Cách tối ưu hóa bộ nhớ đệm của trình duyệt
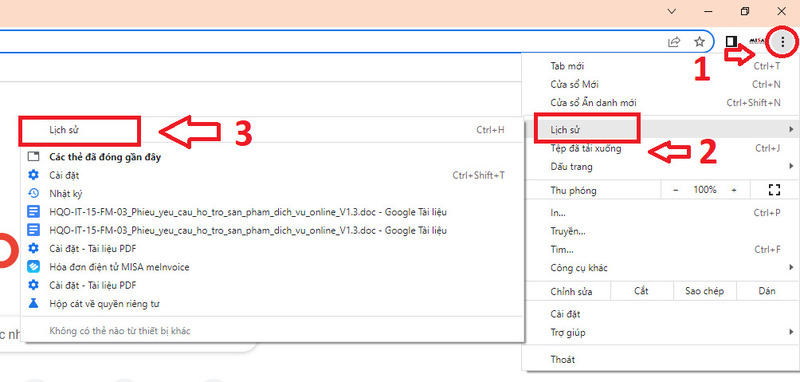
Cách tối ưu hóa bộ nhớ đệm của trình duyệt – Khi người dùng truy cập các trang của bạn, trình duyệt của họ tải xuống tất cả tài nguyên cần thiết để hiển thị trang – hình ảnh, CSS, JavaScript và phông chữ, v.v. Tất cả đều sử dụng băng thông và mất thời gian để truyền tải.
Nhưng với cấu hình phù hợp, bạn có thể cho các trình duyệt đó biết rằng chúng có thể lưu và sử dụng lại các tệp đó. Sau đó, họ không cần phải tải xuống lại chúng trong những lần xem và truy cập trang trong tương lai. Điều đó có thể làm cho việc duyệt trang web của bạn cảm thấy nhanh hơn rất nhiều.
Cách tối ưu hóa bộ nhớ đệm của trình duyệt là gì? Bài viết dưới đây sẽ giải thích cho bạn:

-
Bộ đệm của trình duyệt là gì?
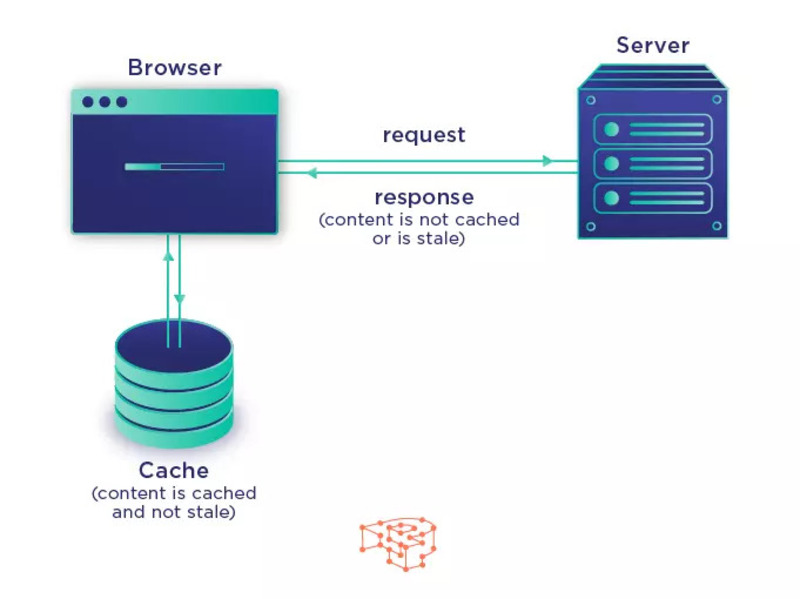
Khi trình duyệt web của bạn tải xuống tài nguyên từ các trang web, nó sẽ lưu chúng vào máy tính của bạn. Khi điều này xảy ra, trang web của bạn cũng có thể gửi hướng dẫn bổ sung về cách thức, thời điểm ở đâu những tài nguyên đó có thể được sử dụng lại. Những hướng dẫn đó được gửi dưới dạng tiêu đề HTTP; siêu dữ liệu được gửi cùng với tài nguyên.
Lần tiếp theo, trình duyệt gặp yêu cầu về tài nguyên đó từ một trang web, nó có thể kiểm tra xem nó đã có bản sao đã lưu chưa và sử dụng bản sao đó để thay thế. Trình duyệt của bạn quản lý nhóm tài nguyên này và theo dõi mọi đối tượng (và URL của đối tượng đó) trong bộ đệm của nó.
Bạn có thể kiểm tra bộ đệm của trình duyệt trên trang này bằng cách tải lại nó. Bạn sẽ nhận thấy rằng nó nhanh hơn nhiều so với khi bạn truy cập lần đầu (hoặc khi bạn ‘làm mới cứng’), vì trình duyệt của bạn đã có mọi thứ cần thiết để tải trang được lưu ‘cục bộ’ và sẵn sàng hoạt động.

-
Cách thực hành tốt nhất cho các quy tắc bộ nhớ đệm
Nói chung, cách tốt nhất là lưu vào bộ nhớ đệm càng nhiều càng tốt, thường xuyên và lâu nhất có thể. Khi người dùng duyệt trang web của bạn hoặc truy cập nhiều lần trong một khoảng thời gian, bạn muốn trải nghiệm của họ nhanh nhất có thể. Việc không phải tải xuống lại cùng một nội dung có thể giúp mọi việc diễn ra nhanh chóng.
Trong nhiều trường hợp, bạn sẽ muốn tận dụng tối đa bộ nhớ đệm của trình duyệt và lưu trữ tài nguyên trong khoảng thời gian mà trình duyệt cho phép.
Nhưng việc lưu trữ mọi thứ vào bộ nhớ đệm mãi mãi có thể khiến bạn phải đau đầu. Khi đặt quy tắc lưu vào bộ đệm cho tài nguyên, bạn cần xem xét điều gì có thể xảy ra nếu tài nguyên thay đổi.
Ví dụ; hãy tưởng tượng rằng bạn thay đổi CSS để thay đổi bố cục trang web của mình. Một số người dùng của bạn có thể có phiên bản cũ hơn của CSS đó được lưu trong bộ nhớ đệm của trình duyệt. Họ sẽ thấy bố cục cũ (hoặc thậm chí có thể bị hỏng, vì họ đã tải một tệp ‘cũ’. Trong những trường hợp như thế này, bạn không muốn phiên bản đã lưu trong bộ nhớ đệm được cung cấp; và thậm chí bạn có thể muốn vô hiệu hóa các tài nguyên được lưu trong bộ nhớ cache đó.

-
Phiên bản tài nguyên với WordPress
Plugin WordPress tự động thêm ‘tham số phiên bản’ vào hầu hết các tài nguyên CSS và JavaScript, dựa trên phiên bản chủ đề của bạn. Ví dụ, file.js?ver=1.0.0.
Khi chủ đề của bạn được cập nhật, số phiên bản đó – và do đó, URL của tài nguyên – sẽ thay đổi. Đó là một tệp mới nên không có nguy cơ cung cấp tệp cũ.
Các quy tắc kiểm soát bộ đệm có thể được định cấu hình để ngăn chặn các loại xung đột này bằng cách đặt khung thời gian hết hạn thích hợp hoặc sử dụng tên tệp mới/khác cho các tài nguyên đã thay đổi. Vì bộ nhớ đệm của trình duyệt được gắn với các URL của tài nguyên nên việc thay đổi URL của tài nguyên đó là một cách ‘phá bộ nhớ đệm’ dễ dàng.
Khi định cấu hình quy tắc bộ nhớ đệm của trình duyệt, có ba câu hỏi cơ bản cần trả lời cho mọi loại tài nguyên:
Trình duyệt có được phép lưu vào bộ nhớ đệm này không?
Nó nên được phép lưu vào bộ nhớ đệm trong bao lâu?
Điều gì có thể làm mất hiệu lực bộ đệm đó?
Đối với hầu hết tất cả các trang web, nội dung ‘tĩnh’ như hình ảnh hoặc CSS/JavaScript không có khả năng thay đổi thường xuyên nên được lưu vào bộ nhớ đệm ở chế độ ‘tích cực’ nhất có thể, càng lâu càng tốt. Bạn có thể làm điều đó bằng cách đặt kết hợp max-age và/hoặc ngày hết hạn cụ thể trong tương lai xa.
Nếu trang web của bạn bao gồm các tham số phiên bản trên tài nguyên của bạn thì bạn có thể lưu chúng vào bộ nhớ đệm vĩnh viễn một cách an toàn – vì ngay khi thực hiện thay đổi, hệ thống sẽ cung cấp một URL khác để tải.
-
Bộ nhớ đệm hình ảnh với WordPress
Các trang web WordPress có thể lưu trữ hình ảnh vào bộ nhớ đệm một cách an toàn mãi mãi mà không phải lo lắng về việc cung cấp các tài nguyên cũ. Đó là bởi vì WordPress không (nguyên bản) cho phép người chỉnh sửa thay đổi tên tệp – vì vậy mọi thay đổi đối với hình ảnh đều liên quan đến việc thay thế chúng và do đó thay đổi URL.
Đối với các trang web không tự động tạo phiên bản cho tệp của mình, các quy tắc bộ nhớ đệm và thời gian hết hạn phải nhằm mục đích cân bằng giữa lợi ích của việc tải tài nguyên một cách hiệu quả và nguy cơ cung cấp nội dung cũ trong một khoảng thời gian. Những quyết định đó sẽ khác nhau tùy theo trang web, loại tài nguyên và rủi ro.
Thay đổi URL không phải là cách duy nhất để vô hiệu hóa tài nguyên được lưu trong bộ nhớ đệm. Ví dụ: bạn có thể sử dụng các cấu hình tiêu đề HTTP nâng cao hơn (‘ETags’) để hướng dẫn trình duyệt kiểm tra xem nội dung của tệp được lưu trong bộ nhớ đệm có khớp với nội dung của tệp được yêu cầu hay không. Nhưng những kiểu thiết lập này hiếm hơn rất nhiều và việc cấu hình cũng như bảo trì phức tạp hơn rất nhiều. Trong hầu hết các trường hợp, việc lập phiên bản tài nguyên đơn giản là cách tốt nhất để quản lý khi chúng bị vô hiệu.

-
Kiểm tra cài đặt bộ đệm của trình duyệt của bạn
Cách dễ nhất để kiểm tra xem bạn có tận dụng tối đa bộ nhớ đệm của trình duyệt hay không là sử dụng công cụ PageSpeed Insights của Google.
Trong số các đề xuất khác, nó sẽ xác định các tài nguyên không được lưu vào bộ nhớ đệm hoặc có thời gian sử dụng ngắn (và những tài nguyên mà bạn có thể muốn lưu vào bộ nhớ đệm trong thời gian dài hơn). Trong ví dụ bên dưới, chúng ta có thể thấy một loạt hình ảnh và phông chữ chỉ được lưu trong bộ nhớ đệm trong 30 ngày. Nếu bạn thấy kết quả tương tự, bạn nên cân nhắc việc tăng ngày hết hạn (hoặc thời hạn tối đa) của cài đặt bộ nhớ đệm liên quan.
Các công cụ kiểm tra của Google, hiển thị các đề xuất về bộ nhớ đệm
Cách triển khai và định cấu hình bộ nhớ đệm của trình duyệt
Việc định cấu hình bộ nhớ đệm của trình duyệt bằng tay có thể cực kỳ phức tạp (ví dụ: bạn có thể cần sửa đổi.htaccess nhiều tệp).
Tin vui là có một loạt plugin WordPress tuyệt vời có thể giúp bạn thiết lập những điều cơ bản và giúp bạn không cần phải tìm hiểu sâu về cấu hình máy chủ của mình. Chúng tôi có một số đề xuất tuyệt vời trong bài viết đề xuất plugin WordPress hàng đầu của chúng tôi.
Hầu hết các công ty lưu trữ WordPress tốt cũng sẽ đặt các giá trị mặc định hợp lý, điều này sẽ cung cấp điểm khởi đầu tốt để tối ưu hóa. Bạn cũng có thể ghép nối nó với một CDN tốt (như Cloudflare để tận dụng tối đa thiết lập bộ nhớ đệm của mình.
Nếu bạn muốn thực hành thay vì sử dụng plugin, bài viết này của Kinsta có một số mẹo và thủ thuật hay.
Xem thêm: Kiểm tra tốc độ trang web trên thiết bị di động và SEO với Google Lighthouse

