Tạo menu trong wordpress
Menu trong wordpress nằm ở phần quản trị: Admin -> giao diện -> menu
Nhưng khi mới tạo theme thì khu vực menu này sẽ không xuất hiện, tại vì để website hỗ trợ chức năng menu thì anh em phải khai báo các vị trí hiển thị menu trước.

Khai báo vị trí hiển thị của menu
Để khai báo các vị trí hiển thị của menu các bạn chèn đoạn code sau vào file functions.php của theme đang sử dụng nhé.
function register_my_menu() {
register_nav_menu('header-menu',__( 'Menu chính' ));
register_nav_menu('footer-menu',__( 'Menu Footer' ));
}
add_action( 'init', 'register_my_menu' );
Đoạn code trên mình khai báo 2 menu.
- Menu header hiển thi menu phần trên của website có id là: header-menu
- Menu footer hiển thi menu dưới footer của website có id là: footer-menu
Chú ý: Các id này mình sẽ dùng để get menu nhé.
Thêm nội dung vào menu
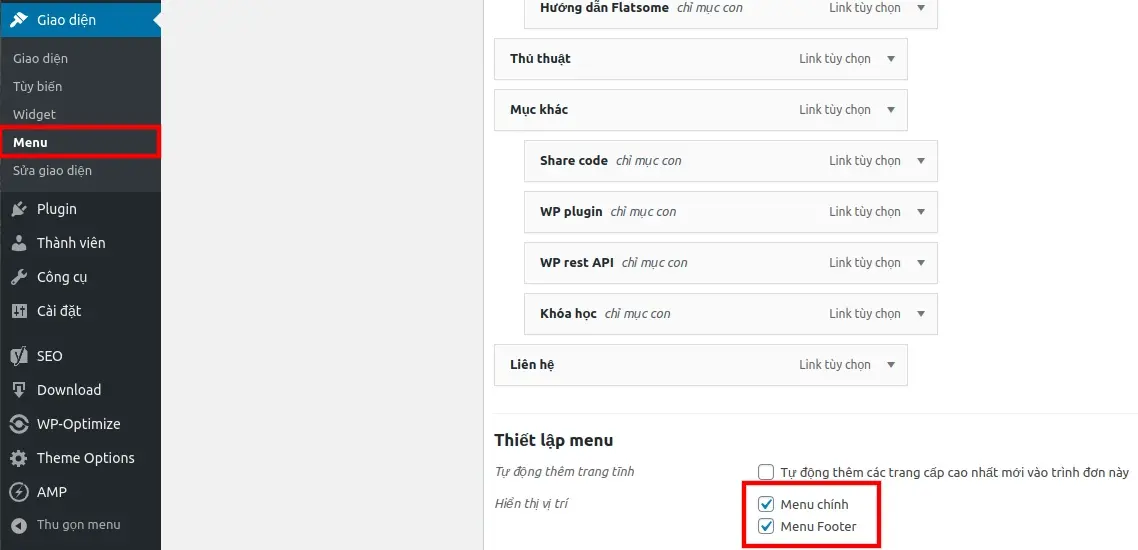
Sau khi khai báo vị trí hiển thị menu trong wordpress các bạn vào phần giao diện sẽ thấy xuất hiện như hình dưới

Việc bay chừ là thêm các nội dung vào 2 vị trí menu đã tạo. Các bạn xem bài viết tạo menu trong wordpress để biết cách làm nha.
Get menu wordpress
Để get meu ra ngoài front end chúng ta sử dụng hàm wp_nav_menu. Cụ thể chúng ta chèn đoạn code sau vào vị trí cần hiển thị nha.
Code hiển thị menu header
<?php wp_nav_menu(
array(
'theme_location' => 'header-menu',
'container' => 'false',
'menu_id' => 'header-menu',
'menu_class' => 'menu'
)
); ?>
Code hiển thị menu footer
<?php wp_nav_menu(
array(
'theme_location' => 'footer-menu',
'container' => 'false',
'menu_id' => 'footer-menu',
'menu_class' => 'menu'
)
); ?>
Giải thích:
- wp_nav_menu là hàm get menu.
- ‘theme_location’ là id menu mà bạn muốn lấy, trường hợp này mình lấy id mình vừa khởi tạo ở trên
- ‘container’ là thẻ div bao bọc bên ngoài menu, (có hoặc không).
- ‘menu_id’ là id của thẻ ul khi hiển thị menu.
- ‘menu_class’ là class của thẻ ul khi hiển thị menu.
Lời kết:
Như vậy hôm nay Congtyannhien đã hướng dẫn cho các bạn cách tạo cũng như get menu trong wordpress. Nội dung kiến thức bài này khá đơn giản chắc các bạn cũng dễ nắm.
Nếu có thắc mắc gì các bạn có thể comment phía dưới, mình sẽ xem và trả lời tất cả các câu hỏi.


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp