2 Cách khắc phục thuộc tính Og-Image nên được cung cấp rõ ràng
Nếu bạn đang gặp phải các lỗi liên quan đến thuộc tính Og-Image thì trong bài viết cơ sở kiến thức này, chúng ta sẽ thảo luận cách loại bỏ chúng.
Thẻ meta Đồ thị mở bao gồm các đoạn mã cho phép trang web của bạn trở thành một đối tượng phong phú.
Điều này sẽ giúp kiểm soát việc hiển thị trang web của bạn khi nó được chia sẻ trên các nền tảng truyền thông xã hội như Facebook hoặc Twitter.
Thuộc tính Og: Hình ảnh‘ nên được cung cấp rõ ràng là lỗi gì?
Nếu bạn đã chia sẻ một URL trên Facebook thì Facebook sẽ ghi nhớ tất cả thông tin liên quan đến URL cụ thể đó. Sẽ không thành vấn đề ngay cả khi URL trống hoặc bạn đã chỉ định sai URL.
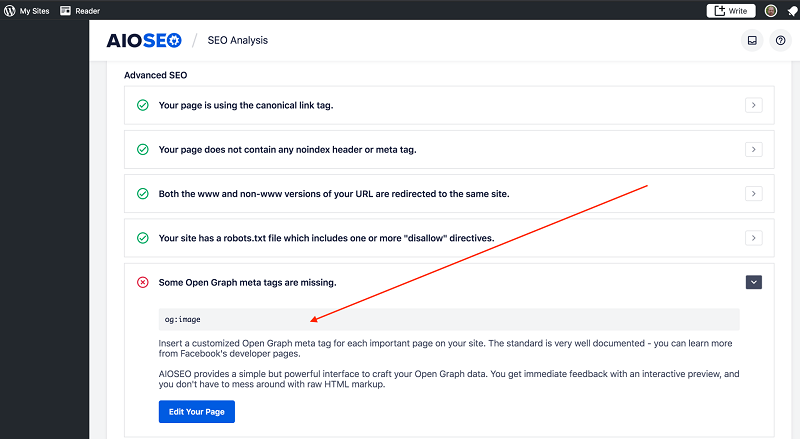
Bạn có thể đã gặp phải lỗi dưới đây như được hiển thị:
“Thuộc tính suy luận

Thuộc tính ‘og:image’ phải được cung cấp rõ ràng, ngay cả khi giá trị có thể được suy ra từ các thẻ khác.”
Nếu bạn không chỉ định thẻ Open Graph thì Facebook sẽ chỉ điền vào các khoảng trống cho hình ảnh, tiêu đề và mô tả. Lỗi này cho biết thuộc tính Og-Image cần được chỉ định rõ ràng, không được suy ra từ các thẻ khác.

Làm cách nào để khắc phục lỗi thuộc tính Og-Image phải được cung cấp rõ ràng?
Để khắc phục lỗi này, trước hết bạn cần cài đặt Rank Math để chúng ta thêm thẻ og:image và các thẻ OpenGraph khác.
Bạn có thể kiểm tra nguồn trang bằng cách Nhấp chuột phải vào trang của bạn và nhấp vào Xem nguồn trang . Sau đó tìm thẻ Og-Image như dưới đây:
“Tìm og:image trong nguồn trang”
Tuy nhiên, Facebook chỉ kiểm tra thuộc tính Og-Image trong 50Kbs đầu tiên của nguồn trang. Nếu bạn đang sử dụng CSS nội tuyến, Facebook sẽ không nhìn thấy thuộc tính og-image.

Ngoài ra, nếu bạn đã bật tính năng thu nhỏ và nó được đặt ở mức linh hoạt thì nó cũng có thể phá vỡ các thẻ Open Graph.
Nhưng nếu bạn đang sử dụng plugin Rank Math thì bạn không cần phải lo lắng về các vấn đề được thảo luận ở trên vì chúng sẽ không áp dụng được cho bạn. Bạn cũng có thể sử dụng các bộ lọc cho thẻ Open Graph do Rank Math cung cấp.
Nếu bạn vẫn gặp bất kỳ vấn đề nào, vui lòng liên hệ với nhóm hỗ trợ của chúng tôi trong trường hợp có bất kỳ vấn đề nào liên quan đến thuộc tính Og-Image và họ sẽ giúp bạn sớm nhất có thể.

Xem Thêm: Tôi không thể chỉnh sửa tệp robots.txt của trang web của mình


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp