Cách chia sẻ hình ảnh trên mạng xã hội hoạt động và cách tối ưu hóa thẻ og:image của bạn
Cách chia sẻ hình ảnh trên mạng xã hội hoạt động và cách tối ưu hóa thẻ og:image của bạn – Tối ưu hóa giao diện nội dung của bạn khi được chia sẻ hình ảnh trên mạng xã hội trên nền tảng của bên thứ ba như Facebook, Twitter hoặc WhatsApp có thể cải thiện khả năng hiển thị, số lần nhấp và chuyển đổi. Nhưng nó không đơn giản chỉ là chọn một hình ảnh xã hội tuyệt vời và thêm nó vào trang của bạn…
Cách chia sẻ hình ảnh trên mạng xã hội hoạt động và cách tối ưu hóa thẻ og:image của bạn là gì? Bài viết dưới đây sẽ giải thích cho bạn:
Khi bạn chia sẻ hình ảnh trên mạng xã hội URL trên Facebook, Twitter hoặc các nền tảng khác, chúng thường hiển thị bản xem trước của trang cùng với tiêu đề, mô tả và hình ảnh. Các phần tử này thường được lấy từ thẻ Open Graph được xác định trong mã nguồn của trang bạn đang chia sẻ hình ảnh trên mạng xã hội.

-
Cái này hoạt động ra sao?
Cách thức hoạt động của nó được xác định bởi Giao thức đồ thị mở. Đây là một tiêu chuẩn nguồn mở (như WordPress và thậm chí cả plugin Yoast SEO, cho phép quản trị viên web thông báo cho hệ thống của bên thứ ba về các trang của họ. Các hệ thống của bên thứ ba như Facebook, Twitter, Pinterest hoặc thậm chí WhatsApp, Skype hoặc Hotmail.
-
Chiến tranh giữa các vì sao
Nó xác định một tập hợp các thẻ meta cho phép bạn cung cấp thông tin về loại nội dung trên một trang (ví dụ: “đây là trang về một bộ phim ”), siêu dữ liệu về nội dung đó (ví dụ: “nó có tên là Star Wars – The Last Jedi ”) và cách trình bày nó khi được chia sẻ hình ảnh trên mạng xã hội.
Hầu hết các trang web (và những trang web chạy plugin Yoast SEO) đều tự động xuất các phần tử như thế này cho tất cả các trang, bài đăng và kho lưu trữ.
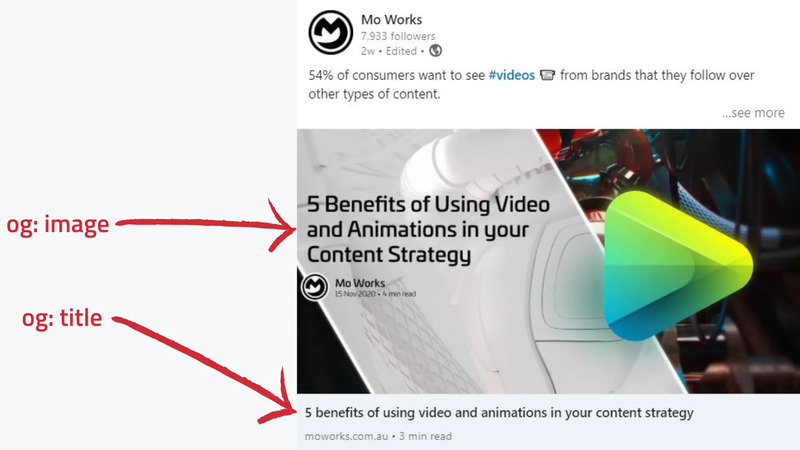
Thẻ og:image đặc biệt quan trọng vì thẻ Open Graph thường đóng vai trò nhất trong các cuộc đối thoại chia sẻ hình ảnh trên mạng xã hội trên mạng xã hội. Thẻ này xác định hình ảnh hiển thị khi người dùng chia sẻ hình ảnh trên mạng xã hội nội dung của bạn trên mạng xã hội, ứng dụng và các hệ thống khác. Tối ưu hóa bố cục, kích thước và thậm chí cả kích thước tệp của hình ảnh xã hội mà bạn sử dụng có thể ảnh hưởng đến việc ai đó có nhấp chuột hay không và chất lượng trải nghiệm của họ.
Việc sử dụng hình ảnh trên mạng xã hội quá lớn, quá nhỏ hoặc sai kích thước có thể dẫn đến lỗi hoặc khiến các nền tảng bỏ qua hoàn toàn hình ảnh của bạn. Nhưng việc tối ưu hóa đánh dấu Open Graph của bạn không đơn giản chỉ là chọn một hình ảnh đẹp trên mạng xã hội. Có một số điều phức tạp xung quanh cách các nền tảng khác nhau sử dụng các thẻ này, xử lý hình ảnh của bạn và hỗ trợ các quy tắc khác nhau.
-
Tóm tắt
Không thể chỉ định các hình ảnh/định dạng/tệp khác nhau cho các mạng khác nhau, ngoại trừ Facebook và Twitter. Theo mặc định, hình ảnh xã hội Facebook được sử dụng cho tất cả các mạng/hệ thống khác. Đây là một hạn chế về cách các nền tảng này hoạt động. Điều tương tự cũng xảy ra với tiêu đề và mô tả.
Plugin Yoast SEO sẽ tự động thử và chỉ định hình ảnh xã hội tốt nhất cho từng nền tảng nơi bạn chia sẻ hình ảnh trên mạng xã hội nội dung của mình, dựa trên các ràng buộc của các nền tảng này.
Kích thước và cách cắt hình ảnh không phải lúc nào cũng hoàn hảo trên các nền tảng khác nhau vì cách chúng hoạt động không nhất quán.
Cụ thể, hình ảnh trên mạng xã hội của bạn sẽ trông đẹp mắt trên các nền tảng ‘phát sóng’ như Facebook và Twitter nhưng đôi khi có thể bị cắt xén một cách khó hiểu trên các nền tảng được thiết kế cho cuộc trò chuyện 1:1 hoặc nhóm nhỏ, như WhatsApp hoặc Telegram.
Để có kết quả tốt nhất, bạn nên chỉ định thủ công thẻ og:image cho mỗi bài đăng thông qua plugin. Bạn nên đảm bảo rằng og:image chính của bạn có kích thước từ 1200x800px đến 2000x1600px và có kích thước nhỏ hơn 2mb.
Chúng tôi sẽ bổ sung thêm sự hỗ trợ dành cho nhà phát triển để có những tùy chỉnh nâng cao hơn thông qua các chức năng và bộ lọc chủ đề.
-
Không đơn giản chỉ là chọn một hình ảnh tốt trên mạng xã hội
Mặc dù thẻ Open Graph sử dụng tiêu chuẩn mở nhưng mỗi nền tảng xử lý thẻ Open Graph hơi khác nhau. Một số thậm chí còn có ‘phiên bản’ gắn thẻ Open Graph độc quyền của riêng họ. Ví dụ: đánh dấu ‘thẻ twitter’ của Twitter có sự tương đồng mạnh mẽ và trùng lặp với việc gắn thẻ Đồ thị mở.
Là một dự án mở, Open Graph cũng liên tục thay đổi và cải tiến. Các tính năng và hỗ trợ đến rồi đi, tài liệu không phải lúc nào cũng cập nhật và các nền tảng riêng lẻ đưa ra (và thay đổi) các quyết định của riêng họ về cách họ diễn giải nó cũng như những phần nào họ triển khai.
-
Số lượng nền tảng ngày càng tăng
Và khi bản thân web tiếp tục phát triển, ngày càng có nhiều ‘nền tảng’ nơi mọi người chia sẻ hình ảnh trên mạng xã hội nội dung. Và nơi sử dụng Open Graph. Từ Slack đến WeChat, đến các ứng dụng truyền thông xã hội và năng suất của ngày mai. Tất cả đều dựa vào Open Graph nhưng sử dụng nó theo những cách khác nhau một cách tinh tế.
Trên các thiết bị cầm tay điện thoại di động hiện đại, ngay cả tin nhắn SMS của bạn cũng thường xuyên lấy tiêu đề và hình ảnh biểu đồ mở từ các URL mà chúng tham chiếu. Với cách tiếp cận độc quyền của riêng họ đối với (và ý kiến về) định dạng và kích thước.
-
Plugin Yoast SEO giải quyết vấn đề này như thế nào?
Vì vậy, khi chúng tôi cố gắng xác định cách tiếp cận ‘phương pháp tốt nhất’ để hỗ trợ bằng plugin của mình, việc đó không đơn giản như chọn ‘hình ảnh xã hội tốt nhất’. Chúng tôi cần đảm bảo rằng chúng tôi cung cấp thẻ và định dạng hình ảnh phù hợp cho từng nền tảng và mạng.
Để làm cho mọi thứ trở nên phức tạp hơn, các thẻ và cách tiếp cận này đôi khi xung đột hoặc ghi đè lên nhau. Ví dụ: thuộc tính twitterimage của Twitter sẽ ghi đè giá trị og:image cho hình ảnh được chia sẻ hình ảnh trên mạng xã hội qua Twitter, khi cả hai bộ thẻ đều nằm trên cùng một trang.
Cuối cùng, đặc tả biểu đồ mở cho phép chúng tôi cung cấp nhiều giá trị og:image. Về lý thuyết, điều này cho phép nền tảng đưa ra quyết định tốt nhất về việc sử dụng kích thước nào. Và cho phép những người chia sẻ hình ảnh trên mạng xã hội một số lựa chọn về hình ảnh xã hội mà họ chọn. Tuy nhiên, cách các nền tảng khác nhau diễn giải những giá trị này sẽ khác nhau đáng kể.
Logic đằng sau nền tảng nào sử dụng hình ảnh xã hội nào, trong kịch bản nào, trở nên phức tạp khá nhanh chóng! Vì vậy, chúng tôi thường xuyên bị mắc kẹt khi dựa vào (các) giá trị og:image làm mặc định chung cho tất cả các nền tảng. Và bổ sung sự hỗ trợ cụ thể nếu có thể, đồng thời cố gắng giảm thiểu xung đột.
Điều này không phải lúc nào cũng tạo ra kết quả hoàn hảo. Vì vậy, chúng tôi luôn tìm kiếm những cách tốt hơn để ‘làm đúng’. Không yêu cầu người dùng cuối phải mất hàng giờ chỉ định nhiều định dạng hình ảnh trên mạng xã hội cho mỗi bài đăng họ viết.
-
Thử thách của og:image làm mặc định
Trong một thế giới hoàn hảo, có hai cách tiếp cận khác nhau về cách các nền tảng xử lý việc gắn thẻ Open Graph. Chúng trông như thế này:
Tất cả các nền tảng chỉ sử dụng thẻ og:image. Khi nhiều hình ảnh được đặt, chúng sẽ tự động chọn (và cắt) phiên bản tốt nhất cho ngữ cảnh của chúng.
Tất cả các nền tảng đều có thẻ Open Graph cụ thể (hoặc phiên bản của riêng chúng). Chúng cho phép kiểm soát chi tiết mọi tình huống. Bằng cách cho phép chúng tôi chỉ định hình ảnh chính xác sẽ được sử dụng trong từng trường hợp.
Thật không may, chúng tôi bị kẹt ở đâu đó ở giữa. Một số nền tảng cho phép một mức độ kiểm soát nhưng thẻ og:image hoạt động như một phương án dự phòng chung cho tất cả các trường hợp khác.
Điều này đặc biệt có vấn đề vì og:image cũng là hình ảnh chính của Facebook. Đây là một thách thức lớn đối với nhóm plugin Yoast SEO. Và bất kỳ ai khác đang cố gắng xác định cách tiếp cận ‘phương pháp hay nhất’ để gắn thẻ. Hình ảnh chúng tôi chỉ định làm hình ảnh xã hội chính để chia sẻ hình ảnh trên mạng xã hội trên Facebook (thường là ảnh lớn, độ phân giải cao) cũng phải phù hợp làm mặc định chung cho tất cả các nền tảng không có thẻ cụ thể của riêng chúng.
-
Hình ảnh xã hội của Facebook có phải là câu trả lời?
Đối với nhiều nền tảng trong số này, kích thước tệp lớn được tối ưu hóa để chia sẻ hình ảnh trên mạng xã hội trong nguồn cấp tin tức Facebook không phù hợp với ngữ cảnh của chúng. Ví dụ: Pinterest yêu cầu hình ảnh thu nhỏ được cắt vuông, tương đối nhỏ khi chia sẻ hình ảnh trên mạng xã hội từ một trang – và mặc dù Pinterest có cơ chế gắn thẻ riêng nhưng sự hiện diện của thẻ og:image trên trang sẽ ghi đè những cơ chế đó.
Có nhiều sự phức tạp hơn. Các nền tảng khác nhau có những hạn chế khác nhau về kích thước, tỷ lệ và kích thước tệp của hình ảnh. Ví dụ: một hình ảnh có độ phân giải cao được tối ưu hóa cho Facebook (với kích thước tệp lớn) thường sẽ không hiển thị khi ai đó chia sẻ hình ảnh trên mạng xã hội nó trên Slack.
Thông thường, Yoast SEO phải chia sẻ hình ảnh trên mạng xã hội cùng một hình ảnh og: mặc định giữa nhiều nền tảng. Mặc dù họ có những kỳ vọng khác nhau và áp dụng các quy tắc và cách xử lý khác nhau. Việc cố gắng tìm ra (các) thẻ hình ảnh ‘mặc định’ sẽ là gì khi nó phải là hình ảnh chính của Facebook và là hình ảnh mặc định chung, thật khó khăn. Nhưng đó là một vấn đề cần giải quyết nếu chúng tôi muốn cung cấp cài đặt ‘mặc định’ thực tiễn tốt nhất cho người dùng WordPress.
Kiến thức của chúng ta thường có những lỗ hổng. Bởi vì mỗi nền tảng duy trì các quy tắc và tài liệu riêng về cách họ xử lý thẻ og:image. Các hạn chế cụ thể, các trường hợp đặc biệt và đặc biệt là thông tin về quy tắc nào sẽ ghi đè lên các quy tắc khác hiếm khi được ghi chép đầy đủ. Tài liệu tồn tại thường mơ hồ nhất. Ví dụ: tài liệu “đoạn trích” của Google+ tuyên bố rằng họ sẽ không sử dụng hình ảnh “không đủ vuông”. Không rõ điều này có nghĩa gì về mặt kỹ thuật cụ thể.
Để xác định cách tiếp cận phổ biến nhất đối với việc đánh dấu chia sẻ hình ảnh trên mạng xã hội hình ảnh, chúng tôi đã phải thực hiện một số nghiên cứu và thử nghiệm.
Chúng tôi đặc biệt quan tâm đến việc tìm hiểu cách các nền tảng khác nhau phản ứng với sự hiện diện của nhiều thẻ og:image. Nếu chúng tôi có thể chỉ định nhiều hình ảnh và các nền tảng khác nhau xử lý việc đó theo cách khác nhau, có lẽ sẽ có cách để chúng tôi có thể khiến họ chọn hình ảnh phù hợp nhất cho nhu cầu của họ.
-
Những gì chúng tôi tìm thấy
Cách mà các nền tảng khác nhau xử lý thẻ og:image (và đặc biệt là nhiều thẻ og:image thường không nhất quán. Và thường xuyên phức tạp. Rất may, hầu hết các nền tảng và ứng dụng nhỏ chỉ cần cắt và sử dụng thẻ og:image (hoặc thẻ og:image đầu tiên, nếu có nhiều thẻ trong bộ) và áp dụng một số ràng buộc hợp lý về kích thước, tỷ lệ và kích thước tệp. Tuy nhiên, một số nền tảng lớn hơn và phổ biến hơn lại thể hiện một số hành vi đặc biệt thách thức, khiến vấn đề trở nên phức tạp.
Dưới đây là một số ví dụ về hành vi không có giấy tờ mà chúng tôi đã phát hiện. Lưu ý rằng chúng tôi chưa nói về những nền tảng chỉ chọn thẻ og:image đầu tiên và không thể hiện bất kỳ hành vi ‘kỳ quặc’ nào khác). Nếu bạn tìm thấy bất kỳ tính năng hoặc hành vi không có giấy tờ nào khác mà chúng tôi chưa đề cập hoặc hỗ trợ (hoặc nếu chúng tôi mắc bất kỳ sai sót nào trong nghiên cứu của mình), chúng tôi rất mong nhận được phản hồi từ bạn!

-
Facebook
Khi nhiều thẻ og:image được chỉ định, Facebook sẽ sử dụng thẻ đầu tiên trong bộ. Điều này phù hợp với tài liệu của họ, nhưng trái ngược với quan điểm phổ biến (giả định rằng hình ảnh hợp lệ lớn nhất được chọn). Điều thú vị cần lưu ý là nó sử dụng hình ảnh đầu tiên ngay cả khi nó không hợp lệ/bị hỏng.
Hình ảnh bổ sung có sẵn để người dùng lựa chọn tại thời điểm chia sẻ hình ảnh trên mạng xã hội (chỉ trên máy tính để bàn). Hình ảnh được cắt cố định và có kích thước phù hợp với cửa sổ hội thoại chia sẻ hình ảnh trên mạng xã hội, dựa trên kích thước của cửa sổ.
-
Instagram
Instagram hoạt động tương tự như Facebook, ngoại trừ việc nó sẽ chỉ hiển thị bản xem trước hình ảnh cho những hình ảnh ‘nhỏ’ (nếu kích thước tệp hình ảnh nhỏ hơn 300KB và kích thước là ~ 256×256 – mặc dù chúng tôi đã thấy lên tới 400×400 công việc). Ngoài ra, nó chỉ hỗ trợ các định dạng JPG và PNG.
-
Twitter
Twitter sử dụng hình ảnh cuối cùng trong bộ og:image, trừ khi có thẻ twitter:image. Sử dụng thẻ twitter:image cho phép chúng ta kiểm soát hình ảnh Twitter một cách độc lập với tất cả các loại khác. Nhưng rất tiếc, điều này không cho phép chúng tôi chỉ định nhiều giá trị (để phù hợp với các bối cảnh/bố cục tweet khác nhau).
-
Vị trí địa lý
Để tăng thêm độ phức tạp, Twitter hỗ trợ nhiều bố cục thẻ, có thể được xác định trong thẻ twitter:card. Giá trị mặc định là “ tóm tắt ” (tỷ lệ 1:1). Nhưng cũng có thể chỉ định ‘ summary_large_image ‘ để có tỷ lệ hình ảnh có chiều rộng đầy đủ (2:1) lớn hơn.
Thật không may, tài liệu của Twitter hiển thị bố cục giống nhau cho cả hai phiên bản thẻ ( tóm tắt, tóm tắt với hình ảnh lớn.
Điều thú vị là Twitter từng hỗ trợ loại thẻ ‘thư viện’ chứa nhiều hình ảnh. Tuy nhiên, cách đây một thời gian, họ đã loại bỏ điều này trong thẻ ‘tóm tắt bằng hình ảnh lớn’.
-
WhatsApp
WhatsApp cũng sử dụng hình ảnh cuối cùng trong bộ og:image, nó sẽ cắt xén thành một hình vuông nhỏ. Lưu ý rằng, điều này dường như chấp nhận những hình ảnh khổng lồ, cả về kích thước và kích thước tệp; hình vuông màu đỏ này được cắt từ hình ảnh 10000×10000, 1,49mb.
Lấy og:image đầu tiên, nhưng lưu nó vào bộ nhớ đệm dường như vĩnh viễn (cả cục bộ và trên đám mây). Làm cho không thể thay đổi/cập nhật hình thu nhỏ của hình ảnh cho một URL (ví dụ: không thao tác giá trị og:url để bao gồm các phần tử chặn truy xuất bộ nhớ đệm).
-
LinkedIn
Thật khó chịu, nếu chức năng oembed được kích hoạt trên một trang (như trường hợp thường xảy ra với các trang WordPress), LinkedIn thường truy xuất các giá trị từ mã nhúng đó. Thay vì bất kỳ giá trị nào trên trang.
Việc này mất một số lần sửa lỗi khá khó khăn. Nhưng rất may là chúng tôi đã có thể khắc phục sự cố trong Yoast SEO bằng cách viết lại các giá trị được nhúng để khớp với các giá trị trên trang (hoặc vô hiệu hóa/định tuyến có điều kiện được nhúng).
Lấy các giá trị từ bộ nhớ đệm của Facebook (thường là og:image đầu tiên trong một bộ). Có thể cập nhật hình ảnh được lưu trong bộ nhớ cache bằng cách nhắn tin cho bot Telegram (với tư cách là người dùng Telegram) với tối đa 10 URL. Lưu ý, bộ đệm chỉ được cập nhật nếu thẻcủa trang chứa thuộc tính prefix=”og: http://ogp.me/ns#”.
-
Pinterest
Tài liệu của Pinterest đề cập rằng họ “hỗ trợ” tối đa sáu thẻ og:image. Tuy nhiên, việc chia sẻ hình ảnh trên mạng xã hội trang chỉ sử dụng hình ảnh* đầu tiên trong tập hợp.
Họ cũng hỗ trợ đánh dấu hình ảnh nội tuyến thông qua đánh dấu Schema.org. Tuy nhiên, khi có thẻ og:image trên trang (hầu như luôn luôn như vậy), nó sẽ sử dụng thẻ này để thay thế.
-
Bài báo Forbes với hình ảnh xã hội
Ngoài ra còn có một số điểm mơ hồ xung quanh sự khác biệt giữa cách họ xử lý dữ liệu Open Graph bằng ‘ghim bài viết’ và ‘ghim phong phú’. Phiên bản sau là phiên bản ‘nâng cấp’ hiển thị nhiều thông tin hơn trên thẻ. Nhưng việc sử dụng những thứ này yêu cầu chủ sở hữu trang web phải xác thực tên miền của họ.
*Có một trường hợp đặc biệt, trong đó, nếu có nhiều hơn sáu hình ảnh trong mảng, đoạn hội thoại chia sẻ hình ảnh trên mạng xã hội định kỳ dường như chọn giá trị thứ bảy (và có một số điều kỳ lạ khác tùy thuộc vào tổng số hình ảnh trong mảng).
-
Những gì chúng tôi đã xem xét và quyết định của chúng tôi
Đó là rất nhiều bộ phận chuyển động. Chúng tôi cần so sánh tất cả các quy tắc này và quyết định thẻ og:image nào chúng tôi xuất cho bất kỳ bài đăng hoặc trang cụ thể nào, trên bất kỳ trang web WordPress cụ thể nào chạy plugin Yoast SEO. Điều đó có nghĩa là tối ưu hóa cho các trường hợp sử dụng phổ biến và chung nhất mà không phá vỡ quá nhiều trường hợp phức tạp. Nó cũng có nghĩa là cung cấp các công cụ, hook và bộ lọc trong WordPress để cho phép người dùng có yêu cầu đặc biệt thay đổi hành vi để đáp ứng nhu cầu cụ thể của họ.

-
Điều này đưa chúng ta đến quyết định của mình
Đó là lý do tại sao chúng tôi chọn tối ưu hóa hình ảnh đầu tiên trong ogset để chia sẻ hình ảnh trên mạng xã hội lớn, độ phân giải cao. Loại mà Facebook hỗ trợ và yêu cầu. Nhưng điều này gây ra sự cố với các mạng yêu cầu chia sẻ hình ảnh trên mạng xã hội hình ảnh nhỏ hơn (như Instagram hoặc Telegram).
Mặc dù bạn có thể lập luận rằng Facebook có thể không nhất thiết phải sử dụng ảnh hưởng và sự thống trị như trước đây, nhưng chắc chắn đây vẫn là một nền tảng quan trọng xét về quy mô khán giả và là nơi mà việc chia sẻ hình ảnh trên mạng xã hội trang/bài đăng diễn ra sôi nổi. Và nơi chất lượng/cách xử lý hình ảnh là quan trọng để nhấp qua.
Do mặc định của cả Facebook và hầu hết các nền tảng đều là thẻ og:image đầu tiên trong một bộ, chúng tôi phải đảm bảo rằng hình ảnh này là hình ảnh lớn, chất lượng cao (với tỷ lệ khung hình phù hợp cho Facebook). Thật không may, phương pháp này có một số tác dụng phụ. Sẽ có nhiều trường hợp hình ảnh được sử dụng quá lớn để Instagram (và các nền tảng khác yêu cầu hình thu nhỏ) xuất hiện trong liên kết bài đăng được chia sẻ hình ảnh trên mạng xã hội.
-
Đôi khi bạn phải thỏa hiệp
Chúng tôi không hoàn toàn hài lòng với giải pháp này nhưng đó là sự thỏa hiệp tốt nhất mà chúng tôi có thể nghĩ ra. Bên cạnh đó, chúng tôi cũng tin rằng, ở trạng thái hiện tại, đánh dấu Open Graph đã hơi hỏng. Chúng tôi nghĩ rằng theo trực giác, hình ảnh og: đầu tiên và mặc định trong một bộ phải là hình ảnh có chất lượng cao, độ phân giải cao – và trách nhiệm của nền tảng là cắt bớt hình ảnh này một cách thích hợp hoặc sử dụng hình ảnh phụ/nhỏ hơnhình ảnh hoặc để cung cấp đánh dấu/giải pháp của riêng họ.
Lý tưởng nhất là các thẻ Open Graph sẽ kế thừa một số kiểu suy nghĩ đằng sau các truy vấn phương tiện CSS, nơi bạn có thể chỉ định các độ rộng màn hình khác nhau để áp dụng các nhóm logic khác nhau. Chúng tôi sẽ tìm cách vận động hành lang và làm việc với các nền tảng khác nhau để cải thiện sự hỗ trợ và cộng tác của họ trong những tháng và năm tới.
Chúng tôi cũng cho rằng sự thỏa hiệp này có ý nghĩa hơn việc tối ưu hóa cho những hình ảnh nhỏ hơn. Điều này là do bối cảnh sử dụng hình thu nhỏ nhỏ hơn khác nhau.
Chúng tôi tin rằng các cá nhân chia sẻ hình ảnh trên mạng xã hội URL trong cuộc trò chuyện trực tiếp hoặc trong các nhóm nhỏ (ví dụ: trong WhatsApp) sẽ ít bị ảnh hưởng tiêu cực hơn do hình ảnh bị thiếu (hoặc có kích thước/cắt không phù hợp). Họ thường trò chuyện, tương tác và biết người gửi.
-
Hình ảnh xã hội Dữ liệu có cấu trúc FB
Trong bối cảnh nguồn cấp tin tức, như trên Facebook hoặc Twitter, chất lượng của hình ảnh quan trọng hơn nhiều. Bạn đang lướt qua rất nhiều tiếng ồn và bạn ít tương tác hơn. Vì vậy, hình ảnh đẹp hơn sẽ tăng cơ hội được nhấp/chia sẻ hình ảnh trên mạng xã hội/thích.
Trong trường hợp của Pinterest và các hệ thống khác mà mối quan tâm của bạn chính là hình ảnh, chúng tôi tin rằng hầu hết tương tác xảy ra trực tiếp trên hình ảnh. Thay vì từ trang trên đó hoặc từ bookmarklet của trình duyệt. Vì điều này, chúng tôi ít lo ngại hơn về việc Pinterest sử dụng thẻ og:image đầu tiên (là hình ảnh lớn, được tối ưu hóa cho Facebook) dưới dạng hình thu nhỏ hình vuông.
-
Giới hạn kích thước trên đối với hình ảnh trên mạng xã hội
Hình ảnh lớn nhất bạn có thể có (cả về kích thước và kích thước tệp) cũng khác nhau tùy theo nền tảng. Một số nền tảng hỗ trợ hình ảnh lớn (Facebook cho phép hình ảnh lên tới 8mb) – nhưng họ cắt chúng thành hình thu nhỏ nhỏ hơn tùy theo ngữ cảnh. Một số có kích thước tối đa tương đối nhỏ, như giới hạn 2mb của LinkedIn và Telegram.
Điều này càng khiến việc xác định hình ảnh ‘tốt nhất’ là gì và hình ảnh nào sẽ có trong bộ og:image càng trở nên khó khăn hơn. Chúng tôi muốn hiển thị một hình ảnh lớn, có độ phân giải cao nhưng không quá lớn.
Việc chọn kích thước hình ảnh tốt nhất với WordPress đặc biệt khó khăn, nơi chúng tôi không phải lúc nào cũng chắc chắn mình sẽ làm việc với kích thước hình ảnh nào. Đó là bởi vì, khi người dùng tải hình ảnh lên WordPress, trang web của họ sẽ tạo ra nhiều phiên bản của hình ảnh đó với các kích cỡ và cách cắt khác nhau.
Thông thường, đây là các phiên bản kích thước ‘đầy đủ’ và ‘lớn’ (1024x1024px), ‘medium_large’ (768px, đã cắt), ‘trung bình’ (300x300px) và ‘hình thu nhỏ’ (150x150px) ban đầu. Nhưng các kích thước mặc định này thường bị thay đổi bởi chủ đề hoặc mã plugin WordPress cũng như bởi cấu hình máy chủ – và thông thường, một số có thể quá lớn để sử dụng thông thường.
-
Một số hạn chế tự động để giúp bạn giải quyết
Vì chúng tôi cần đảm bảo rằng og:image đầu tiên phù hợp làm mặc định chung cho nhiều nền tảng nhất có thể nên plugin Yoast SEO sẽ đánh giá nội dung bài đăng, chọn tất cả hình ảnh và cố gắng chọn kích thước tốt nhất cho mỗi bài đăng. Để thực hiện đúng điều này, chúng tôi đã đánh giá kích thước và kích thước tệp tối đa của một số nền tảng, đồng thời chúng tôi đã đặt một số hạn chế tự động trong plugin.
Đặc biệt:
Khi hình ảnh có kích thước ‘đầy đủ’ lớn hơn 2mb và/hoặc hơn 2000 pixel trên một trong hai trục, chúng tôi sẽ thử quay lại kích thước hình ảnh WordPress tiêu chuẩn nhỏ hơn. Hoặc quét nội dung bài viết để tìm giải pháp thay thế.
Nếu không thể tìm thấy hình ảnh nhỏ hơn phù hợp, chúng tôi sẽ bỏ qua thẻ og:image với hy vọng nền tảng sẽ chọn hình ảnh thay thế thích hợp. Lưu ý rằng điều này có thể khiến hình ảnh không xuất hiện trong một số ngữ cảnh chia sẻ hình ảnh trên mạng xã hội.
Chúng tôi không muốn người dùng của mình phải quản lý vi mô các chi tiết về cách thức hoạt động của tất cả những điều này. Tất nhiên, khi bạn sản xuất nội dung tuyệt vời cho khán giả của mình, bạn nên xem xét cách nội dung đó xuất hiện trên nền tảng của bên thứ ba. Nhưng vấn đề chỉ đơn giản là chọn một hình ảnh thích hợp và để hệ thống thực hiện phần còn lại.
Từ việc định cỡ và quản lý tệp cho đến đảm bảo rằng phiên bản tốt nhất sẽ hiển thị khi được chia sẻ hình ảnh trên mạng xã hội ở những vị trí khác. Tuy nhiên, vì mọi nền tảng đều tuân theo các quy tắc riêng nên chúng tôi đã phải đưa ra một số quyết định không làm hài lòng mọi người dùng và không phù hợp với mọi tình huống.
Đối với hầu hết các trường hợp sử dụng thông thường, chúng tôi khuyên bạn nên đặt thủ công các giá trị og:image trên bài đăng của mình thông qua plugin Yoast SEO và đảm bảo rằng kích thước của chúng nằm trong khoảng từ 1200x800px đến 2000x1600px (và chúng có kích thước nhỏ hơn 2mb).
Nếu bạn không đồng ý với những quyết định mà chúng tôi đưa ra hoặc muốn giúp chúng tôi cải thiện giải pháp của mình; chúng tôi muốn bạn liên lạc. WordPress và Yoast SEO đều là sản phẩm nguồn mở – bạn có thể trợ giúp bằng cách giải thích các trường hợp sử dụng của mình, báo cáo lỗi và suy nghĩ về cách giải pháp tốt hơn có thể hoạt động.
Chúng tôi muốn nghe suy nghĩ của bạn; Open Graph hiện tại là một mớ hỗn độn và việc khắc phục nó là tùy thuộc vào tất cả chúng ta.
-
Một số chi tiết kỹ thuật bổ sung
Chúng tôi đã có chút tự do trong đánh dấu og:image và chúng tôi biết rằng chúng tôi đang tăng thêm khá nhiều trọng lượng và đánh dấu bằng phương pháp này. Cụ thể, chúng tôi sẽ xuất HTML trông giống như thế này:
Lưu ý quá trình ‘giảm dần’ từ ‘hình ảnh lớn, chất lượng cao’, qua các kích thước phương tiện khác nhau (tùy thuộc vào thiết lập trang web/chủ đề), kết thúc ở kích thước ‘nhỏ’ phổ biến.
Chúng tôi cũng sẽ xuất ra thẻ twitter:image, cùng với các yêu cầu khác về twitter:card (trừ khi bạn chọn tắt thẻ này trong cấu hình plugin Yoast SEO).
Chúng tôi có thể sẽ tiếp tục lặp lại và cải tiến phương pháp này, nhưng đây là lý do căn bản đằng sau một số giả định của chúng tôi:
og:image:type có thể không thực sự cần thiết trong mọi trường hợp, nhưng có nhiều trang web và cấu hình máy chủ trong đó hình ảnh không có phần mở rộng tệp ‘.jpg’ (hoặc tương tự) rõ ràng và dễ nhận biết. Bằng cách đảm bảo rằng chúng tôi đăng nhập loại tệp, thay vì yêu cầu mạng xử lý nó, chúng tôi sẽ giảm nguy cơ xảy ra lỗi.
Tài liệu của Facebook về cách sử dụng thẻ safe_url không rõ ràng, đặc biệt đối với các trang web hoàn toàn là HTTPS. Tuy nhiên, trong trường hợp thẻ video, nó đề cập rõ ràng rằng cả hai thẻ đều được yêu cầu, ngay cả khi cả hai đều có cùng một URL HTTPS. Do đó, chúng tôi sẽ giữ lại thẻ safe_url ngay cả khi trang web và hình ảnh của bạn được cung cấp qua HTTPS.
Nói chung, cách tốt nhất là gắn nhãn hình ảnh bằng thuộc tính alt mô tả để hỗ trợ người dùng dựa vào trình đọc màn hình và công nghệ hỗ trợ. Chúng tôi tin rằng thẻ hình ảnh Open Graph sẽ không có gì khác biệt. Thẻ này chỉ xuất ra khi hình ảnh của bạn được gắn nhãn, vì vậy chúng tôi khuyến khích bạn viết một số văn bản mô tả trong quá trình tải hình ảnh lên.
Tình cờ, giới hạn kích thước tệp 2mb của chúng tôi điều chỉnh theo kích thước tải lên mặc định được đặt trong hầu hết các triển khai WordPress chạy trên dịch vụ lưu trữ ‘có sẵn’.
Cờ kích thước 2000×2000 pixel của chúng tôi phải là mức tối đa phù hợp cho hầu hết tất cả các trang web và kích thước màn hình. Hầu hết các trình duyệt trên màn hình máy tính để bàn đều có chiều rộng dưới 2.000 pixel (màn hình 4k trở lên thường sử dụng tỷ lệ hình ảnh để ngăn mọi thứ trông nhỏ bé). Cũng hiếm khi bất kỳ hoạt động chia sẻ hình ảnh trên mạng xã hội ‘hình thu nhỏ’ nào (ví dụ: hộp xem trước tin nhắn Facebook) chiếm toàn bộ chiều rộng của màn hình.
Vì Google+ không được sử dụng rộng rãi nên chúng tôi đã chọn không tăng thêm độ phức tạp cho plugin Yoast SEO bằng cách cung cấp khả năng chỉ định đánh dấu hình ảnh dựa trên lược đồ chuyên dụng cho hình ảnh trên Google+. Trong hầu hết các trường hợp, chúng tôi tin rằng og:image mặc định phải là tùy chọn phù hợp để chia sẻ hình ảnh trên mạng xã hội trên Google+ – mặc dù chúng tôi rất mong nhận được ý kiến của bạn nếu bạn nhận thấy trường hợp này không phải như vậy.
Không giống như hầu hết các mạng khác, WhatsApp hỗ trợ các định dạng tệp SVG. Điều đó có nghĩa là, về mặt lý thuyết, bạn có thể đạt được khả năng chia sẻ hình ảnh trên mạng xã hội tối ưu cho cả WhatsApp và Facebook bằng cách đặt og:image đầu tiên của bạn thành SVG và đặt og:image thứ hai làm hình ảnh lớn, có độ phân giải đầy đủ.
Tuy nhiên. nhiều mạng khác chỉ đọc hình ảnh đầu tiên và sẽ không sử dụng tệp SVG. Các định dạng SVG cũng đi kèm với vô số rủi ro bảo mật và vì vậy chúng tôi không thấy thoải mái khi đề xuất cách sử dụng chung của chúng trong bối cảnh này.
-
Một số ‘tính năng’ không có giấy tờ của Facebook
Ngoài việc chỉ định URL của hình ảnh, bạn có thể chỉ định chiều cao và chiều rộng của hình ảnh đó. Điều này có một số lợi ích, bao gồm việc khuyến khích Facebook lưu trước hình ảnh vào bộ đệm vào lần đầu tiên nó được chia sẻ hình ảnh trên mạng xã hội. Tuy nhiên, khi bạn chỉ định nhiều thẻ og:image, chiều cao/chiều rộng không hợp lệ/không đúng định dạng trong bất kỳ thẻ nào trong số đó có thể gây ra sự cố với tất cả hình ảnh của bạn. Ví dụ: giá trị og:image:height hoặc og:image:width không hợp lệ trên một hình ảnh không được chọn sẽ ngăn kết xuất trước.
Facebook có kích thước “bố cục chia sẻ hình ảnh trên mạng xã hội” khác nhau, tùy thuộc vào kích thước hình ảnh. Hình ảnh nhỏ không có khả năng mở rộng thành bản xem trước lớn, vì vậy chúng cung cấp bố cục cô đọng. Tuy nhiên, kích thước bố cục chia sẻ hình ảnh trên mạng xã hội đôi khi được mặc định là chứa hình ảnh nhỏ nhất trong một bộ (ví dụ: nếu bạn có 10 thẻ og:image lớn và 1 thẻ nhỏ, đôi khi bạn sẽ có bố cục chia sẻ hình ảnh trên mạng xã hội nhỏ.
Facebook đôi khi cũng rơi về bố cục “nhỏ” nếu trong bộ của bạn có quá nhiều ảnh bị hỏng (vì file ảnh hỏng của Facebook chỉ có kích thước 540×300).
-
Trang thử nghiệm Jono
Việc đặt kích thước hình ảnh không chính xác sẽ cho phép bạn nâng cấp các hình ảnh nhỏ trong trình gỡ lỗi của Facebook. Nhưng có vẻ như điều này không được tôn trọng trong cuộc đối thoại chia sẻ hình ảnh trên mạng xã hội. Theo như tôi có thể nói, bạn không thể ‘thu nhỏ’ hình ảnh. Có một tham số “upscale=1” trong phiên bản hình ảnh mà Facebook tạo ra mà tôi nghi ngờ sẽ kiểm soát điều này.
Trang thử nghiệm hình ảnh JonoHình ảnh lớn bị hỏng! Kích thước hình ảnh vuông tối đa dường như nằm trong vùng 9200×9200. Tuy nhiên, một số hình ảnh có kích thước không bằng nhau lớn hơn hình ảnh này nhưng có tổng diện tích thấp hơn (ví dụ: 10000×3000) vẫn hoạt động. Miễn là tỷ lệ 3:1 trở lên.
Điều này cho thấy rằng các ranh giới có thể dựa một phần vào diện tích hình vuông tối đa ~95.000.000 pixel.
Một lưu ý nữa là khi chia sẻ hình ảnh trên mạng xã hội trực tiếp một hình ảnh quá lớn (liên kết đến chính tệp đó), Facebook sẽ hiển thị một hình ảnh trống. Không có tệp/chức năng dự phòng nào được sử dụng trong trình dọn dẹp ‘hình ảnh an toàn’ của chúng trong ngữ cảnh này.
Facebook hỗ trợ một tính năng thực sự thú vị cho phép bạn xây dựng mối quan hệ giữa các trang có thông tin Đồ thị mở một phần/được liên kết. Về mặt lý thuyết, điều này cho phép bạn ‘kế thừa’ và/hoặc đặt đánh dấu og tập trung ở nơi khác, giảm trọng lượng trang. Điều này có thể hữu ích cho các tên miền phụ dành cho thiết bị di động/đáp ứng và một số trường hợp quốc tế hóa/phiên bản, có lẽ, nếu các nền tảng khác hỗ trợ nó.
Ngoài ra, trong đó việc che giấu thường là một chiến thuật rủi ro trong SEO (và bị Google phản đối), Facebook đã tích cực đề xuất các cơ chế che giấu như một phương pháp quản lý các tình huống với tường phí, máy chủ đang gặp khó khăn và các tình huống khác.
Mặc dù tuyên bố khác trong tài liệu của họ. Giống như Google+, trình thu thập thông tin của Facebook dường như bỏ qua hoặc coi thường các chỉ thị trong robots.txt. Nó sẽ vui vẻ tìm nạp các giá trị Open Graph từ các trang bị chặn bởi tệp robots.txt.
Theo chúng tôi, việc bị mắc kẹt khi phải ‘chia sẻ hình ảnh trên mạng xã hội’ thẻ og:image đầu tiên giữa nhiều mạng là một điều hạn chế và không lý tưởng. Việc tuân thủ các tiêu chuẩn Open Graph, như chúng đã được viết, sẽ đẩy chúng ta vào đủ loại thỏa hiệp và ngõ cụt đáng tiếc.
-
Vậy nếu chúng ta nghĩ ngoài quy tắc một chút thì sao
Nếu chúng ta sáng tạo, có thể có một số thủ thuật thông minh hoặc cách tiếp cận không có giấy tờ mà chúng ta có thể sử dụng để bỏ qua, gây nhầm lẫn hoặc ép buộc một số hành vi nhất định từ một số nền tảng phức tạp hơn.
Dưới đây là một số cách tiếp cận mà chúng tôi đã xem xét nhưng cuối cùng đã bị loại bỏ.
Chúng ta có thể sử dụng tính năng phát hiện nền tảng để tạo ra giải pháp động không?
Hãy tưởng tượng trong giây lát rằng mỗi khi một trang được chia sẻ hình ảnh trên mạng xã hội, nền tảng sẽ truy cập trang đó, đọc (các) thẻ og:image và lấy hình ảnh xã hội.
Về mặt lý thuyết, plugin Yoast SEO có thể phát hiện nền tảng nào đang yêu cầu trang hoặc hình ảnh. Và thực thi một số mã thông minh để cung cấp cho nó hình ảnh hoàn hảo đáp ứng yêu cầu của nó.
Điều đó sẽ cho phép chúng tôi đảm bảo rằng og:image đầu tiên là tùy chọn tốt nhất cho trường hợp này. Bất kể nội dung nào đang được chia sẻ hình ảnh trên mạng xã hội và ở đâu.
Tuy nhiên, các nền tảng không truy cập mọi lúc. Họ truy cập một lần và lưu một bản sao của thẻ (và hình ảnh) mà họ tìm thấy trong một thời gian. Khoảng thời gian đó và các tình huống khiến họ truy cập lại và/hoặc cập nhật phiên bản được lưu trong bộ nhớ đệm của họ rất khác nhau tùy theo nền tảng.
Tuy nhiên, về mặt lý thuyết, plugin Yoast SEO có thể thử và phân phát các thẻ phù hợp cho nền tảng khi họ truy cập. Tại thời điểm họ tạo bộ đệm của họ. Nhưng cách tiếp cận này phụ thuộc rất nhiều vào việc các nền tảng tự nhận dạng khi họ truy cập. Và việc chúng tôi nhận ra danh tính của họ. Nhưng cũng trên trang web được đề cập có một loại cấu hình máy chủ nhất định. Và trên phần mềm của chúng tôi, chúng tôi thực hiện một số logic phức tạp xung quanh việc quyết định (các) thẻ nào sẽ hiển thị.
Nó cũng có thể dẫn đến các hình thức lạm dụng bởi người dùng và nền tảng làm sai lệch danh tính của họ. Và nó sẽ không hoạt động đối với bất kỳ trang web nào chạy bất kỳ hình thức bộ nhớ đệm nâng cao nào (nơi các trang tĩnh được phục vụ cho hầu hết khách truy cập).

-
Kỹ thuật ẩn ảnh
Một số nền tảng, như Pinterest, làm được nhiều việc hơn là chỉ lấy (các) thẻ og:image. Họ quét trang và tìm kiếm những hình ảnh khác. Điều đó có nghĩa là chúng tôi có thể đặt các hình ảnh xã hội được tối ưu hóa bên ngoài thẻ Open Graph như một phần nội dung trang. Và mong người dùng lựa chọn những điều này khi chia sẻ hình ảnh trên mạng xã hội.
Trong hầu hết các trường hợp, những hình ảnh đó không nhất thiết phải hiển thị. Chúng ta có thể đặt các hình ảnh ẩn trong mã nguồn của một trang.
Thật không may, kỹ thuật này không giúp ích gì trong hầu hết các trường hợp. Ngoài việc tăng cơ hội hình ảnh hiển thị trong quá trình lựa chọn. Ví dụ: nơi Facebook cho phép bạn chọn hình thu nhỏ từ bộ og:image. Hoặc nơi Pinterest cho phép bạn chọn hình ảnh để chia sẻ hình ảnh trên mạng xã hội từ một trang khi sử dụng bookmarklet trình duyệt của họ.
Trong hầu hết các trường hợp, hình ảnh trong trang bị bỏ qua khi thẻ og:image được chỉ định. Việc ẩn hình ảnh cũng có thể gây ra tác dụng phụ không mong muốn. Chẳng hạn như vấn đề về khả năng truy cập hoặc tải trang chậm hơn. Đặc biệt khi chia sẻ hình ảnh trên mạng xã hội các loại hình ảnh lớn mà các nền tảng như Pinterest hoặc Facebook tìm kiếm.
-
Kỹ thuật xuất bản và chuyển đổi
Đối với một số nền tảng, như Facebook, chúng tôi có thể ‘đẩy’ một hình ảnh xã hội cụ thể tới chúng. Điều này được thực hiện bằng cách đặt og:image đầu tiên và gửi yêu cầu tới URL chặn truy xuất bộ nhớ đệm của chúng.
Chúng tôi có thể điều chỉnh plugin Yoast SEO để đặt hình ảnh cụ thể làm hình ảnh đầu tiên trong bộ. Sau đó ping hệ thống xóa bộ nhớ đệm của nền tảng liên quan để cập nhật hình ảnh. Sau đó, chúng ta có thể thay đổi thứ tự og:image và lặp lại quy trình. Đặt hình ảnh tốt nhất cho từng nền tảng cho phép cập nhật bộ đệm từ xa
Thật không may, điều này chỉ cho phép chúng tôi thiết lập hình ảnh xã hội ban đầu. Khi bộ nhớ đệm của họ hết hạn, chúng tôi sẽ quay lại quy trình ban đầu – họ sẽ sử dụng logic mà chúng tôi đã vạch ra để chọn hình ảnh ưa thích của mình.
Để lặp lại quy trình cài đặt bộ đệm, chúng tôi cần liên tục sắp xếp thứ tự của các thẻ, phù hợp với thời gian hết hạn bộ đệm cụ thể của từng nền tảng. Điều này làm tăng thêm sự phức tạp và đơn giản là không khả thi trong hầu hết các thiết lập trang web (đặc biệt là những trang chạy giải pháp bộ nhớ đệm của riêng họ). Ngoài ra, chỉ có một số nền tảng hỗ trợ kiểu chặn bộ đệm này.
-
Quan trọng hơn, chúng tôi muốn tránh các vụ hack chiến thuật
Như chúng tôi đã khám phá, chúng tôi không muốn mất nhiều thời gian như vậy để thử và khắc phục một sự cố có thể được khắc phục một cách hiệu quả và toàn diện hơn nhiều bởi chính các nền tảng. Và cải tiến giao thức Open Graph.
Chúng tôi không phản đối việc triển khai các giải pháp kỹ thuật, thông minh để giúp quá trình lựa chọn hình ảnh diễn ra đúng đắn. Nhưng chúng tôi muốn làm việc với các nền tảng hơn để giải quyết các vấn đề tận gốc. Thay vì giải quyết các triệu chứng trên hơn 8 triệu trang web đang chạy plugin Yoast SEO.
Đó là lý do tại sao chúng tôi muốn nghe suy nghĩ của bạn! Bạn nghĩ WordPress, Yoast SEO, Open Graph Protocol và các nền tảng lớn như Facebook và Twitter có thể phối hợp tốt hơn với nhau như thế nào?
Xem thêm: Các tính năng ẩn của Yoast SEO giúp bí mật tăng cấp SEO của bạn


 Facebook chat
Facebook chat
 WhatsApp
WhatsApp