HTTP/2 là gì?
HTTP/2 là gì? – HTTP/2 là một giao thức mới để truyền dữ liệu sẽ tăng tốc đáng kể trang web và có thể giúp ích cho SEO của bạn. Giao thức HTTP1.1 ‘cũ’ chỉ cho phép máy chủ web gửi từng dòng một tệp và dòng đó phải mở và đóng sau khi mỗi tệp được gửi – một quá trình có thể mất nhiều thời gian.
HTTP/2 mang lại tốc độ tăng đáng kể vì đường truyền có thể được giữ mở và nhiều nội dung có thể được gửi cùng một lúc. Bài đăng này đề cập đến cách HTTP/2 hoạt động, tại sao nó tốt cho SEO của bạn và cách triển khai nó trên trang web của bạn.

HTTP/2 là gì? Bài viết dưới đây sẽ giải thích cho bạn:
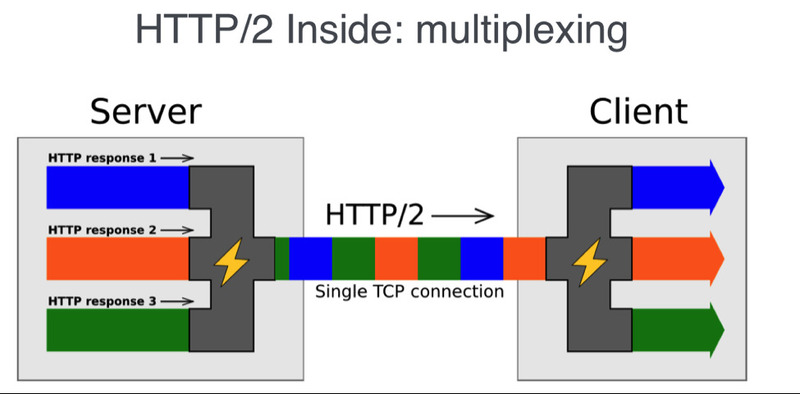
HTTP/2 sử dụng các công nghệ mới để loại bỏ một trong những nút thắt cổ chai lớn nhất của web bằng cách giới thiệu các kết nối ghép kênh đầy đủ. Giờ đây, máy chủ có thể mở một kết nối duy nhất bằng trình duyệt và tiếp tục gửi tất cả các tệp của trang web cho đến khi mọi thứ hoàn tất. Sau đó, kết nối sẽ đóng lại và trình duyệt có thể hiển thị trang web.
-
HTTP/2 hoạt động như thế nào?
Bất cứ khi nào bạn nhấp vào một liên kết để truy cập một trang web, một yêu cầu sẽ được gửi tới máy chủ. Máy chủ trả lời bằng thông báo trạng thái (tiêu đề) và danh sách tệp cho trang web đó. Sau khi xem danh sách đó, trình duyệt sẽ yêu cầu từng tệp một. Sự khác biệt giữa HTTP 1.1 và HTTP/2 nằm ở những gì xảy ra tiếp theo.
Giả sử bạn muốn một bộ LEGO mới. Đầu tiên, bạn đến cửa hàng để mua LEGO. Khi về đến nhà, bạn mở hộp và xem hướng dẫn, trong đó cho bạn biết bạn phải làm gì: mỗi lần một viên gạch. Vì vậy, với mỗi viên gạch bạn phải xem hướng dẫn để biết nên sử dụng viên gạch nào tiếp theo. Tương tự cho viên gạch tiếp theo, v.v. Việc qua lại này tiếp tục diễn ra cho đến khi bạn hoàn thành toàn bộ bộ LEGO. Nếu bộ của bạn có 3.300 viên gạch thì sẽ mất khá nhiều thời gian. Đây là HTTP1.1.
Với HTTP/2 điều này thay đổi. Bạn đến cửa hàng để lấy hộp của bạn. Mở nó ra, tìm hướng dẫn và bạn có thể yêu cầu tất cả các viên gạch được sử dụng trên một phần của bộ LEGO. Bạn có thể tiếp tục hỏi hướng dẫn để lấy thêm gạch mà không cần phải xem hướng dẫn sử dụng. “Những viên gạch này đi cùng nhau nên chúng ở đây.” Nếu bạn muốn nó thực sự nhanh chóng, bạn thậm chí có thể lấy tất cả các viên gạch cùng một lúc để có thể xây dựng bộ này ngay lập tức.

HTTP/2 có rất nhiều tính năng thú vị có thể giúp tăng tốc thời gian tải của bạn. Tất nhiên, điều quan trọng nhất là ghép kênh hoàn toàn, có nghĩa là nhiều yêu cầu có thể xảy ra cùng lúc qua một kết nối luôn mở trong suốt thời gian của quá trình truyền.
Một điều thú vị khác là Server Push; việc này bắt đầu dưới dạng một yêu cầu nhưng khi máy chủ nhận thấy HTML yêu cầu một số nội dung, nó có thể gửi tất cả những nội dung này cùng một lúc mà không cần hỏi. Điều này có thể phù hợp với trang web của bạn, nhưng điều đó phụ thuộc vào một số yếu tố nhất định quá phức tạp để đi sâu vào đây.
Như tôi đã nói trước đó, với HTTP1.1, trình duyệt yêu cầu một trang web -> máy chủ gửi lại tiêu đề -> tiêu đề đó chứa thông báo trạng thái và nội dung HTML -> đối với mọi tệp cần thiết để xây dựng trang web, phải mở một kết nối duy nhất và đóng lại nhiều lần. Nếu một phần của câu đố này hoạt động, nó có thể giữ phần còn lại, làm chậm quá trình hơn nữa. Điều này được gọi là chặn đầu dòng và nó rất tốn thời gian. Đây là một trong nhiều lý do khiến HTTP1.1 có thể sử dụng bản cập nhật.
-
Tại sao HTTP/2 cho SEO? Vì tốc độ trang web rất quan trọng
Chúng ta cần tốc độ. Tốc độ trang web đã là một yếu tố xếp hạng SEO trong nhiều năm. Giờ đây, với việc giới thiệu chỉ mục ưu tiên thiết bị di động, Google sẽ xem xét kỹ lưỡng tốc độ tải trang web trên thiết bị di động của bạn. Các trang web chỉ mới trở nên lớn hơn trong vài năm qua và các trang web lớn có nhiều nội dung như HTML, JavaScript, CSS, hình ảnh, v.v., tất cả đều có nghĩa là thời gian tải lâu hơn.

Một vấn đề lớn khác là độ trễ – đặc biệt là trên thiết bị di động. Độ trễ của bạn càng dài thì yêu cầu của bạn đến được máy chủ và máy chủ gửi phản hồi càng mất nhiều thời gian hơn. Đó là lý do tại sao bạn phải luôn sử dụng CDN để giảm thời gian đưa tệp của mình đến người đọc từ vị trí gần họ nhất. Mặc dù các trình duyệt có thể xử lý một số lượng nhỏ nhiều kết nối, bản thân việc này sẽ tăng thêm thời gian cho toàn bộ thử thách, nhưng quá trình gửi nội dung qua lại không thực sự thay đổi.
Có một số điều bạn có thể làm để cải thiện tốc độ trang web bằng cách tinh chỉnh cách máy chủ của bạn xử lý những việc này, nhưng về cốt lõi, HTTP1.1 không phải là một quy trình hiệu quả lắm. HTTP/2 giúp quá trình này trở nên dễ quản lý hơn rất nhiều đối với máy chủ và trình duyệt, do đó đẩy nhanh tốc độ đáng kể. Hãy nhớ rằng sự ra đời của HTTP/2 không loại bỏ HTTP1.1 vì các trình duyệt sẽ vẫn sử dụng giao thức cũ làm giao thức dự phòng.

-
Triển khai HTTP/2
Việc triển khai HTTP/2 khá dễ dàng và có thể máy chủ của bạn đã sử dụng nó – hãy kiểm tra nó bằng công cụ trên trang HTTP2.Pro. Hãy hỏi nhà cung cấp dịch vụ lưu trữ của bạn để xem các lựa chọn của bạn là gì.
Đồng thời chọn Mạng phân phối nội dung, còn được gọi là CDN, cung cấp giải pháp HTTP/2 đầy đủ. Nếu muốn triển khai HTTP/2, bạn cũng cần có kết nối HTTPS. Ví dụ: nếu bạn chưa có chứng chỉ SSL tại Let’s Encrypt, để bảo mật kết nối của bạn để bạn có thể nâng cấp lên HTTP/2.
Xem thêm: IndexNow là gì và nó mang lại lợi ích cho bạn như thế nào

