5 Cách tạo Sơ đồ trang web HTML bằng cách sử dụng Rank Math
Bạn hẳn đã thường nghe nói rằng Sơ đồ trang web HTML rất hữu ích cho SEO . Vâng, chắc chắn là như vậy!
Sơ đồ của trang web HTML giúp bạn theo nhiều cách và không có lý do chính đáng nào để không có sơ đồ trang web.
Như đã nói, Rank Math giúp việc tạo sơ đồ của trang web HTML trên trang web của bạn trở nên cực kỳ đơn giản.
Trong bài viết cơ sở kiến thức này, chúng tôi sẽ chỉ cho bạn cách tạo Sơ đồ của trang web HTML bằng Rank Math.
Nhưng trước khi bắt đầu, hãy hướng dẫn bạn một số kiến thức cơ bản về Sơ đồ của trang web HTML.
Sơ đồ của trang web HTML là gì và nó giúp ích như thế nào?
Khi bạn tạo một trang web lần đầu tiên, bạn có thể dễ dàng truy cập từng trang từ trình đơn thả xuống duy nhất.
Tuy nhiên, khi ngày càng có nhiều trang được thêm vào và những bổ sung phức tạp đôi khi dẫn đến một trang web không được liên kết từ bất kỳ đâu, bạn cần có danh sách trung tâm của từng liên kết trong trang web của mình để theo dõi tất cả.
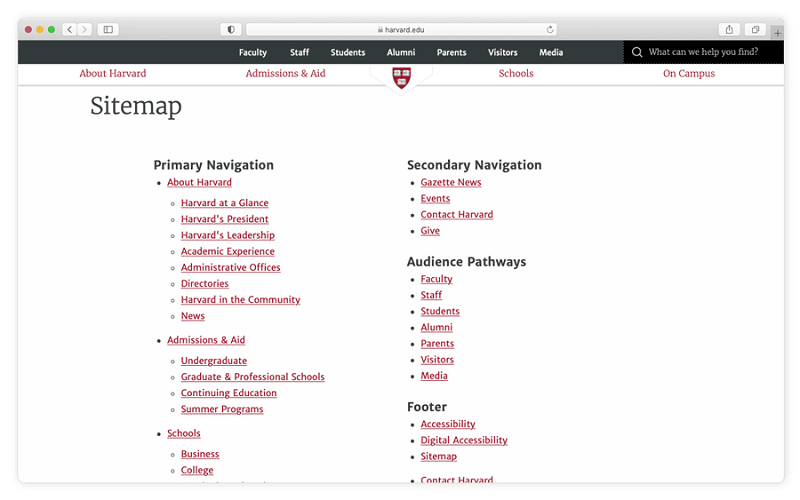
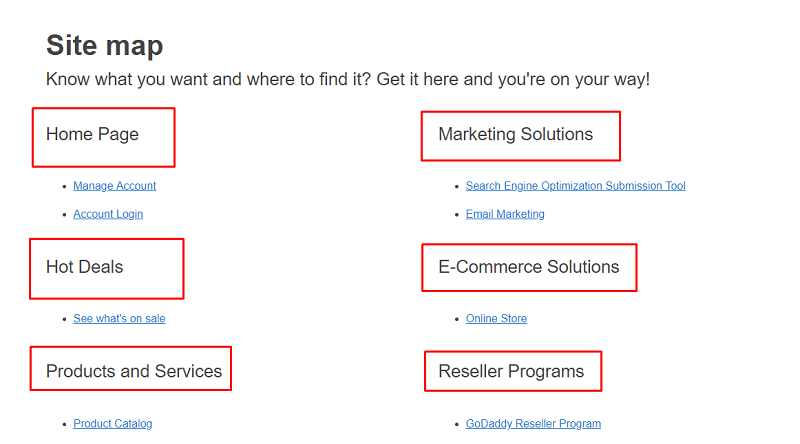
Đây là chức năng của Sơ đồ với trang web HTML: nó là bản thiết kế chính của toàn bộ trang web của bạn.
Các công cụ tìm kiếm liên tục “thu thập dữ liệu” các trang web: khám phá nội dung trang web của bạn và phân loại nội dung đó theo những cách giúp chúng hiển thị nội dung đó cho người tìm kiếm vào những thời điểm thích hợp.
Theo nguyên tắc của Google , trình thu thập thông tin có thể hiểu và sắp xếp trang web của bạn nhanh hơn và dễ dàng hơn bằng Sơ đồ trang web HTML.
Khi trình thu thập thông tin biết cách tổ chức trang web của bạn, nó có thể tăng khả năng hiển thị của bạn trên công cụ tìm kiếm.
Hướng dẫn của Google về Sơ đồ trong trang web HTML
Ngoài ra, Sơ đồ trong trang web HTML có thể cung cấp liên kết đến tất cả các trang quan trọng trên trang web của bạn, điều này có thể giúp tăng mức độ phổ biến liên kết tổng thể của trang web của bạn.

Cách bật Sơ đồ cho trang web HTML
Việc kích hoạt Sơ đồ cho trang web HTML trong phiên bản miễn phí của Rank Math cực kỳ dễ dàng.
Trước tiên, hãy đảm bảo rằng bạn đã bật mô-đun Sơ đồ trang web từ Bảng điều khiển WordPress → Xếp hạng SEO Toán học , như hiển thị bên dưới.
Kích hoạt mô-đun sơ đồ trang web
Tiếp theo, điều hướng đến Xếp hạng SEO → Cài đặt sơ đồ trang web → Sơ đồ trang web HTML và chuyển đổi tùy chọn Sơ đồ cho trang web HTML.
Sơ đồ trang web HTML

Định cấu hình tùy chọn Sơ đồ của trang web HTML
Khi bạn bật tùy chọn Sơ đồ trang web HTML, bạn sẽ thấy danh sách các tùy chọn sẽ giúp bạn định cấu hình Sơ đồ cho trang web HTML của mình, như được hiển thị bên dưới.
Cài đặt Sơ đồ trang web HTML
Bây giờ chúng ta sẽ thảo luận chi tiết từng lựa chọn.
Định dạng hiển thị
Bạn có thể chọn Shortcode hoặc tùy chọn Trang để hiển thị Sơ đồ trang web HTML.
Định dạng hiển thị
Mã ngắn
Bạn sẽ tìm thấy tùy chọn này nếu bạn đã chọn tùy chọn Shortcode trong Định dạng hiển thị. Sao chép và dán mã ngắn nơi bạn muốn hiển thị Sơ đồ trang web HTML.
tùy chọn mã ngắn
Trang
Bạn sẽ tìm thấy tùy chọn này nếu bạn đã chọn tùy chọn Trang trong Định dạng hiển thị. Chọn một trang từ trình đơn thả xuống nơi bạn muốn hiển thị Sơ đồ trang web HTML.
Tùy chọn trang
Sắp xếp theo
Chọn cách bạn muốn sắp xếp các mục trong Sơ đồ trang web HTML. Các tùy chọn có sẵn là Ngày xuất bản, Ngày sửa đổi, Theo bảng chữ cái và ID bài đăng.
Tùy chọn Sắp xếp theo
Ví dụ: nếu bạn chọn Theo thứ tự bảng chữ cái từ menu thả xuống, các mục trong Sơ đồ trang web HTML sẽ được sắp xếp theo thứ tự bảng chữ cái, như hiển thị bên dưới.
Sắp xếp theo thứ tự bảng chữ cái
Hiển thị ngày
Bật nút chuyển đổi để hiển thị ngày xuất bản cho mỗi bài đăng.
Tùy chọn Hiển thị Ngày
Khi tùy chọn Hiển thị ngày được bật, tất cả ngày xuất bản sẽ được hiển thị cho mỗi bài đăng và trang.
Ngày xuất bản được hiển thị
Tiêu đề mục
Tùy chọn này hiển thị tiêu đề cho mỗi bài viết. Các tùy chọn có sẵn là Tiêu đề Mục và Tiêu đề SEO .
Tùy chọn tiêu đề mục
Ví dụ: nếu bạn chọn tùy chọn Tiêu đề SEO , tất cả các tiêu đề SEO sẽ được hiển thị như hiển thị bên dưới.
Tiêu đề SEO được hiển thị
Khi bạn đã định cấu hình cài đặt Sơ đồ trang web HTML, hãy nhấp vào nút Lưu Thay đổi để lưu cài đặt của bạn.

Cách chọn loại bài đăng và phân loại để đưa vào Sơ đồ trang web HTML
Bây giờ chúng tôi đã định cấu hình cài đặt Sơ đồ trang web HTML, bạn cũng có thể chọn loại bài đăng và phân loại để đưa vào Sơ đồ trang web HTML.
Để làm như vậy, hãy điều hướng đến Xếp hạng SEO → Cài đặt sơ đồ trang web. Trong mỗi loại bài đăng và phân loại, bạn có thể tìm thấy tùy chọn.
Bao gồm trong Sơ đồ trang web HTML, như hiển thị bên dưới. Bật nút chuyển đổi để đưa nó vào Sơ đồ trang web HTML.
chọn loại bài đăng và phân loại
Sau khi hoàn tất, hãy nhấp vào nút Lưu Thay đổi để lưu cài đặt của bạn.

Cách truy cập Sơ đồ trang web HTML
Nếu bạn đã chọn tùy chọn Trang , hãy chọn trang của bạn từ menu thả xuống, như hiển thị bên dưới.
Chọn trang
Khi bạn đã chọn trang và lưu các thay đổi, bạn sẽ thấy trang nơi bạn có thể truy cập sơ đồ trang web, như hiển thị bên dưới.
Truy cập Sơ đồ trang web HTML
Nếu bạn đã chọn tùy chọn Shortcode , hãy tạo bài đăng/trang mới hoặc điều hướng đến màn hình chỉnh sửa bài đăng/trang hiện có từ bảng điều khiển WordPress của bạn.
Trong màn hình chỉnh sửa bài đăng/trang, nhấp vào dấu ‘+’ và thêm khối Shortcode , như hiển thị bên dưới.
Thêm shortcode vào bài viết/trang
Tiếp theo, thêm mã ngắn sơ đồ trang web HTML để hiển thị Sơ đồ trang web HTML, như hiển thị bên dưới.
Thêm mã ngắn sơ đồ trang web HTML
Bạn cũng có thể sử dụng mã ngắn này cùng với bất kỳ trình tạo trang WordPress nào như Elementor, Divi, v.v. Sau khi hoàn tất, hãy Cập nhật/Xuất bản bài đăng của bạn.
Và thế là xong! Sau đó, bạn có thể xem bài đăng/trang vì Sơ đồ trang web HTML sẽ có sẵn như hiển thị bên dưới.
Sơ đồ trang web HTML được hiển thị
Các câu hỏi thường gặp
Sơ đồ trang web XML và Sơ đồ trang web HTML?
Sự khác biệt chính giữa Sơ đồ trang web XML và HTML là Sơ đồ trang web HTML giúp khách truy cập hiểu biết toàn diện về trang web của bạn, trong khi cụ thể hơn là XML phục vụ cho các công cụ tìm kiếm.
Khi bạn thêm các trang hoặc nội dung mới vào trang web của mình, bạn có thể sử dụng Sơ đồ trang web XML để thông báo cho các công cụ tìm kiếm.
Điều gì sẽ xảy ra nếu bạn đang nhập từ một plugin SEO khác (AIOSEO)?
Rank Math có thể nhập Sơ đồ trang web HTML của bạn từ plugin All In One SEO , bạn không phải thực hiện bất kỳ thay đổi nào đối với cài đặt; ngay cả khi trang web sử dụng mã ngắn plugin trước đó, sơ đồ trang web HTML của chúng tôi sẽ hoạt động.
Bạn có nên gửi Sơ đồ trang web HTML tới Google Search Console không?
Bạn không thể gửi Sơ đồ trang web HTML tới Google Search Console. Google hỗ trợ các định dạng sơ đồ trang web sau : XML, RSS, mRSS, Atom 1.0 và Văn bản.
Như đã nói, bạn vẫn có thể gửi Sơ đồ trang web HTML của mình để lập chỉ mục và giúp các công cụ tìm kiếm thu thập dữ liệu các trang quan trọng khác trên trang web của bạn.
Sơ đồ trang web HTML giúp cải thiện trải nghiệm người dùng bằng cách làm cho nội dung dễ truy cập và điều hướng hơn.
Chúng cũng cho phép trình thu thập thông tin của công cụ tìm kiếm lập chỉ mục các trang nhanh hơn.
May mắn thay, việc thêm Sơ đồ trang web HTML bằng Rank Math vào trang web của bạn không yêu cầu kỹ năng viết mã.
Chúng tôi hy vọng bài viết này đã giúp bạn tạo Sơ đồ trang web HTML một cách dễ dàng.
Nếu bạn vẫn có thắc mắc về cách tạo Sơ đồ trang web HTML bằng Rank Math – chúng tôi luôn sẵn lòng liên hệ với nhóm hỗ trợ tận tâm của chúng tôi . Chúng tôi luôn sẵn sàng 24/7, 365 ngày một năm…

