Tối ưu hóa hiệu suất trong thế giới HTTP/2
Tối ưu hóa hiệu suất trong thế giới HTTP/2 – Một cuộc cách mạng hiện đang diễn ra trong nền tảng của web. HTTP, giao thức mà trình duyệt sử dụng để kết nối với trang web của bạn, có phiên bản mới: HTTP/2. Đây không phải là điều mà người dùng bình thường phải quan tâm, nhưng đối với các nhà phát triển web, nó thay đổi hoàn toàn cách chúng tôi tối ưu hóa hiệu suất. Trong bài viết ngắn này, tôi muốn giải thích những phương pháp hay nhất về tối ưu hóa hiệu suất mà bạn có thể thực hiện và tại sao.
Tối ưu hóa hiệu suất trong thế giới HTTP/2 là gì? Bài viết dưới đây sẽ giải thích cho bạn:

-
Những gì đã thay đổi?
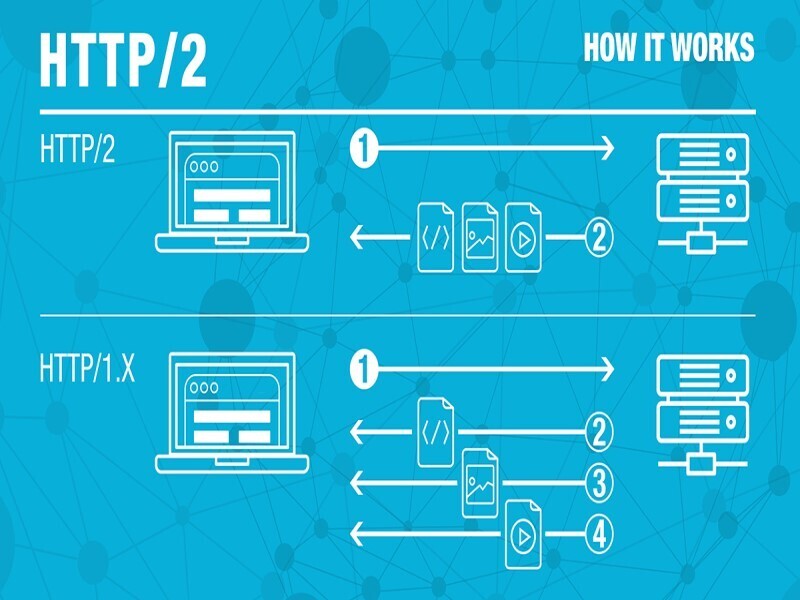
Điều quan trọng nhất bạn nên biết về HTTP/2 mới là nó không còn yêu cầu yêu cầu mới cho mỗi tệp nữa. Đây là sửa đổi khiến nguyên tắc tối ưu hóa hiệu suất của chúng tôi thay đổi đáng kể. Trong thế giới HTTP1 / HTTP/1.1, việc kết hợp các tệp JS & CSS và thậm chí cả hình ảnh sẽ nhanh hơn, do đó sẽ có ít yêu cầu hơn giữa trình duyệt và máy chủ. Trong thế giới HTTP/2, kiểu tối ưu hóa này không còn cần thiết nữa và thậm chí có thể phản tác dụng.

-
Tôi có thể sử dụng cái này chưa?
Câu trả lời là khá đơn giản: có. Nếu trang web của bạn đang chạy trên HTTPS thì tất cả các trình duyệt chính hiện nay đều hỗ trợ HTTP/2. Bạn hoặc công ty lưu trữ của bạn có thể phải thay đổi cấu hình máy chủ để đảm bảo nó hỗ trợ HTTP/2, nhưng chỉ vậy thôi. Một số trình duyệt cũ hơn có thể không sử dụng được nhưng trang web của bạn vẫn hoạt động với chúng.
-
Vậy tôi có thể sử dụng HTTP/2, nhưng có nên không?
Có, bạn nên sử dụng HTTP/2! Nó nhanh hơn rất nhiều so với HTTP1 kiểu cũ và khi bạn thiết lập tốt, hầu hết khách truy cập của bạn sẽ được hưởng lợi rất nhiều.

-
HTTP/2 có nghĩa là tôi không cần CDN phải không?
Ngay cả với HTTP/2 bạn vẫn cần CDN. CDN cung cấp nội dung nhanh hơn rất nhiều so với máy chủ trung bình của bạn, vì vậy trang web của bạn vẫn sẽ được hưởng lợi rất nhiều khi có nó. Mọi CDN thích hợp đều đã hỗ trợ HTTP/2.
-
Các phương pháp hay nhất về hiệu suất đã thay đổi
Các phương pháp hay nhất về hiệu suất sau đây không còn cần thiết với HTTP/2 nữa và nên loại bỏ:
Ghép nối các tệp CSS và JS
Vì việc giảm số lượng yêu cầu không còn là vấn đề nữa nên không có lý do gì để thực hiện việc này nữa. Giảm thiểu tập tin vẫn ổn.
Tạo hình ảnh
Tạo hình ảnh là phương pháp kết hợp nhiều hình ảnh nhỏ thành một hình ảnh lớn hơn để giảm số lượng yêu cầu. Đây là một quá trình phức tạp với khá nhiều chi phí và HTTP/2 hoàn toàn loại bỏ sự cần thiết của nó.
Phân mảnh tên miền
Mặc dù điều này ít phổ biến hơn nhưng một số trang web nặng đã sử dụng nhiều tên miền CDN để phân phát tệp của họ. Điều này là do trình duyệt chỉ có thể mở tám kết nối song song đến một máy chủ trong thế giới HTTP/1 và họ muốn phân phát nhiều tệp song song hơn. Vì HTTP/2 loại bỏ nhu cầu kết nối song song vì có thể tải xuống song song trong một kết nối, nên phương pháp hay nhất này sẽ phản tác dụng.
Việc sử dụng nhiều miền CDN thực chất có nghĩa là có nhiều yêu cầu DNS, điều này làm chậm trang web thay vì tăng tốc. (Steve Souders, cha đỡ đầu của hiệu suất web, đã dự đoán vào năm 2013 rằng khi HTTP/2 trở nên phổ biến, việc phân chia miền sẽ biến mất.)
Nội tuyến CSS và JS
Nội tuyến các bit nhỏ của CSS và JS là một phương pháp được Google tích cực thúc đẩy. Bởi vì CSS và JS là nội tuyến nên nó không thể được lưu vào bộ đệm đúng cách. Vì yêu cầu một tệp nhỏ hiện không còn chi phí bổ sung nên chúng tôi có thể loại bỏ phương pháp hay nhất này.

-
Tốc độ trang của Google và HTTP/2
Thật không may, công cụ PageSpeed của Google và nhiều công cụ kiểm tra hiệu suất web khác khá chậm trong việc áp dụng HTTP/2. Họ nên thay đổi hướng dẫn của họ. Nếu một thử nghiệm HTTP/2 đơn giản cho bạn thấy rằng một trang web có khả năng sử dụng HTTP/2 thì có khá nhiều đề xuất về tốc độ trang web sẽ được đưa ra tranh luận. Tài liệu của họ nói về “kết nối mạng hai chiều” mà đơn giản là trong môi trường HTTP/2, điều đó không xảy ra.
Tất nhiên, có những người ở Google hiểu điều này. Bài thuyết trình này của Ilya Gregorik năm 2015 đã cho thấy tất cả những điều đó.
Xem thêm: Bẫy nhện kẻ thù giấu mặt của website và 2 bí quyết thoát hiểm

