế nào nếu bạn muốn bổ sung thêm các tabs khác để hiển thị thông tin của riêng mình, chẳng hạn như chính sách giao hàng, chính sách khuyến mãi, chính sách bảo hành, đổi trả…
Bạn đang dùng giải pháp nào để thêm tab tùy chỉnh trong trang sản phẩm của WooCommerce?
Hôm nay An Nhiên sẽ giới thiệu plugin Custom Product Tabs for WooCommerce.
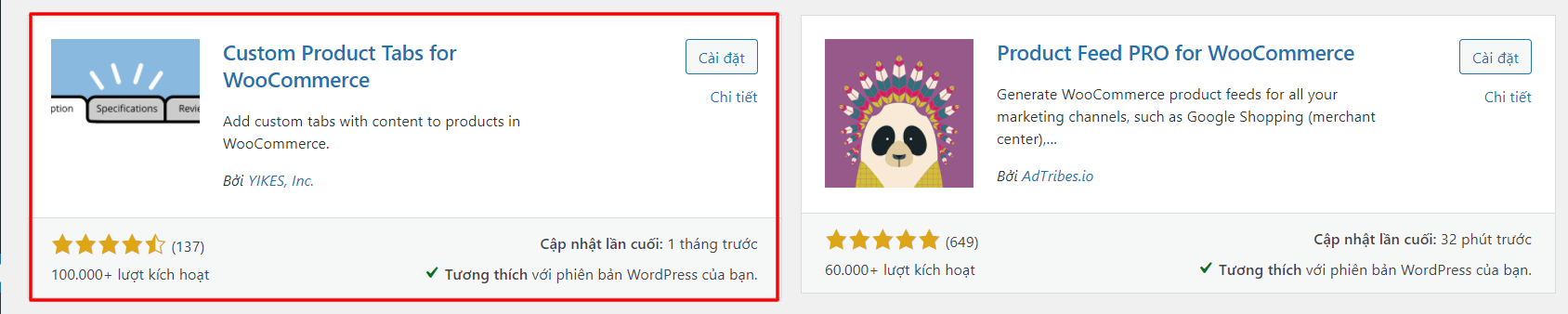
1. Cài thêm tab1.1 Cài đặt: các bạn vào tải mới Plugins => chọn Add new rồi gõ từ khóa “Custom Product Tabs”:

Cách sử dụng plugin thêm Tab:
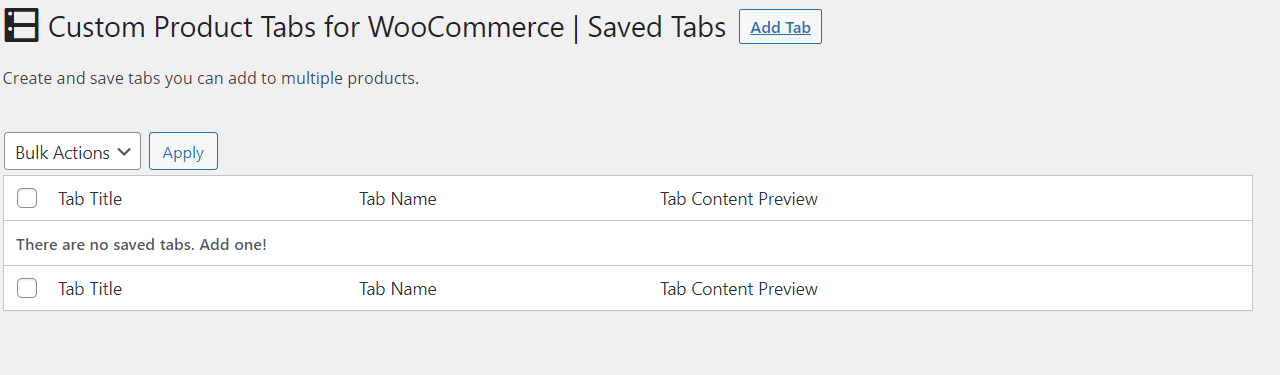
Truy cập Custom Product Tabs for WooCommerce trong trang quản trị admin:
Tại đây bạn sẽ tạo ra mẫu tab để mỗi khi tạo sản phẩm nó sẽ có những tab tương ứng.
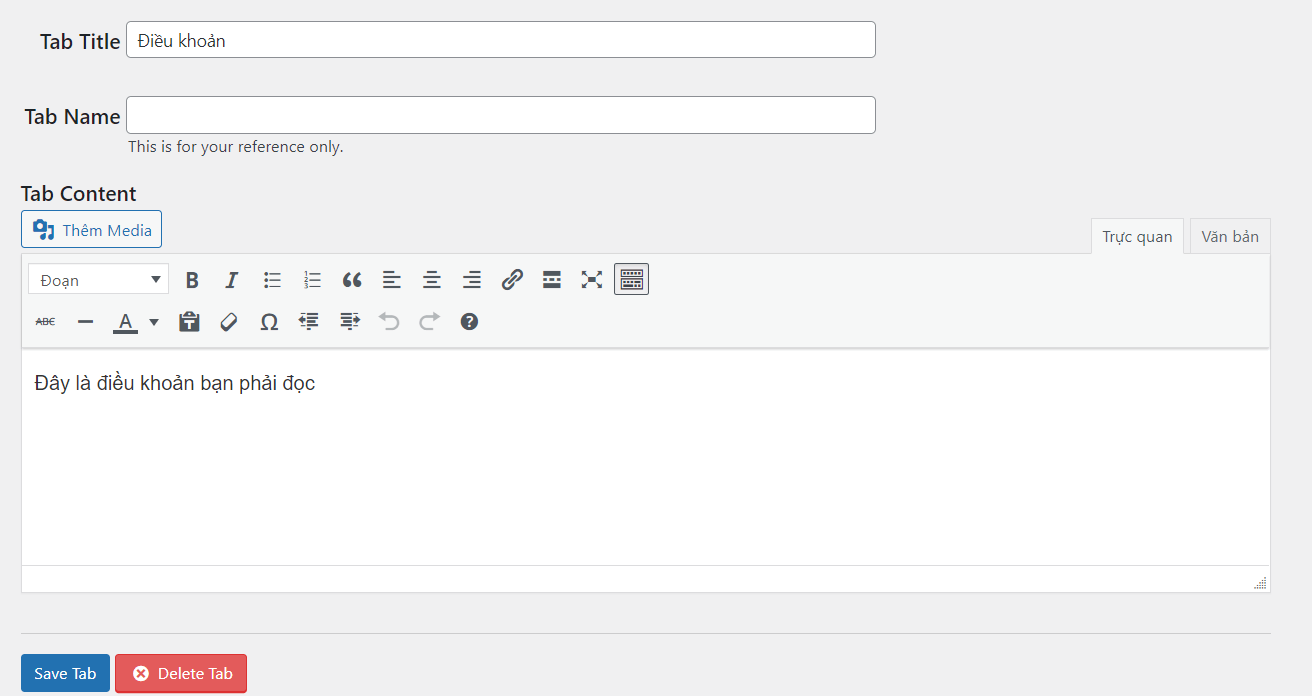
Nhập tiêu đề tab và nội dung của tab vào biểu mẫu. Sau khi hoàn tất, click vào nút Save Tab để lưu lại.


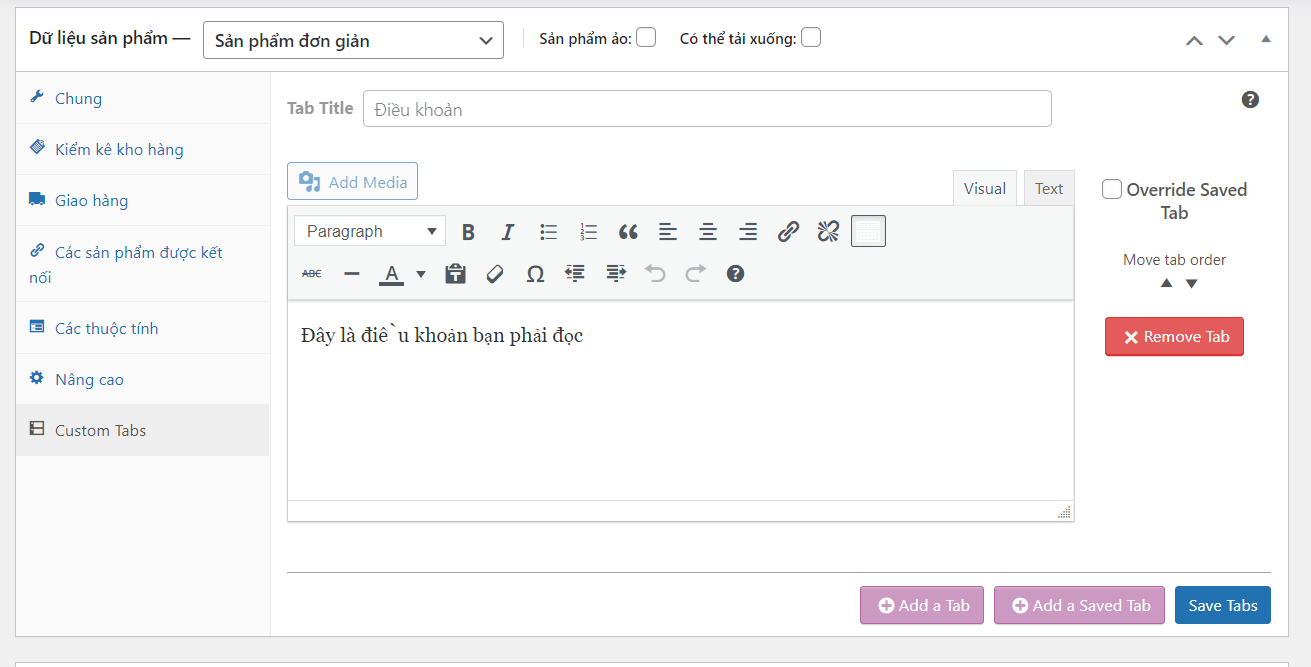
Trong trang thêm mới/ chỉnh sửa sản phẩm, các bạn sẽ thấy có thêm 1 mục tên là Custom Tabs.
bạn vào từng sản phẩm: Custom Tabs => add tab or add tab save(tab đã tạo như mẫu phần trên)

Lời kết
Nếu trong quá trình cài đặt có thắc mắc gì hãy để lại bình luận ở bên dưới nhé.
Các bạn cảm thấy hay và bổ ích hãy theo dõi Congtyannhien để biết thêm nhiều điều về WooCommerce nhé.

