Dành cho các trường hợp sử dụng SEO – Làm cách nào để xem nguồn trang?
Bạn đã bao giờ tự hỏi các trang web được xây dựng như thế nào chưa? Hay chúng hoạt động như thế nào? Chà, mọi thứ xuất hiện, chẳng hạn như văn bản, hình ảnh, video và hoạt ảnh, đều được tạo bằng mã.
Việc hiểu mã này có thể mở khóa những hiểu biết có giá trị về cấu trúc, nội dung và chiến lược Tối ưu hóa Công cụ Tìm kiếm (SEO) của trang web. Kiểm tra mã nguồn là một trong những trường hợp sử dụng SEO cơ bản mà mọi người làm SEO nên biết.
Trong bài viết cơ sở kiến thức này, chúng tôi sẽ hướng dẫn bạn xem mã nguồn của bất kỳ trang web nào trên các trình duyệt web khác nhau và chứng minh tính hữu ích của nó trong các trường hợp sử dụng SEO.

Nguồn trang là gì?
Các trang web được xây dựng bằng mã HTML, CSS và JavaScript. Mã này cho trình duyệt biết cách hiển thị văn bản, hình ảnh, bố cục và các thành phần khác mà bạn nhìn thấy.
Trang hoặc nguồn HTML là trình duyệt mã thô đọc và dịch sang các trang web hiển thị. Mỗi trang web đều có một tệp mã nguồn chứa đánh dấu, kiểu, tập lệnh và mã khác được sử dụng để xây dựng nó.
Hiểu mã nguồn rất có giá trị đối với các nhà phát triển web, chuyên gia SEO và nhà tiếp thị kỹ thuật số. Việc xem nó cung cấp cái nhìn sâu sắc về cấu trúc và cách triển khai của trang web, từ đó giúp ích cho các trường hợp sử dụng SEO.

Cách xem nguồn trang trong các trình duyệt khác nhau
Dưới đây là cách truy cập mã nguồn trong các trình duyệt web phổ biến:
Google Chrome:
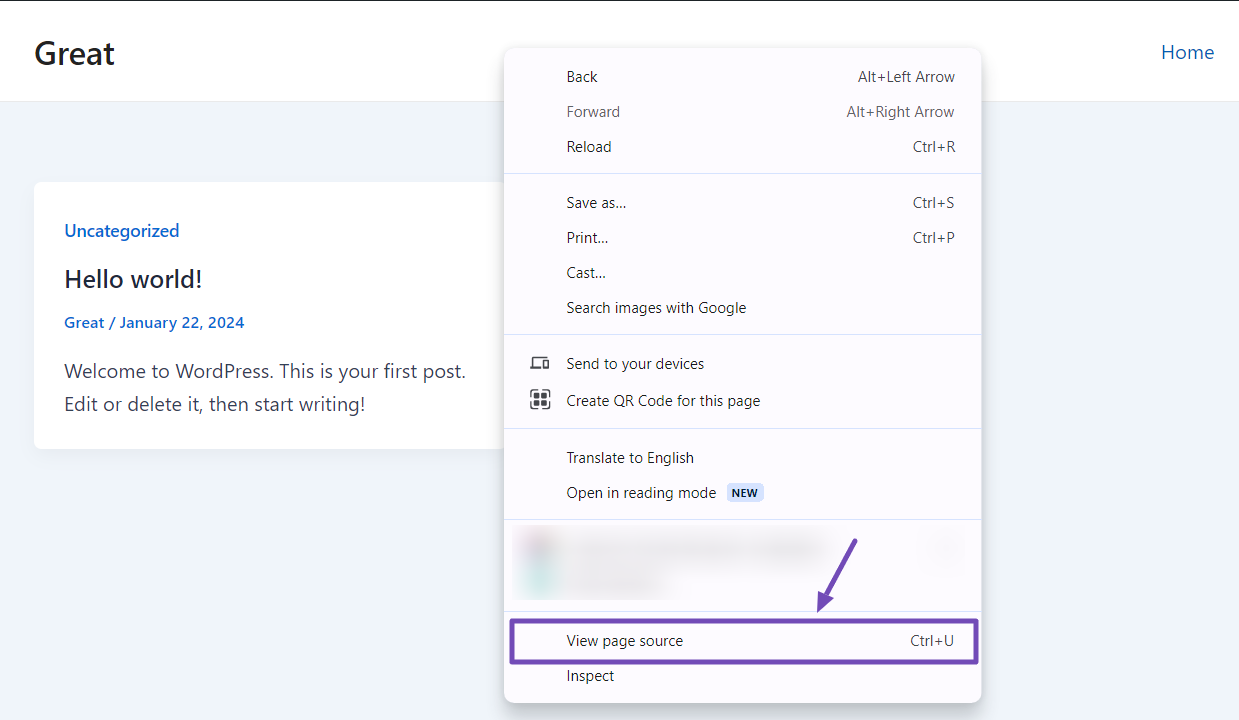
Nhấp chuột phải và chọn “Xem nguồn trang” hoặc sử dụng Ctrl + U (Windows/Linux) hoặc Command ⌘ + Option + U (Mac).
Xem nguồn trang
Microsoft Edge:
Nhấp chuột phải và chọn “Xem nguồn trang” hoặc sử dụng Ctrl + U (Windows/Linux) hoặc Command ⌘ + Option + U (Mac).
Mozilla Firefox:
Nhấp chuột phải và chọn “Xem nguồn trang” hoặc sử dụng Ctrl + U (Windows/Linux) hoặc Cmd+U (Mac).
Safari:
Nhấp chuột phải và chọn “Hiển thị nguồn trang” hoặc sử dụng Command ⌘ + Option + U (Mac). Ngoài ra, hãy chọn “Phát triển” từ menu trên cùng rồi chọn “Hiển thị nguồn trang”.
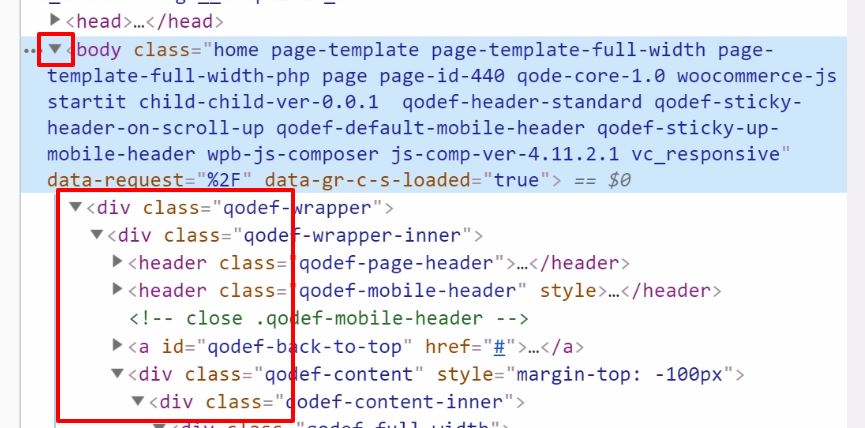
Khi truy cập vào chế độ xem nguồn, bạn sẽ thấy mã thô của trang web.
Một số chế độ xem nguồn trình duyệt cho phép ngắt dòng và tìm kiếm văn bản bằng Ctrl+F (Windows) hoặc Cmd+F (Mac) để điều hướng mã dễ dàng hơn.
Nhấn Ctrl +F hoặc Cmd+F (Mac) để điều hướng mã dễ dàng hơn.
Ngoài ra, bạn có thể sử dụng các công cụ dành cho nhà phát triển trình duyệt để xem mã nguồn.

Cách xem nguồn trang bằng Công cụ dành cho nhà phát triển
Để truy cập các công cụ dành cho nhà phát triển trong trình duyệt web hiện đại:
Google Chrome:
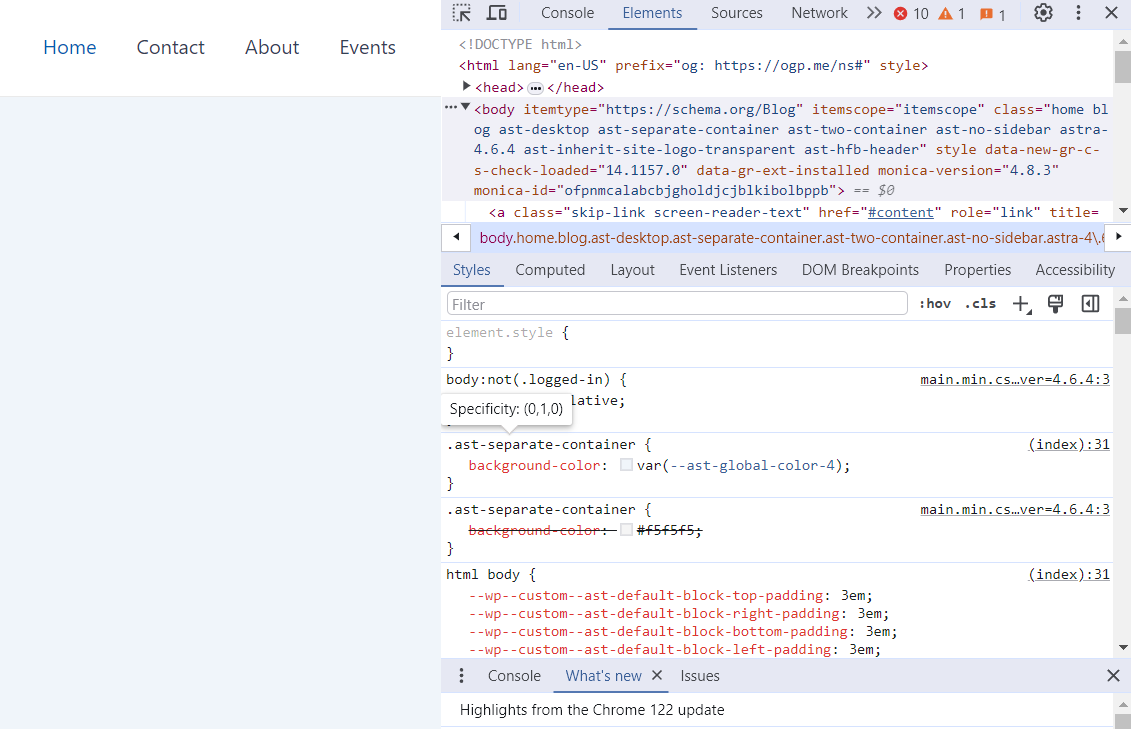
Nhấp chuột phải và chọn “Kiểm tra” hoặc sử dụng Ctrl + Shift + I (Windows/Linux) hoặc Command ⌘ + Option + I (Mac).
Nhấp vào Kiểm tra
Microsoft Edge:
Nhấp chuột phải và chọn “Kiểm tra” hoặc sử dụng Ctrl + Shift + I (Windows/Linux) hoặc Command ⌘ + Option + I (Mac).
Mozilla Firefox:
Nhấp chuột phải và chọn “Kiểm tra phần tử” hoặc sử dụng Ctrl + Shift + I hoặc F12 (Windows/Linux) hoặc Command ⌘ + Option + I (Mac).
Safari:
Mở Trình kiểm tra web thông qua menu Phát triển hoặc sử dụng Command ⌘ + Option + I (Mac).
Khi sử dụng công cụ dành cho nhà phát triển, bạn có thể xem và chỉnh sửa mã HTML, CSS và JavaScript của trang web. Điều này cho phép bạn kiểm tra và sửa đổi các thành phần trên trang.
Mở công cụ dành cho nhà phát triển

Ứng dụng trong các trường hợp sử dụng SEO khi xem nguồn trang
Việc kiểm tra nguồn trang của trang web cung cấp những hiểu biết có giá trị để tối ưu hóa SEO. Dưới đây là một số trường hợp sử dụng SEO chính:
Phân tích thẻ tiêu đề và thẻ meta
Bằng cách kiểm tra nguồn trang, bạn có thể xem lại thẻ tiêu đề và mô tả meta cụ thể được sử dụng trên trang. Điều này cho phép bạn đánh giá xem chúng có được tối ưu hóa cho từ khóa mục tiêu, được viết hấp dẫn và tuân theo các phương pháp hay nhất về độ dài và định dạng hay không. Việc tối ưu thẻ meta là một trong những trường hợp sử dụng SEO cơ bản.
Đây là hình minh họa về thẻ tiêu đề và mô tả meta của bài đăng.
Phân tích thẻ tiêu đề và thẻ meta
Thay vì thực hiện công việc này một cách thủ công, bạn có thể sử dụng plugin Rank Math SEO. Nó cho phép bạn thiết lập và đánh giá tiêu đề và thẻ meta trước và sau khi đăng.
Để biết thêm chi tiết, bạn có thể tham khảo hướng dẫn của chúng tôi về cách nhập thẻ mô tả và tiêu đề meta SEO trong WordPress.
Xác thực liên kết ngược
Một trong những trường hợp sử dụng SEO hiệu quả nhất để cải thiện thứ hạng trang web là có được các liên kết ngược hàng đầu từ các nguồn bên ngoài có uy tín.
Cách tiếp cận này có thể mang lại kết quả đáng kể và nâng cao uy tín và độ tin cậy tổng thể của trang web.
Khi xem lại nguồn trang, hãy quét <a href=””> các thẻ chứa liên kết ngoài, đặc biệt chú ý đến thuộc tính liên kết. Các thuộc tính như nofollow, tài trợ hoặc UGC (nội dung do người dùng tạo) có thể làm giảm giá trị SEO của một liên kết ngược.
Ví dụ: plugin Rank Math SEO đã được đề cập trong bài đăng này và được liên kết với trang web chính thức.
Xác thực backlinks
Mặc dù bản thân mã có vẻ khó hiểu nhưng việc thiếu các thuộc tính như nofollow, được tài trợ hoặc UGC là điều bạn muốn có một backlink biên tập chất lượng cao.
Điều này có nghĩa là backlink được cung cấp là backlink “dofollow”, có lợi hơn cho mục đích SEO.
Kiểm tra thẻ meta robot
Thẻ meta robot chịu trách nhiệm hướng dẫn trình thu thập thông tin của công cụ tìm kiếm cách xử lý trang web.
Bằng cách kiểm tra nguồn trang, bạn có thể xác định bất kỳ vấn đề tiềm ẩn nào với thẻ meta robot, chẳng hạn như ngăn nhầm công cụ tìm kiếm lập chỉ mục trang hoặc các thành phần cụ thể như hình ảnh hoặc tập lệnh.
Trong bài đăng này, thẻ meta robot được đặt thành “noindex”, thẻ này có thể cản trở bot công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục bài đăng.
Kiểm tra thẻ meta robot
Nếu bạn thấy thẻ meta robot được đặt thành “noindex”, bạn sẽ cần thực hiện thay đổi bằng cách chuyển đổi nó thành “index” để cho phép các công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục nội dung. Bạn có thể thay đổi thẻ meta robot bằng cách làm theo hướng dẫn này.
Thẻ Meta đồ thị và thẻ Twitter mở
Các thẻ meta này rất cần thiết để kiểm soát cách nội dung của bạn xuất hiện khi được chia sẻ trên các nền tảng truyền thông xã hội như Facebook và Twitter. Việc tối ưu hiển thị trên mạng xã hội là một trong những trường hợp sử dụng SEO quan trọng.
Bằng cách kiểm tra nguồn trang, bạn có thể xác minh sự hiện diện và độ chính xác của các thẻ này, đảm bảo nội dung của bạn được thể hiện chính xác với tiêu đề, mô tả và hình ảnh mong muốn khi chia sẻ trên mạng xã hội.
Ví dụ: đây là ví dụ về cách Thẻ Twitter cho bài đăng này xuất hiện:
Thẻ Meta đồ thị và thẻ Twitter mở
Nếu bạn cảm thấy khó hiểu các thẻ này nếu không có kiến thức kỹ thuật, bạn có thể sử dụng plugin Rank Math để định cấu hình chúng một cách dễ dàng.
Tìm kiếm dữ liệu có cấu trúc
Nhiều trang web triển khai đánh dấu dữ liệu có cấu trúc như JSON-LD để cung cấp thông tin phong phú cho công cụ tìm kiếm về các thực thể trên trang. Điều này có thể hiển thị dưới dạng kết quả nhiều định dạng. Việc sử dụng dữ liệu có cấu trúc là một trong những trường hợp sử dụng SEO nâng cao.
Việc xem nguồn sẽ tiết lộ liệu nó có được triển khai hay không và như thế nào. Nó thường xuất hiện như sau:
<script type=”application/ld+json”> {…JSON-LD structured data…} </script>
Ví dụ: bài đăng này có Schema đơn giản của một bài viết
Tìm kiếm dữ liệu có cấu trúc
Bằng cách phân tích mã nguồn, bạn có thể xác định các vấn đề tiềm ẩn, khám phá các cơ hội tối ưu hóa và hiểu rõ hơn về cách các công cụ tìm kiếm diễn giải và trình bày trang web.
Ngoài ra, bạn có thể dễ dàng xác thực đánh dấu Lược đồ này bằng cách sử dụng công cụ Kiểm tra kết quả nhiều định dạng.
Đó là nó! Chúng tôi hy vọng hướng dẫn này đã giúp bạn truy cập vào nguồn trang của trang web yêu thích của bạn và hiểu được tầm quan trọng của nó trong các trường hợp sử dụng SEO. Nếu bạn có thêm bất kỳ câu hỏi nào, vui lòng liên hệ với nhóm hỗ trợ của chúng tôi. Họ luôn sẵn sàng và sẵn sàng hỗ trợ bạn.


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp