Thắt chặt dây an toàn, chúng ta sắp chinh phục itemListElement với Rank Math!
Bạn đã bao giờ tự hỏi làm thế nào để Google hiểu rõ hơn về nội dung danh sách trên website của bạn? Bí mật nằm ở “itemListElement” – một thuộc tính Schema giúp cung cấp thông tin chi tiết cho từng mục trong danh sách, từ đó nâng cao khả năng hiển thị của bạn trên trang kết quả tìm kiếm.
Trong bài viết này, chúng ta sẽ khám phá cách thức Rank Math – plugin SEO hàng đầu WordPress – hỗ trợ bạn thêm thuộc tính “itemListElement” một cách dễ dàng và hiệu quả. Hãy cùng bắt đầu hành trình chinh phục itemListElement và Schema và vươn lên dẫn đầu đường đua SEO ngay thôi!
Trước khi bắt đầu, hãy chắc chắn rằng bạn đã kích hoạt module Schema trong Rank Math. Bạn có thể tìm thấy nó tại Bảng điều khiển WordPress → Rank Math SEO.

Breadcrumb Schema – Món khai vị đơn giản mà hiệu quả
Tin vui là Rank Math tự động thêm thuộc tính “itemListElement” khi bạn sử dụng Breadcrumb Schema. Để kích hoạt Breadcrumb Schema, hãy làm theo các bước đơn giản sau:
Mở Cài đặt Breadcrumbs: Rank Math SEO → Cài đặt chung → Breadcrumbs
Kích hoạt Breadcrumbs: Bật chức năng breadcrumbs và định cấu hình theo nhu cầu của bạn.
Thêm Breadcrumbs vào Website: Chèn đoạn mã được cung cấp bởi Rank Math vào tệp tin mẫu của website (single.php hoặc header.php).
Kiểm tra Schema Markup: Sau khi thêm breadcrumbs, bạn có thể kiểm tra xem thuộc tính “itemListElement” đã được thêm vào Schema Markup hay chưa.
Rank Math cung cấp nhiều cách thức để thêm breadcrumbs vào website của bạn. Hãy tham khảo tài liệu hướng dẫn chi tiết để lựa chọn phương pháp phù hợp nhất.
Với Breadcrumb Schema được kích hoạt, Rank Math sẽ tự động thêm Schema Markup, bao gồm cả “itemListElement”, giúp công cụ tìm kiếm dễ dàng hiểu được cấu trúc website của bạn hơn.

HowTo Schema – Hướng dẫn chi tiết, tối ưu SEO
Rank Math cho phép bạn thêm HowTo Schema bằng cách sử dụng khối HowTo Block (miễn phí) hoặc Schema Generator (chỉ có trong bản PRO).
Để thêm HowTo Block, hãy làm theo các bước sau:
Mở bài viết/trang: Chọn bài viết/trang bạn muốn thêm HowTo Block.
Thêm HowTo Block: Trong Gutenberg Editor, thêm khối “HowTo By Rank Math”.
Định cấu hình HowTo Block: Điền đầy đủ thông tin trong khối HowTo Block.
Cập nhật/Xuất bản: Lưu thay đổi và kiểm tra Schema Markup.
Bạn sẽ thấy “itemListElement” được lồng trong mỗi “HowToStep” của Schema Markup. Điều này giúp bạn chinh phục itemListElement một cách dễ dàng hơn.

ItemList Schema PRO – Nâng tầm danh sách, chinh phục kết quả tìm kiếm
ItemList Schema được sử dụng để đánh dấu danh sách các mục, đặc biệt hữu ích cho các loại Schema như Course, Movie, Recipe, Restaurant. Khi bạn sử dụng các Schema này nhiều lần trên một trang, Google có thể hiển thị kết quả tìm kiếm dạng carousel – thu hút người dùng hơn hẳn. Việc chinh phục itemListElement với ItemList Schema PRO sẽ giúp bạn khai thác tối đa tiềm năng này.
Để thêm ItemList Schema trên trang taxonomy, hãy làm theo các bước sau:
Mở trang lưu trữ: Chọn trang danh mục, thẻ hoặc bất kỳ trang lưu trữ nào bạn muốn thêm ItemList Schema.
Mở Schema Generator: Trong Rank Math Meta Box, chọn tab “Schema” và nhấp vào “Schema Generator”.
Chọn Carousel Schema: Chọn “Use” cho Carousel Schema.
Lưu Schema: Rank Math sẽ tự động tạo ItemList Schema với “itemListElement” được gán giá trị bằng biến “%itemlistloop%”. Bạn có thể tùy chỉnh “itemListElement” bằng cách sử dụng Advanced Editor. Sau khi hoàn tất, nhấp vào “Save for this Term”.

OfferCatalog Schema PRO – Danh mục sản phẩm, chuyên nghiệp và hiệu quả
Là một dạng đặc biệt của ItemList Schema, OfferCatalog Schema được sử dụng để hiển thị danh sách các ưu đãi/danh mục con từ cùng một nhà cung cấp. Schema này thường được lồng ghép vào Service Schema. Chinh phục itemListElement với OfferCatalog Schema PRO là cách tuyệt vời để tối ưu hiển thị danh mục sản phẩm.
Với Rank Math PRO, bạn có thể tạo OfferCatalog Schema với Custom Schema Builder bằng cách:
Chỉnh sửa bài viết/trang: Mở bài viết/trang bạn muốn thêm Custom Schema.
Mở Schema Generator: Trong Rank Math Meta Box, chọn tab “Schema” và nhấp vào “Schema Generator”.
Chọn Custom Schema: Chuyển sang tab “Custom Schema”.
Thêm thuộc tính và nhóm thuộc tính: Xây dựng OfferCatalog Schema với “itemListElement” theo nhu cầu của bạn.
Lưu Schema: Sau khi hoàn tất, nhấp vào “Save for this Post”.
Lời kết
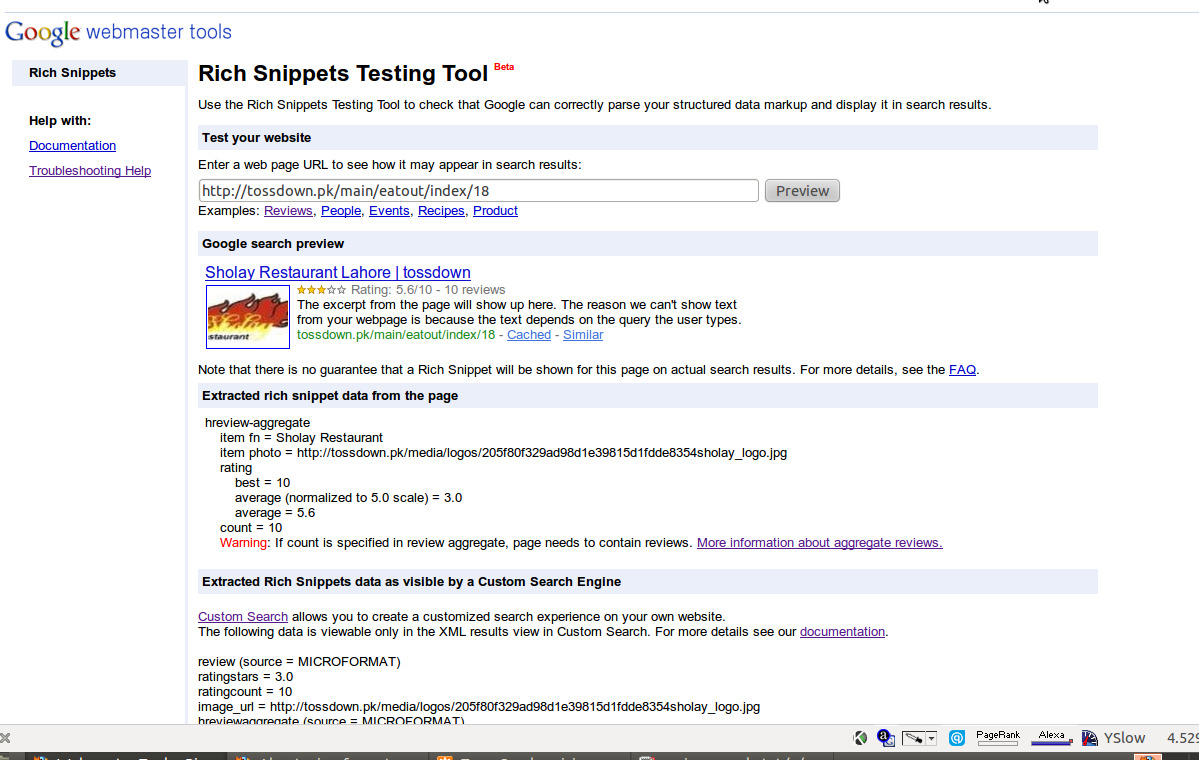
Đừng quên kiểm tra Schema Markup bằng công cụ Rich Results Test của Google để đảm bảo mọi thứ hoạt động chính xác.
Với Rank Math, việc chinh phục itemListElement và thêm nó vào website chưa bao giờ dễ dàng đến thế. Hãy tự tin chinh phục Schema và đưa website của bạn lên một tầm cao mới!
Xem thêm: Tối ưu SEO cho sản phẩm WooCommerce: Nâng tầm hiển thị với Schema Markup


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp