Tại sao Schema cần phải là một biểu đồ
Tại sao Schema cần phải là một biểu đồ – Ngày càng có nhiều người và ngày càng nhiều nhà phát triển nói về dữ liệu có cấu trúc và Schema.org. Chúng tôi đã nói chuyện và nói về Schema khá lâu tại Yoast và chúng tôi đã xây dựng rất nhiều thứ dựa trên nó. Gần đây, tiêu chuẩn giao thức khối được đề xuất đã bắt đầu nói về việc tích hợp với Schema và nhóm cốt lõi của WordPress cũng đang quan tâm; xem cuộc thảo luận này trên Github.
Tại sao Schema cần phải là một biểu đồ là gì? Bài viết dưới đây sẽ giải thích cho bạn:
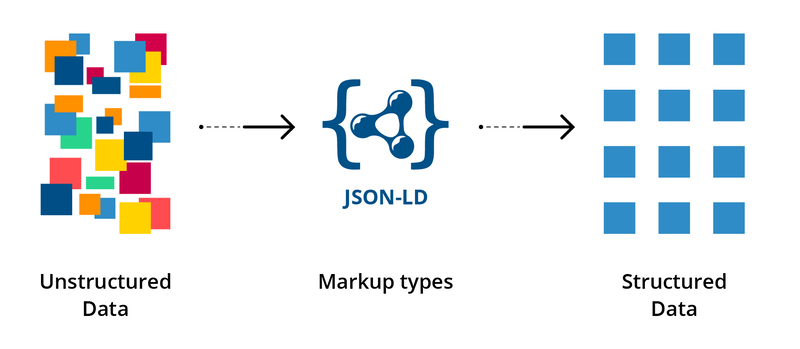
Siêu dữ liệu Schema.org là phiên bản có thể đọc được bằng máy và có thể diễn giải được của nội dung trên một trang. Chúng tôi tại Yoast rất tự hào về đánh dấu lược đồ mà Yoast SEO tạo ra. Lý do chính khiến chúng tôi rất tự hào về nó là vì chúng tôi đã nỗ lực hết sức để đảm bảo rằng khi máy đọc nó, nó sẽ diễn giải chính xác. Để làm như vậy, chúng tôi đã xác định rằng Lược đồ phải luôn là một biểu đồ được kết nối với nhau.

-
Một biểu đồ đẹp trông như thế nào
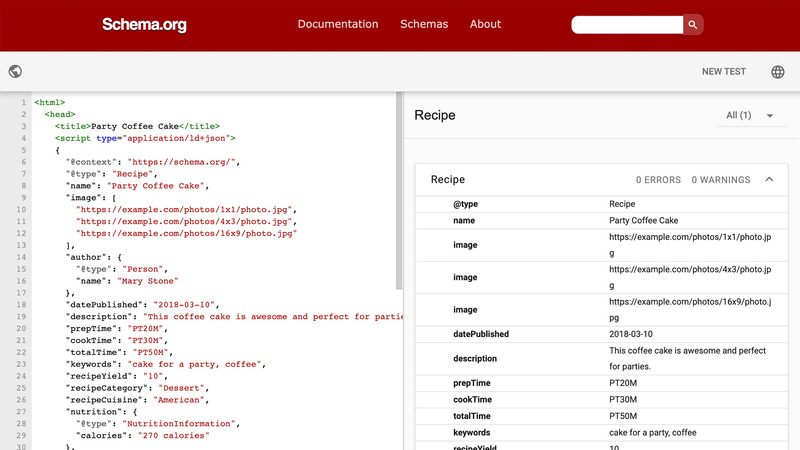
Giả sử chúng ta có một trang có một bài viết và bài viết đó chứa phần mở rộng HowTo. Chúng ta sẽ cho rằng đây HowTolà “lý do tồn tại” của bài viết. Biểu đồ Yoast SEO của chúng tôi, khi được phân tích cú pháp, sẽ trông như thế này:
HowTo
Một phần củaArticle
Một phần củaWebPage
Một phần củaWebsite
Và Articlesẽ WebPagecó một hoặc nhiều tác giả, ngày xuất bản, hình ảnh, trang web sẽ thuộc sở hữu của một tổ chức, v.v. Có rất nhiều siêu dữ liệu trong Lược đồ của chúng tôi, siêu dữ liệu này cực kỳ hữu ích cho các công cụ tìm kiếm. Một số dữ liệu ở cấp độ trang (như ngôn ngữ), một số dữ liệu thường ở cấp độ trang web (như nhà xuất bản) và tất cả điều này đều ổn vì chúng tôi liên kết tất cả lại với nhau.
Trong nhiều triển khai Schema, các phần này không được gắn với nhau dưới dạng biểu đồ. Chúng được ném ra dưới dạng các khối riêng biệt. Vì vậy, thay vì hệ thống phân cấp Nice ở trên, bạn sẽ nhận được:
HowTo
Article
WebPage
WebSite
Và trong trường hợp trên, điều đó thực sự có thể ổn. Tôi nói có thể vì một lý do. Điều gì sẽ xảy ra nếu HowTothực sự chỉ là một phần tiếp tuyến của Article? Có những trường hợp nó càng trở nên nghiêm trọng hơn. Tôi sẽ cho bạn một ví dụ.

-
Khi Schema trở nên phá hoại
Thật không may, đây là trường hợp tôi gặp phải ngoài đời thực. Một trang web có một trang sản phẩm cho một sản phẩm. Bên dưới sản phẩm đó, nó liệt kê năm sản phẩm liên quan, những thứ thường được mua cùng nhau, v.v. Thành phần dùng để hiển thị Lược đồ đầu ra của các sản phẩm liên quan đó cho năm sản phẩm đó. Nó không liên kết với phần còn lại của lược đồ của trang. Vì vậy, bạn đã có điều này:
Product(sản phẩm chính)
WebPage
WebSite
Product(sản phẩm liên quan 1)
Product(sản phẩm liên quan 2)
Product(sản phẩm liên quan 3)
Product(sản phẩm liên quan 4)
Product(sản phẩm liên quan 5)
Product lược đồ chịu trách nhiệm cung cấp cho trang web những đoạn trích phong phú thú vị hiển thị xếp hạng theo sao, giá cả và tính sẵn có của sản phẩm trong kết quả tìm kiếm. Trong trường hợp này, các công cụ tìm kiếm không biết nên chọn sản phẩm nào.
Trên thực tế, công cụ kiểm tra kết quả nhiều định dạng của Google thậm chí sẽ không cung cấp cho bạn kết quả. Khi bạn xem lược đồ này ngoài bối cảnh thiết kế của nó, sẽ không có cách nào để biết sản phẩm nào là sản phẩm chính trên trang vì Lược đồ không được gắn với nhau thành một biểu đồ duy nhất. Kết quả là mất đoạn mã chi tiết cho các trang này. Một sự thay đổi có liên quan trực tiếp đến việc mất doanh số bán hàng.
Việc sửa nó có nghĩa là kết nối năm sản phẩm liên quan với sản phẩm chính bằng isRelatedTocác thuộc tính, loại bỏ một Productphần đầu ra của chúng và sau đó khai báo sản phẩm chính là mainEntityOfPage. Vấn đề ở đây là các khối sản phẩm đó cần hoạt động khác nhau dựa trên ngữ cảnh và mối quan hệ của chúng với các khối khác trên (và thông tin về) trang. Đây là loại hiểu biết mà bạn cần để có thể xây dựng đầu ra Lược đồ hoạt động được.

-
Những điều táo bạo: cách chúng ta gắn kết tất cả lại với nhau
Trong biểu đồ của chúng tôi, chúng tôi liên kết tất cả các phần tử lại với nhau bằng cách chỉ định mối quan hệ của chúng. Để làm như vậy, chúng tôi tham chiếu các “mảnh” biểu đồ như cách chúng tôi gọi chúng, bằng @id. A WebPagecó một thuộc tính isPartOf, tham chiếu đến WebSitetác phẩm. An Articlecó một isPartOftham chiếu đến WebPage. Trên thực tế, Articletheo mặc định, an cũng có một thuộc tính mainEntityOfPagetham chiếu đến WebPage, khai báo chính nó là thực thể chính.
Nếu bạn thêm a HowTovào hỗn hợp đó, nó sẽ tự khai báo là mainEntityOfPagecủa Article. Nếu HowTolà một phần của trang không xuất ra Articlelược đồ, nó sẽ thực hiện tương tự nhưng tự động đính kèm dưới dạng mainEntityOfPagetệp WebPage. Bằng cách này, công cụ tìm kiếm có thể phân tích biểu đồ và xem chính xác điều gì đang diễn ra. Điều đó có nghĩa là mỗi khối cần nhận thức được ngữ cảnh của nó khi lược đồ của nó được hiển thị.

-
Vì vậy: Khối và Lược đồ không phải là một và giống nhau
Mặc dù các khối trong trình chỉnh sửa WordPress mới rất phù hợp để sử dụng với Schema, nhưng chúng yêu cầu cấp độ phân tích cú pháp bổ sung và một lớp logic nghiệp vụ để được gắn với phần còn lại của trang. Thật không may, nó không đơn giản như chỉ xuất lược đồ cho từng khối và để nguyên ở đó.
Theo ý kiến của tôi, ý tưởng hiện đang được thảo luận trên GitHub cốt lõi của WordPress, để gắn Schema với Patterns, hơi quá… Đơn giản. Tôi không nói là không thể làm được nhưng cần phải nỗ lực nhiều hơn nữa. Điều này cũng đúng với các cuộc thảo luận xung quanh Giao thức chặn.
Nếu bạn muốn triển khai Lược đồ, bạn phải sẵn sàng và có thể xác định toàn bộ bối cảnh của một trang. Logic kinh doanh đó rất phức tạp, được kết nối với nhau và liên tục phát triển khi Google và những người tiêu dùng khác thay đổi và phát triển các tiêu chuẩn của họ. Logic này không thể tồn tại trong từng khối riêng lẻ, từng phần riêng lẻ; nó cần một “bộ não” có thể hiểu được tất cả các bộ phận chuyển động và có thể mô tả một biểu đồ gắn kết của tất cả các bộ phận chuyển động đó.
Chúng tôi rất tự hào về những gì Yoast SEO thực hiện trong lĩnh vực đó và chúng tôi cung cấp API Schema cho phép các nhà phát triển khác tham gia vào đó và thêm các triển khai của riêng họ. Chúng tôi cũng đã viết đặc tả Schema đầy đủ về cách hoạt động đầu ra của chúng tôi và lý do. Nếu không có “bộ não” này, cách tiếp cận dựa trên khối sẽ gặp khó khăn trong việc mô tả một trang một cách có ý nghĩa và an toàn.
Xem thêm: Những chú robot cần mẫn và dữ liệu có cấu trúc schema


 Facebook chat
Facebook chat