Cách tự động đặt thuộc tính Alt và tiêu đề cho hình ảnh
Cách tự động đặt thuộc tính Alt và tiêu đề cho hình ảnh – Thêm thuộc tính alt và tiêu đề vào hình ảnh của bạn là một bước quan trọng trong việc tối ưu hóa trang web của bạn cho những khách truy cập và công cụ tìm kiếm có khả năng khác nhau.
Cách tự động đặt thuộc tính Alt và tiêu đề cho hình ảnh là gì? Bài viết dưới đây sẽ giải thích cho bạn:
Với thuộc tính alt và tiêu đề phù hợp, bạn có thể mô tả chính xác hình ảnh của mình, nâng cao khả năng truy cập trang web, cải thiện trải nghiệm người dùng và tăng cơ hội xếp hạng cao hơn trong bảng xếp hạng của công cụ tìm kiếm.
Trong bài viết cơ sở kiến thức này, chúng tôi sẽ chỉ cho bạn cách tự động thêm thuộc tính alt và tiêu đề vào hình ảnh của bạn bằng Rank Math.

Trước khi chúng ta bắt đầu, hãy đi tới Bảng điều khiển WordPress → Xếp hạng SEO Rank Math và bật mô -đun SEO hình ảnh, như hiển thị bên dưới.
1. Bật thêm thuộc tính ALT bị thiếu
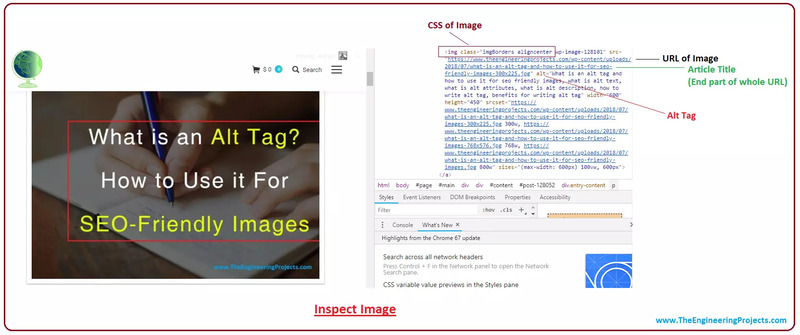
Thuộc tính alt là văn bản hiển thị khi trình duyệt của bạn không thể hiển thị hình ảnh. (Bạn có thể sao chép điều này bằng cách tắt hình ảnh trong cài đặt trình duyệt của mình). Nếu hình ảnh không chứa văn bản thay thế thì trường này sẽ trống hoặc hiển thị hình thu nhỏ, như hiển thị bên dưới.

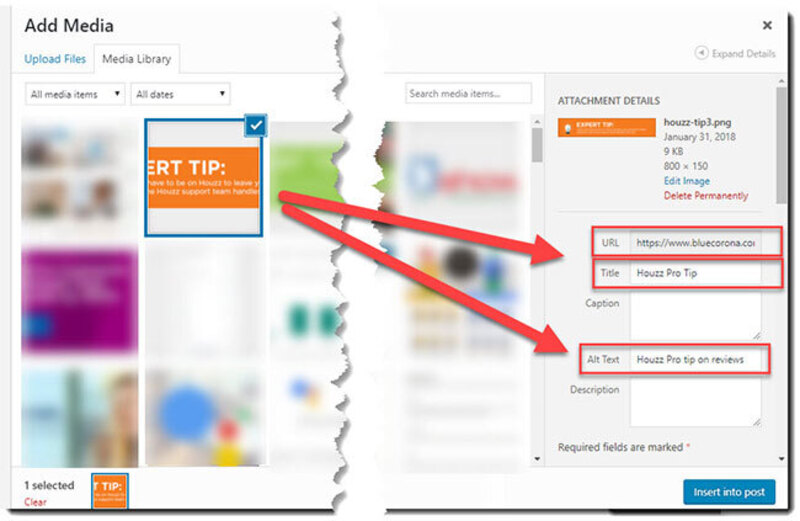
Nếu hình ảnh chứa thuộc tính alt, bạn sẽ thấy thuộc tính này hiển thị thay cho hình ảnh, như hiển thị bên dưới.
Để tự động thêm văn bản thay thế vào hình ảnh của bạn, hãy điều hướng đến Xếp hạng SEO → Cài đặt chung → Hình ảnh và bật Thêm thuộc tính ALT bị thiếu. Sau đó, điều hướng đến trường định dạng thuộc tính Alt để đặt định dạng đặt tên cho thẻ alt.
Lưu ý: Trường định dạng thuộc tính Alt được đặt thành %filename% mặc định nhưng bạn có thể thay thế nó bằng bất kỳ biến nào bạn chọn. Bạn có thể tham khảo hướng dẫn này để biết các biến có sẵn trong Rank Math.
2. Bật Thêm thuộc tính TITLE bị thiếu

Thuộc tính tiêu đề là văn bản được hiển thị khi bạn di chuột qua hình ảnh. Bạn có thể lặp lại điều này bằng cách đi tới một hình ảnh trên trang web của bạn và đặt con trỏ chuột lên nó. Nếu ảnh có tiêu đề thì nó sẽ hiển thị như hình dưới đây.Để tự động thêm tiêu đề vào hình ảnh của bạn, hãy bật Thêm thuộc tính TITLE bị thiếu. Sau khi hoàn tất, hãy đặt định dạng đặt tên tiêu đề bằng trường định dạng thuộc tính Tiêu đề.
Sau khi hoàn tất, hãy cuộn xuống cuối trang và nhấp vào Lưu Thay đổi.

Tóm lại, thêm thẻ alt và thẻ tiêu đề vào hình ảnh của bạn là một bước đơn giản nhưng quan trọng trong việc tối ưu hóa trang web của bạn cho các công cụ tìm kiếm. Bằng cách cung cấp tiêu đề và văn bản thay thế giàu từ khóa và mang tính mô tả, bạn cải thiện khả năng truy cập và khả năng hiển thị của hình ảnh, làm cho chúng trở nên hữu ích cho cả công cụ tìm kiếm và khách truy cập trang web.
Đó là nó. Chúng tôi hy vọng bạn có thể tự động đặt tiêu đề và văn bản thay thế cho hình ảnh của mình. Nếu bạn có bất kỳ câu hỏi nào, bạn có thể liên hệ với nhóm hỗ trợ tận tâm của chúng tôi. Chúng tôi luôn sẵn sàng 24/7, 365 ngày một năm…
Xem thêm: Cách xác minh trang web của bạn bằng thẻ meta HTML tùy chỉnh


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp