hreflang: Hướng dẫn cơ bản
hreflang Hướng dẫn cơ bản – Thẻ hreflang là giải pháp kỹ thuật cho các trang web có nội dung tương tự bằng nhiều ngôn ngữ. Chủ sở hữu của một trang web đa ngôn ngữ muốn các công cụ tìm kiếm đưa mọi người đến nội dung bằng ngôn ngữ của họ. Giả sử người dùng là người Hà Lan và trang xếp hạng là tiếng Anh, nhưng cũng có phiên bản tiếng Hà Lan. Bạn muốn Google hiển thị trang tiếng Hà Lan trong kết quả tìm kiếm cho người dùng Hà Lan đó. Đây chính là loại vấn đề mà hreflang đang đặt ra để giải quyết.
hreflang: Hướng dẫn cơ bản là gì? Bài viết dưới đây sẽ giải thích cho bạn:
Thẻ hreflang là một trong những thông số kỹ thuật phức tạp nhất mà chúng tôi từng thấy từ một công cụ tìm kiếm. Bởi vì làm đúng là rất khó khăn và tốn thời gian. Đó là lý do tại sao hướng dẫn này nhằm mục đích ngăn bạn rơi vào những bẫy thông thường, vì vậy hãy nhớ đọc kỹ nếu bạn đang bắt tay vào một dự án hreflang.
Cần trợ giúp triển khai hreflang như một phần của dự án SEO quốc tế của bạn? Chương trình đào tạo SEO đa ngôn ngữ của chúng tôi (một phần trong gói đăng ký đào tạo tại học viện Yoast SEO của chúng tôi được thiết kế để giúp bạn hiểu quy trình và áp dụng nó vào thực tế. Bạn sẽ có một chiến lược SEO quốc tế tuyệt vời ngay lập tức.

-
Thẻ hreflang dùng để làm gì?
Thẻ hreflang là phương pháp đánh dấu các trang có ý nghĩa tương tự nhưng nhằm vào các ngôn ngữ và/hoặc khu vực khác nhau. Có ba cách phổ biến để triển khai hreflang:
Nội dung có các biến thể theo khu vực như en-usvà en-gb.
Nội dung bằng các ngôn ngữ khác nhau ennhư devà fr.
Một sự kết hợp của các ngôn ngữ khác nhau và các biến thể khu vực.
Thẻ hreflang thường được sử dụng để nhắm mục tiêu các thị trường khác nhau sử dụng cùng một ngôn ngữ – ví dụ: để phân biệt giữa Hoa Kỳ và Vương quốc Anh hoặc Đức và Áo.
-
Lợi ích SEO của hreflang là gì?
Vậy tại sao chúng ta lại nói về hreflang? Lợi ích SEO là gì? Từ góc độ SEO, bạn nên triển khai nó vì hai lý do chính.
Trước hết, nếu bạn có một phiên bản của trang mà bạn đã tối ưu hóa cho ngôn ngữ và vị trí của người dùng, bạn muốn họ truy cập trang đó. Bởi vì việc sử dụng ngôn ngữ chính xác và thông tin phụ thuộc vào vị trí sẽ cải thiện trải nghiệm người dùng của họ và do đó dẫn đến ít người quay lại kết quả tìm kiếm hơn. Và ít người quay trở lại kết quả tìm kiếm hơn sẽ dẫn đến thứ hạng cao hơn.
Lý do thứ hai là hreflang ngăn chặn vấn đề trùng lặp nội dung. Nếu bạn có cùng nội dung bằng tiếng Anh trên các URL khác nhau nhắm đến Vương quốc Anh, Hoa Kỳ và Úc thì sự khác biệt trên các trang này có thể chỉ là sự thay đổi về giá cả và đơn vị tiền tệ. Nhưng nếu không có hreflang, Google có thể không hiểu bạn đang cố gắng làm gì và coi đó là nội dung trùng lặp. Với hreflang, bạn làm rõ với công cụ tìm kiếm rằng nội dung đó (gần như) giống nhau, chỉ được tối ưu hóa cho những người khác nhau.
-
hreflang là gì?
hreflang là mã mà bạn có thể hiển thị cho công cụ tìm kiếm theo ba cách khác nhau – và còn nhiều cách khác nữa ở bên dưới. Sử dụng mã này, bạn chỉ định tất cả các URL khác nhau trên (các) trang web của mình có cùng nội dung. Các URL này có thể có cùng nội dung bằng tiếng nước ngoài hoặc cùng một ngôn ngữ nhưng được nhắm mục tiêu đến một khu vực khác.
-
Ai ủng hộ hreflang?
hreflang được Google và Yandex hỗ trợ. Bing không có công cụ tương đương nhưng có hỗ trợ thẻ meta ngôn ngữ. Đối với Bing, thẻ ngôn ngữ nội dung là tín hiệu mạnh hơn nhiều so với hreflang.
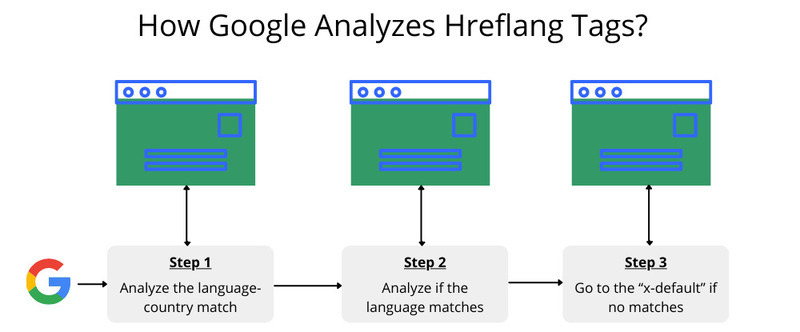
Trong quá trình triển khai hreflang hoàn chỉnh, mỗi URL sẽ chỉ định các biến thể khác có sẵn. Khi người dùng tìm kiếm, Google sẽ thực hiện quy trình sau:
nó xác định rằng nó muốn xếp hạng một URL;
kiểm tra xem URL đó có chú thích hreflang hay không;
nó hiển thị cho người tìm kiếm kết quả với URL phù hợp nhất cho người dùng đó.
Cài đặt ngôn ngữ và vị trí hiện tại của người dùng sẽ xác định URL thích hợp nhất (và để làm phức tạp mọi việc, người dùng có thể có nhiều ngôn ngữ trong cài đặt trình duyệt của họ; và thứ tự xuất hiện của các ngôn ngữ này sẽ xác định ngôn ngữ thích hợp nhất).
-
Bạn có nên sử dụng hreflang?
-
Mẹo: trang chủ đầu tiên!
Nếu bạn không chắc chắn liệu mình có muốn triển khai hreflang trên toàn bộ trang web của mình hay không, hãy bắt đầu với trang chủ của bạn! Những người tìm kiếm thương hiệu của bạn sẽ nhận được trang phù hợp. Điều này dễ thực hiện hơn rất nhiều và nó sẽ “bắt” được một phần lớn lưu lượng truy cập của bạn.
Bây giờ chúng ta đã biết hreflang là gì và nó hoạt động như thế nào, chúng ta có thể quyết định xem bạn có nên sử dụng nó hay không. Sử dụng hreflang khi:
bạn có cùng một nội dung bằng nhiều ngôn ngữ;
bạn có nội dung hướng tới các khu vực địa lý khác nhau nhưng bằng cùng một ngôn ngữ.
Việc nội dung của bạn nằm trên một tên miền hay nhiều tên miền không quan trọng. Bạn có thể liên kết các biến thể trong cùng một tên miền và giữa các tên miền.
Hreflang_mistakes_FI

-
Lựa chọn triển khai kiến trúc
Một điều cần thiết khi triển khai hreflang: đừng quá cụ thể! Giả sử bạn có ba loại trang:
Nội dung tiếng Đức thông thường
Nội dung tiếng Đức, đặc biệt nhắm vào Áo
Nội dung tiếng Đức, đặc biệt nhắm vào Thụy Sĩ
Bạn có thể chọn triển khai chúng bằng ba thuộc tính hreflang như thế này:
de-de, nhắm mục tiêu đến người nói tiếng Đức ở Đức
de-at, nhắm mục tiêu người nói tiếng Đức ở Áo
de-ch, nhắm mục tiêu người nói tiếng Đức ở Thụy Sĩ
Tuy nhiên, chẳng hạn, kết quả nào trong ba kết quả này sẽ hiển thị cho người đang tìm kiếm bằng tiếng Đức ở Bỉ? Trong trường hợp này, trang đầu tiên có lẽ là tốt nhất. Để đảm bảo rằng mọi người dùng tìm kiếm bằng tiếng Đức không khớp de-athoặc de-chcó giá trị mặc định tốt nhất, chúng tôi nên thay đổi thuộc tính hreflang đó thành chỉ de. Trong nhiều trường hợp, chỉ xác định ngôn ngữ là một điều thông minh nên làm.
Thật tốt khi biết rằng cái cụ thể nhất sẽ thắng khi bạn tạo các bộ liên kết như thế này. Thứ tự mà công cụ tìm kiếm nhìn thấy các liên kết không quan trọng; nó sẽ luôn cố gắng khớp từ cụ thể nhất đến ít cụ thể nhất.
-
Triển khai kỹ thuật – cơ bản
Có ba quy tắc cơ bản bất kể bạn chọn loại triển khai nào – và còn nhiều quy tắc khác bên dưới.
-
Thuộc tính hreflang hợp lệ
Thuộc tính hreflang cần chứa một giá trị bao gồm ngôn ngữ có thể được kết hợp với một vùng. Nói cách khác, thuộc tính ngôn ngữ cần phải ở định dạng ISO 639-1 (mã gồm hai chữ cái).
Google có thể xử lý một số lỗi phổ biến với mã vùng, tuy nhiên bạn không nên mạo hiểm. Ví dụ: nó có thể xử lý en-uk cũng như với en-gb “đúng”. Tuy nhiên, en-eu không có tác dụng vì eu không xác định được quốc gia.
Vùng này là tùy chọn và phải ở định dạng ISO 3166-1 Alpha 2; chính xác hơn, nó phải là một phần tử được gán chính thức. Sử dụng danh sách này từ Wikipedia để xác minh rằng bạn đang sử dụng đúng mã vùng và ngôn ngữ. Bởi vì đây là nơi mọi thứ thường xảy ra sai sót: sử dụng mã vùng không chính xác là một vấn đề phổ biến.
-
Trả lại liên kết
Quy tắc cơ bản thứ hai là về các liên kết trả về. Bất kể kiểu triển khai của bạn là gì, mỗi URL đều cần liên kết trả về mọi URL khác và các liên kết này phải trỏ đến phiên bản chuẩn; thêm về điều đó bên dưới. Bạn càng có nhiều ngôn ngữ, bạn càng có thể muốn hạn chế những liên kết trả về đó – nhưng đừng làm vậy. Nếu bạn có 80 ngôn ngữ, bạn sẽ có các liên kết hreflang cho 80 URL và không thể giải quyết được vấn đề đó.
-
Liên kết hreflang tới bản thân
Quy tắc cơ bản thứ ba và cuối cùng là về tự liên kết. Bạn có thể cảm thấy kỳ lạ khi làm điều này, cũng như các liên kết trả về đó có thể cảm thấy kỳ lạ, nhưng chúng rất cần thiết và việc triển khai của bạn sẽ không hoạt động nếu không có chúng.
Lựa chọn triển khai kỹ thuật
Có ba cách để triển khai hreflang:
sử dụng các phần tử liên kết trong
sử dụng tiêu đề HTTP
hoặc sử dụng sơ đồ trang web XML.
Mỗi cái đều có công dụng riêng, vì vậy chúng tôi sẽ giải thích chúng và thảo luận xem bạn nên chọn cái nào.
-
Các phần tử liên kết HTML hreflang trongcủa bạn
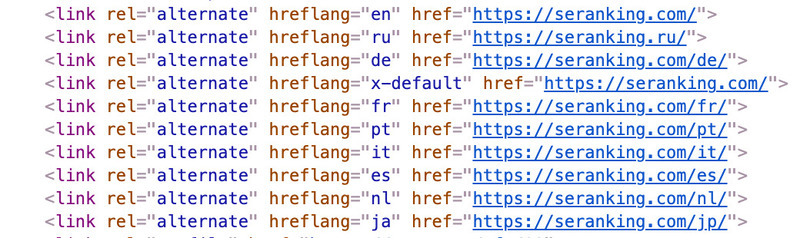
Phương pháp đầu tiên để triển khai hreflang mà chúng ta sẽ thảo luận là các phần tử liên kết HTML hreflang. Và bạn làm điều này bằng cách thêm mã như thế này vào phầncủa mỗi trang:
Vì mọi biến thể đều phải liên kết với mọi biến thể khác nên việc triển khai này có thể trở nên phức tạp và làm chậm trang web của bạn. Nếu bạn có 20 ngôn ngữ, việc chọn các phần tử liên kết HTML có nghĩa là thêm 20 phần tử liên kết, như được hiển thị ở trên, vào mỗi trang. Đó là 1,5KB cho mỗi lần tải trang mà không người dùng nào sẽ sử dụng nhưng vẫn phải tải xuống. Trên hết, CMS của bạn sẽ phải thực hiện một số lệnh gọi cơ sở dữ liệu để tạo tất cả các liên kết này. Đánh dấu này hoàn toàn dành cho các công cụ tìm kiếm. Chúng tôi không khuyến nghị điều này cho các trang web lớn hơn vì nó bổ sung quá nhiều chi phí không cần thiết.

-
Tiêu đề HTTP hreflang
Phương pháp triển khai hreflang thứ hai là thông qua tiêu đề HTTP. Tiêu đề HTTP dành cho tất cả các tệp PDF và nội dung không phải HTML khác mà bạn có thể muốn tối ưu hóa. Các phần tử liên kết hoạt động tốt với tài liệu HTML nhưng không phù hợp với các loại nội dung khác vì bạn không thể đưa chúng vào. Đó là lúc các tiêu đề HTTP xuất hiện và chúng sẽ trông như thế này:
Link: <https://es.example.com/document.pdf>; rel=”alternate”; hreflang=”es”,
<https://en.example.com/document.pdf>; rel=”alternate”; hreflang=”en”,
<https://de.example.com/document.pdf>; rel=”alternate”; hreflang=”de”
Việc có nhiều tiêu đề HTTP tương tự như vấn đề với các thành phần liên kết trong: nó bổ sung thêm rất nhiều chi phí cho mọi yêu cầu.
-
Triển khai hreflang sơ đồ trang web XML
Tùy chọn thứ ba để triển khai hreflang là sử dụng đánh dấu sơ đồ trang web XML. Nó sử dụng xhtml:linkthuộc tính trong sơ đồ trang web XML để thêm chú thích vào mọi URL. Nó hoạt động rất giống với cách bạn làm trong một trangcó các phần tử. Nếu bạn cho rằng các phần tử liên kết dài thì việc triển khai sơ đồ trang XML sẽ tệ hơn. Để minh họa, đây là đánh dấu cần thiết cho chỉ một URL có hai ngôn ngữ khác:
https://www.example.com/uk/
Bạn có thể thấy nó có URL tự tham chiếu là URL thứ ba, chỉ định URL cụ thể dành cho en-gb, và nó xác định hai ngôn ngữ khác. Bây giờ, cả hai URL khác nhau cũng cần phải có trong sơ đồ trang web, trông như thế này:
https://www.example.com/
https://www.example.com/au/
Như bạn có thể thấy, chúng tôi chỉ thay đổi các URL trong phần tử, còn mọi thứ khác sẽ giống nhau. Mỗi URL có thuộc tính hreflang tự tham chiếu và trả về các liên kết đến các URL thích hợp khác bằng phương pháp này.
Đánh dấu sơ đồ trang web XML như thế này rất dài dòng: bạn cần nhiều kết quả đầu ra để thực hiện việc này cho nhiều URL. Lợi ích của việc triển khai sơ đồ trang web XML rất đơn giản: người dùng thông thường của bạn sẽ không gặp khó khăn với đánh dấu này. Cuối cùng, bạn không phải tăng thêm trọng lượng trang và không yêu cầu nhiều lệnh gọi cơ sở dữ liệu khi tải trang để tạo đánh dấu này.
Một lợi ích khác của việc thêm hreflang thông qua sơ đồ trang web XML là việc thay đổi sơ đồ trang web XML thường dễ dàng hơn nhiều so với việc thay đổi tất cả các trang trên một trang web. Bằng cách này, không cần phải trải qua các quy trình phê duyệt phức tạp và thậm chí bạn có thể có quyền truy cập trực tiếp vào tệp sơ đồ trang web XML.
-
Các khía cạnh kỹ thuật khác của việc triển khai hreflang
Khi bạn đã quyết định phương pháp triển khai của mình, có một số cân nhắc kỹ thuật khác mà bạn nên biết trước khi bắt đầu triển khai hreflang.
-
hreflang x-mặc định
x-default là giá trị thuộc tính hreflang đặc biệt chỉ định nơi người dùng sẽ được gửi đến nếu không có ngôn ngữ nào bạn đặt trong các liên kết hreflang khác khớp với cài đặt trình duyệt của họ. Trong phần tử liên kết, nó trông như thế này:
Khi được giới thiệu, nó được giải thích là dành cho “trang đích quốc tế”, tức là các trang mà bạn chuyển hướng người dùng dựa trên vị trí của họ. Tuy nhiên, nó có thể được mô tả như là “tổng hợp” cuối cùng của tất cả các câu lệnh hreflang. Đó là nơi người dùng sẽ được gửi đến nếu vị trí và ngôn ngữ của họ không khớp với bất kỳ điều gì khác.
Trong ví dụ bằng tiếng Đức mà chúng tôi đã đề cập ở trên, người dùng tìm kiếm bằng tiếng Anh vẫn không có URL phù hợp với họ. Đó là một trong những trường hợp x-defaultphát huy tác dụng. Bạn sẽ thêm liên kết thứ tư vào phần đánh dấu và kết thúc bằng bốn liên kết sau:
de
de-at
de-ch
x-default
Trong trường hợp này, x-defaultliên kết sẽ trỏ đến cùng một URL với URL đó. Tuy nhiên, chúng tôi không khuyên bạn xóa deliên kết, mặc dù về mặt kỹ thuật, điều đó sẽ tạo ra kết quả tương tự. Về lâu dài, thường tốt hơn nếu có cả hai vì nó chỉ định ngôn ngữ của trang – và nó giúp mã dễ đọc hơn.
-
hreflang và rel=canonical
rel=”chuẩn”
Nếu bạn chưa biết rel=”canonical” là gì thì hãy đọc bài viết này nhé!
rel=”alternate” hreflang=”x”đánh dấu và rel=”canonical”có thể và nên được sử dụng cùng nhau. Mỗi ngôn ngữ nên có một rel=”canonical”liên kết trỏ đến chính nó. Trong ví dụ đầu tiên, nó sẽ trông như thế này, giả sử rằng chúng ta đang ở trên trang chủ example.com:
Nếu chúng ta ở trang en-gb, chỉ có trang chuẩn sẽ thay đổi:
Đừng nhầm lẫn khi đặt trang chuẩn trên en-gbtrang thành https://www.example.com/, vì điều này sẽ phá vỡ quá trình triển khai. Các liên kết hreflang phải trỏ đến phiên bản chuẩn của từng URL vì các hệ thống này phải hoạt động song song với nhau!
-
Công cụ hữu ích khi triển khai hreflang
Bây giờ, khi bạn đã đi xa đến mức này, có thể bạn sẽ nghĩ “ôi, việc này thật khó”! Chúng tôi biết – chúng tôi đã nghĩ như vậy khi lần đầu tiên bắt đầu tìm hiểu về nó. Nhưng may mắn thay, có khá nhiều công cụ có sẵn nếu bạn dám bắt đầu triển khai hreflang.

-
Công cụ tạo thẻ hreflang
Aleyda Solis, người cũng đã viết rất nhiều về chủ đề này, đã tạo ra một trình tạo thẻ hreflang hữu ích giúp bạn tạo các phần tử liên kết. Ngay cả khi bạn không sử dụng triển khai phần tử liên kết, điều này có thể hữu ích để tạo một số mã ví dụ.
Để kiểm tra xem thẻ hreflang trên trang của bạn hoặc trong Sơ đồ trang web XML của bạn có chính xác không, chúng tôi đề xuất hai công cụ. Có Công cụ kiểm tra thẻ hreflang của Merkle cho phép bạn chèn URL ngay lập tức. Ngoài ra, còn có tiện ích mở rộng của Chrome mà bạn có thể sử dụng khi duyệt một trang. Công cụ này đọc các thẻ hreflang của trang và thu thập thông tin chúng để đánh giá xem chúng có tham chiếu lại URL hiện tại của bạn hay không. Bạn có thể tìm thấy Trình kiểm tra thẻ Hreflang trong cửa hàng Chrome trực tuyến.
-
Đảm bảo hreflang tiếp tục hoạt động: xử lý
Sau khi tạo xong thiết lập hreflang đang hoạt động, bạn cần thiết lập quy trình bảo trì. Có lẽ bạn cũng nên thường xuyên kiểm tra việc triển khai của mình để đảm bảo nó vẫn được thiết lập chính xác.
Đảm bảo rằng những người trong công ty bạn xử lý nội dung trên trang web của bạn biết về hreflang để họ không làm những điều ảnh hưởng đến việc triển khai của bạn. Hai điều cần thiết:
Khi một trang bị xóa, hãy kiểm tra xem các trang tương ứng của nó có được cập nhật hay không.
Khi một trang được chuyển hướng, hãy thay đổi URL hreflang trên các trang tương ứng của nó.
Nếu bạn làm điều đó và kiểm tra thường xuyên, bạn sẽ không gặp phải bất kỳ vấn đề nào.
-
Tóm lại
Thiết lập hreflang là một quá trình phức tạp. Đó là một tiêu chuẩn khắt khe với nhiều điều cụ thể mà bạn nên biết và giải quyết. Hướng dẫn này sẽ được cập nhật khi có những điều mới được giới thiệu xung quanh thông số kỹ thuật này và các phương pháp hay nhất sẽ phát triển, vì vậy hãy kiểm tra lại khi bạn thực hiện lại quá trình triển khai của mình!
Triển khai hreflang là một phần thiết yếu của SEO kỹ thuật. Nhưng còn nhiều điều khác mà bạn có thể làm để đưa SEO kỹ thuật của mình trở lại trạng thái bình thường. Tìm hiểu mức độ phù hợp về mặt kỹ thuật của trang web của bạn với bài kiểm tra về kỹ thuật SEO phù hợp của chúng tôi và tìm hiểu những gì bạn vẫn có thể làm được.
Xem thêm: Khái niệm cơ bản về SEO: HTTPS là gì?


 Facebook chat
Facebook chat