Biến Khối Câu Hỏi Thường Gặp Của Rank Math Thành Accordion – Dễ Như Nở Bàn Tay
Bạn muốn tạo một trang Câu Hỏi Thường Gặp (FAQ) đẹp mắt, thu hút người đọc và còn giúp bạn leo top Google tìm kiếm? Rank Math chính là giải pháp hoàn hảo dành cho bạn!
Với Rank Math, bạn có thể dễ dàng thêm khối FAQ vào bất kỳ đâu trong nội dung website. Không chỉ vậy, Schema FAQ tương ứng cũng được tự động thêm vào, giúp bạn có được đoạn mã FAQ nổi bật trong kết quả tìm kiếm, thu hút người đọc click vào trang web của bạn. Điều này đặc biệt hiệu quả trong việc thu hút người đọc tìm kiếm câu trả lời cho câu hỏi thường gặp của Rank Math.
Khối FAQ của Rank Math còn cung cấp nhiều tùy chọn tùy chỉnh, từ việc thêm lớp CSS đến các tùy chọn tạo kiểu khác. Điều này cho phép bạn thoải mái sáng tạo và tùy chỉnh giao diện FAQ cho phù hợp với chủ đề hoặc bố cục trang web.
Bạn muốn biến khối FAQ thành dạng accordion để hiển thị thông tin gọn gàng và chuyên nghiệp hơn? Hoàn toàn khả thi! Bài viết này sẽ hướng dẫn bạn cách biến khối câu hỏi thường gặp của Rank Math thành accordion với một số phương pháp đơn giản và hiệu quả.

Khám Phá Ngay 3 Cách Biến Khối FAQ Của Rank Math Thành Accordion:
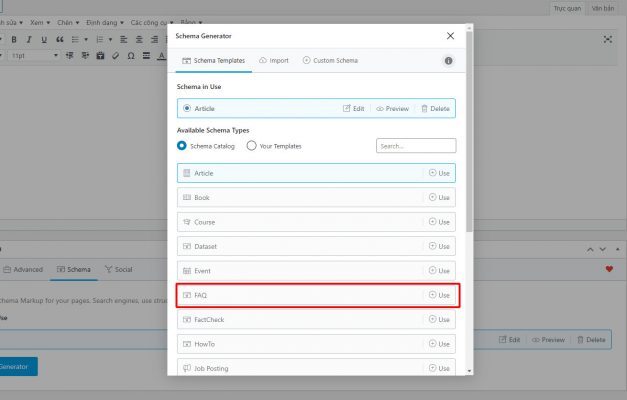
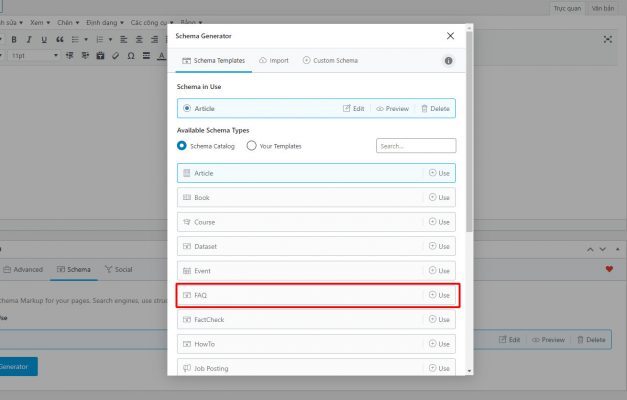
Để minh họa cho các phương pháp, chúng ta sẽ sử dụng một khối FAQ mẫu được tạo bằng Rank Math. Hãy cùng xem cách tạo kiểu thay đổi như thế nào nhé!

Sử Dụng Đoạn Mã (Code Snippet)
Bằng cách kết hợp jQuery và CSS, chúng ta có thể dễ dàng biến khối FAQ thành accordion. Bạn chỉ cần thêm đoạn mã sau vào tệp tin rank-math.php của chủ đề website:
Hoặc, bạn có thể thêm hàm jQuery vào tệp tin JavaScript và các quy tắc CSS vào tệp tin style.css của chủ đề hoặc sử dụng tùy chọn CSS Bổ sung trong Appearance → Customize.
Sau khi thêm mã, khối FAQ của bạn sẽ được chuyển đổi thành accordion với giao diện đẹp mắt.

Sử Dụng Đoạn Mã (Phiên Bản Khác)
Chúng tôi có một phiên bản accordion khác với mã được cung cấp bởi Silvan Hagen. Bạn hãy thêm đoạn mã sau vào tệp tin rank-math.php của website. Tương tự như trên, bạn có thể thêm hàm jQuery vào tệp tin JavaScript và các quy tắc CSS vào tệp tin style.css.
Sau khi thêm mã, khối câu hỏi thường gặp của Rank Math sẽ có giao diện như hình bên dưới.
Sử Dụng Plugin WordPress
Nếu bạn muốn chuyển đổi khối FAQ thành accordion một cách dễ dàng hơn, bạn có thể sử dụng plugin WordPress. Cài đặt và kích hoạt plugin Turn Rank Math FAQ Block To Accordion từ bảng điều khiển WordPress bằng cách truy cập WordPress Dashboard → Plugins → Add New.
Sau khi plugin được kích hoạt, bạn không cần cấu hình thêm bất cứ điều gì. Tất cả các FAQ của Rank Math hiện có sẽ tự động được chuyển đổi thành accordion ở giao diện người dùng.

Dưới đây là giao diện khối FAQ mẫu sau khi được chuyển đổi bởi plugin:
Ngoài các phương pháp trên, nếu bạn sử dụng trình tạo trang Elementor, bạn có thể dễ dàng thêm Schema FAQ của Rank Math vào widget accordion của Elementor. Chúng tôi có một hướng dẫn chi tiết để giúp bạn thực hiện việc này.
Lời Kết
Chúng tôi hy vọng hướng dẫn này đã giúp bạn biến khối câu hỏi thường gặp của Rank Math thành accordion một cách dễ dàng. Lưu ý rằng kiểu dáng có thể khác nhau trên trang web của bạn tùy thuộc vào chủ đề và plugin đã cài đặt.
Mặc dù đây chỉ là những ý tưởng cơ bản, bạn có thể tự do mở rộng mã và tùy chỉnh theo ý muốn. Nếu bạn có bất kỳ câu hỏi nào về cách sử dụng khối FAQ của chúng tôi, vui lòng liên hệ trực tiếp với nhóm hỗ trợ của chúng tôi từ đây, chúng tôi luôn sẵn sàng trợ giúp.


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp